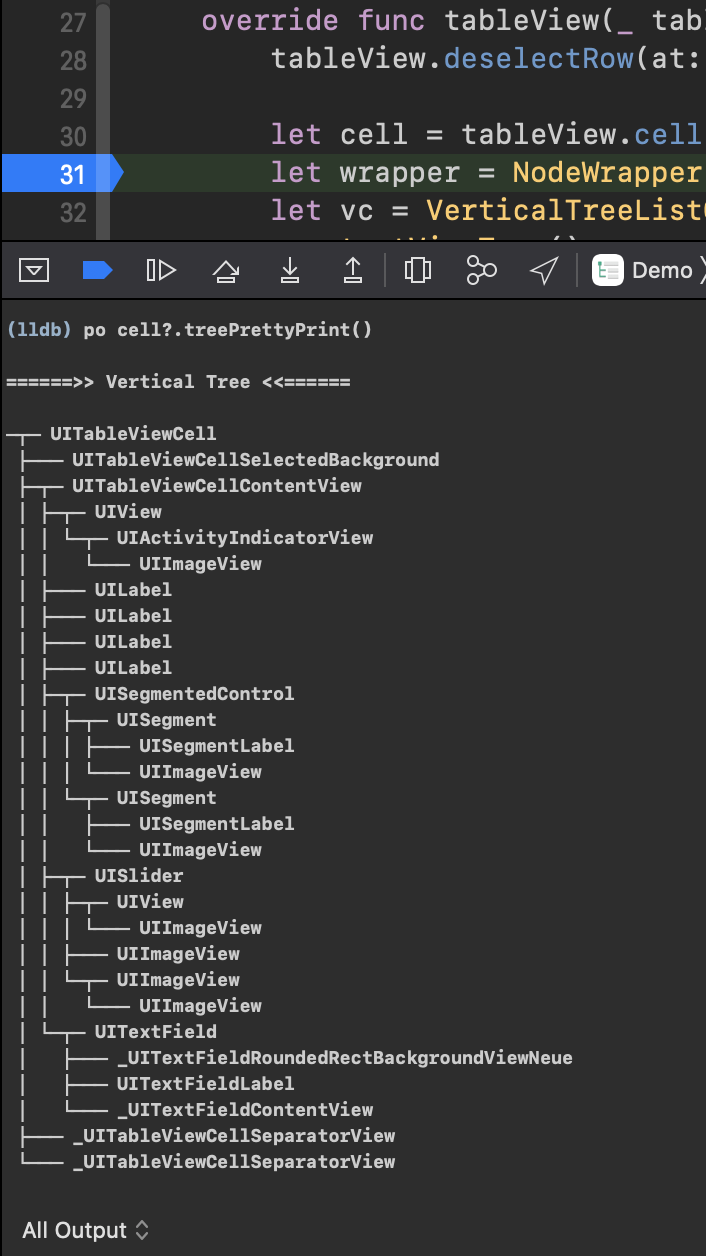
VerticalTree以图像或文本两种方式纵向绘制树的结构,树节点可以定制展示一些debug信息,提供常见的UIView,CALayer,UIViewController类树的扩展方法可直接使用
使用 Cocoapods,要求 iOS >= 9.0 Swift5.0
pod 'VerticalTree'或者只需要核心功能
pod 'VerticalTree/Core'常见UIView,CALayer等等的扩展,
pod 'VerticalTree/PrettyExtension'─┬─ "VerticalTree"
├─┬─ "Core" 核心功能
│ ├─── VerticalTreeProtocol
│ ├─── VerticalTreeProtocolExtension
│ └─── VerticalTreeNodeWrapper
├─┬─ "UI" 绘制图形树(可折叠)
│ ├─── VerticalTreeCell
│ ├─── VerticalTreeIndexView
│ └─── VerticalTreeListController
└─┬─ "PrettyExtension" 终端文本树扩展
└─── VerticalTreePrettyPrint
/// show the node info
public protocol Infomation {
var nodeTitle: String { get }
var nodeDescription: String? { get }
}
/// base treeNode structure and position
public protocol IndexPathNode {
associatedtype T: IndexPathNode
var parent: T? { get }
var childs: [T] { get }
var indexPath: IndexPath { get }
}
/// Node protocol
public protocol VerticalTreeNode: IndexPathNode where Self.T == Self {
/// indexViewLegnth
var length: TreeNodeLength { get }
/// info description
var info: Infomation { get }
var isFold: Bool { set get }
}
UIView的层级就是树状结构
- 图形树绘制 (可折叠)
- 文本树生成
以UIView示范: 如图
// in ViewController
let treeVC = VerticalTreeListController(source: NodeWrapper(obj: view))
// then show the treeVCTip:
NodeWrapper对泛型obj是弱引用,obj或其某个子节点被释放后,Node会保留着基础信息,但是TreeNode.Infomation.nodeDescription(折叠里的信息)是nil的,故当前node是无法张开查看
使用如下 NodeWrapper 的方法
/// config current node’s property value and recurrence apply the same rule in childNodes if you want
///
/// - Parameters:
/// - inChild: recurrence config in child or just config current
/// - config: rules
/// - Returns: self
@discardableResult
public func changeProperties(inChild: Bool = true, config: (NodeWrapper<Obj>) -> Void) -> Self {}如图:修改 UIViewController 的 Wrapper
// default to change all subnode in the same rules unless inChild set false
let wrapper = NodeWrapper(obj: keyWindow.rootController).changeProperties {
$0.isFold = false // 默认全部Node展开
$0.nodeDescription = "more infomation that you see now"
}以UIView示范,让 UIView 遵守协议; 更多详见Demo(UIView,CALayer,UIViewController,自定义Node)
extension UIView: IndexPathNode {
public var parent: UIView? {
return superview
}
public var childs: [UIView] {
return subviews
}
}然后 Wrapper 包装成 Node节点
// in ViewController
let rootNode = NodeWrapper(obj: view)
// 打印node结构
print(rootNode.subTreePrettyText())使用 VerticalTree/PrettyText 的UIView扩展更简单
extension IndexPathNode where Self: NSObject, Self == Self.T {
/// print
public func treePrettyPrint(inDebug: Bool = false) {...}
/// baseTree‘s structure
public func treePrettyText(inDebug: Bool = false) -> String {...}
/// get ofTop‘s structure & highlight position of self
public func treePrettyText(ofTop: Self, inDebug: Bool = false) { ... }
// get the baseTree of rootNode
public var getTreeRoot: Self { ... }
}- 打印当前View树结构
view.treePrettyPrint()
- 打印当前Windows树结构
view.getTreeRoot.treePrettyPrint()
- 打印当前View树结构(查看更多debug信息)
view.treePrettyPrint(true)
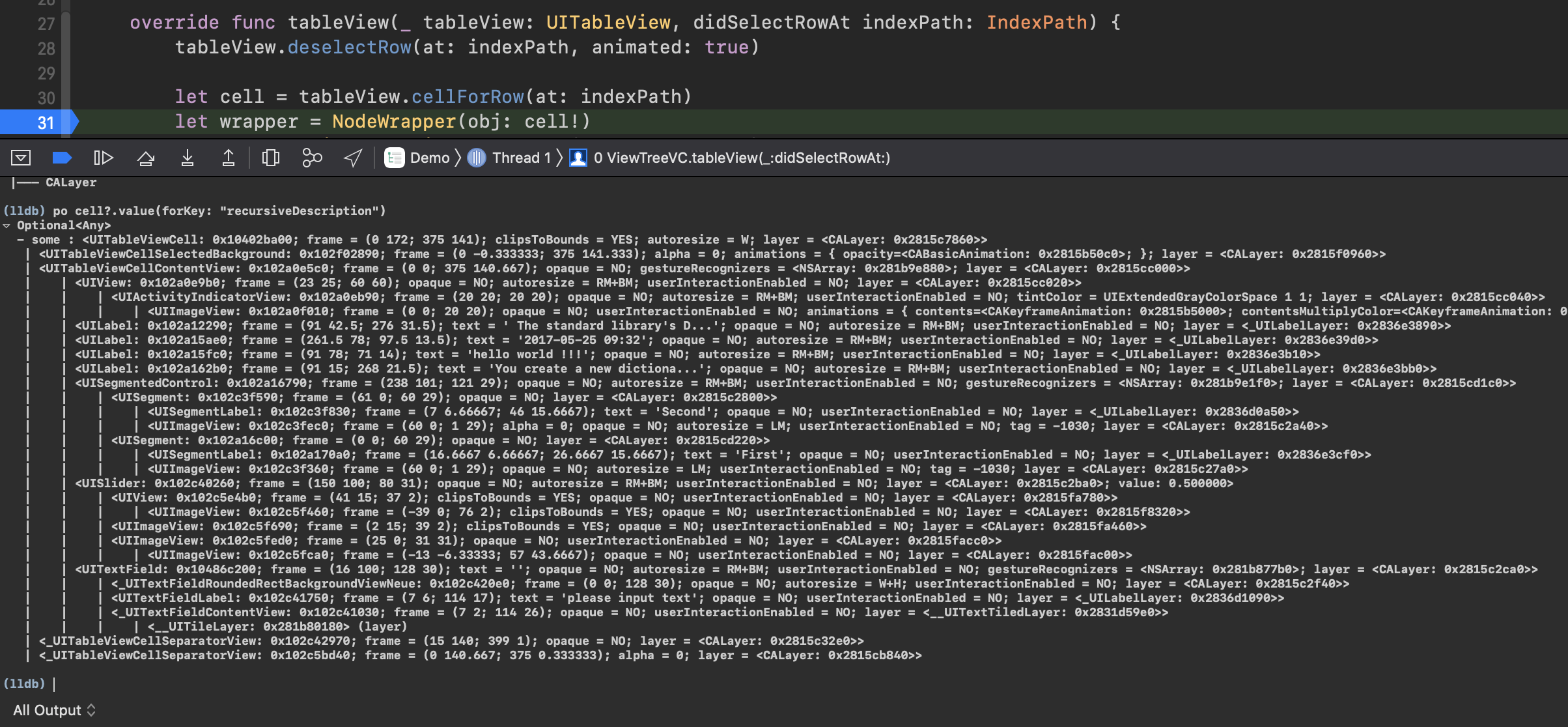
- LLDB 调试 view & layer & controller 的层级
- view & layer
- 方法1
po yourObj.value(forKey: "recursiveDescription")! - 方法2
expression -l objc -O -- [yourObjrecursiveDescription]
- 方法1
- controller
- 方法1
po yourController.value(forKey: "_printHierarchy")! - 方法2
expression -l objc -O -- [yourController_printHierarchy]
- 方法1
- view & layer
XcodeYang, [email protected]
VerticalTree is available under the MIT license. See the LICENSE file for more info.