| marp | theme | _class | paginate | backgroundColor | backgroundImage |
|---|---|---|---|---|---|
true |
gaia |
lead |
true |
url("img/hero-background.svg") |
西苑高中資訊志工
毛宥鈞 (毛哥EM) 獸控 | 數位創作者 | Web開發人員
Musixmatch管理員
- 介紹網頁原理
- VS Code
- Markdown
- 基本HTML
- 基本CSS
- Git/Github
- 進階CSS
- 複習HTML/CSS
- JavaScript介紹
- 後端Google App Script
- 專案製作
- Q&A 補充、發證書
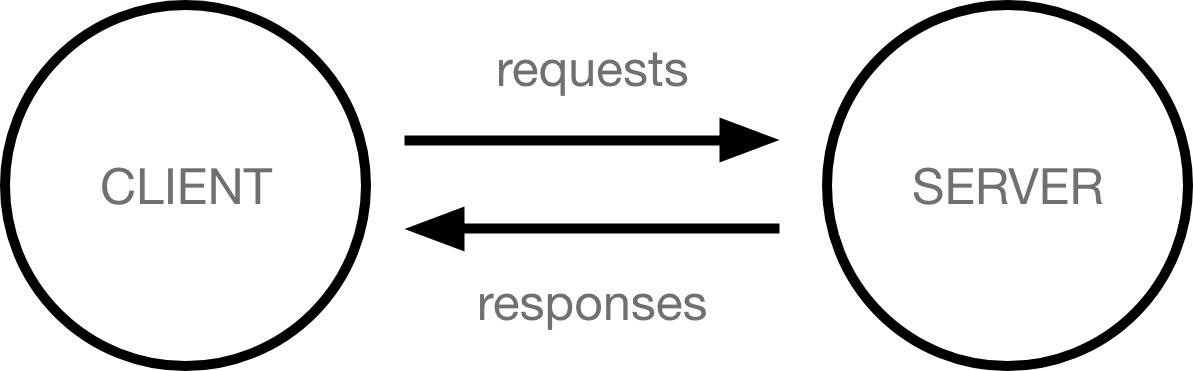
- 瀏覽器去 DNS (電話簿)查 IP 地址
- 瀏覽器向伺服器傳送 HTTP 請求網站資料
- 交通規則 - HTTPS、FTP
- 交通工具 - GET
- 伺服器回傳回應
- 狀態(如200 OK, 404 Not Found)
- 檔案(如HTML, CSS, JS, JPG, PNG)
- 瀏覽器把一小塊一小塊的東西(封包),組合成完整的網站,並把它呈現起來
- IP Address
- 當連上網路後,每台電腦在網路中的位置
- IPv4、IPv6
- Google: 172.217.160.110 / 2404:6800:4012:1::200e
- IPv4、IPv6
- DNS(Domain Name System)
- 一個可以把IP跟域名(Domain)轉換的系統
- 可以申請自己的網域