We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
本文首发于个人博客
看到这个是不是有一种想打人的感觉,垃圾 JavaScript,这特么都什么鬼,相信很多人不管是笔试还是面试,都被 JS 的类型转换难道过,相信认真看完我这篇文章,妈妈再也不用担心类型转换的问题了。
原始值转化为布尔值
所有的假值(undefined、null、0、-0、NaN、””)会被转化为 false,其他都会被转为 true
原始值转化为字符串 都相当于 原始值 + ""
原始值转为数字
+" 66" // 66 +" 6 7 " // NaN
如果作为一元运算符就是转化为数字,常常用来将字符串转化为数字
+"2" // 2 2+false // 0
如果作为二元运算符就有两种转换方式
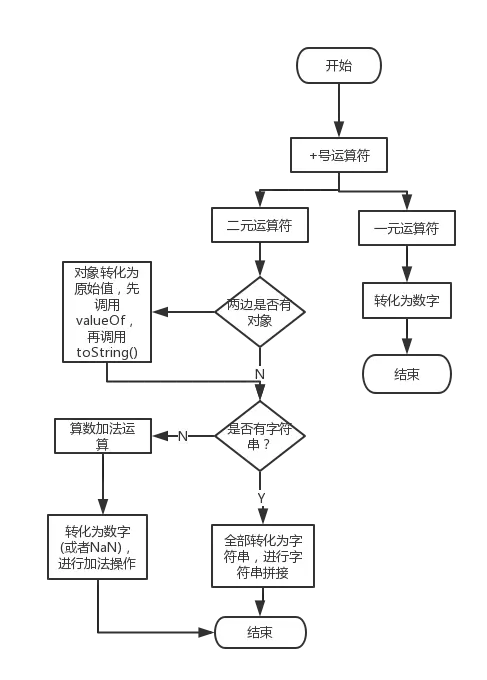
流程图如下:
[]+[] // ""
_1. 首先运算符是 + 运算符而且很明显是二元运算符,并且有对象,所以选择最后一点,操作数是对象,将对象转换为原始值。
_2. 两边对象都是数组,左边的数组先调用 valueOf() 方法无果,然后去调用 toString(), 方法,在 toString() 的转化规则里面有『将数组转化为字符串,用逗号分隔』,由于没有其他元素,所以直接是空字符串 “”。
_3. 因为加号有一边是字符串了,所以另外一边也转为 字符串,所以两边都是空字符串 “”。
_4. 所以加起来也是空字符串 “”。
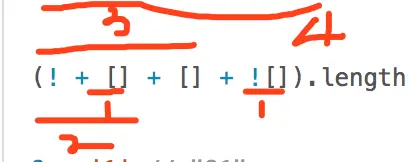
(! + [] + [] + ![]).length // 9
_1. 首先我们会看到挺多一元运算符,「+」、「!」,对于一元运算符是右结合性,所以可以画出以下运算顺序。
_2. 对于+[],数组是会被转化为数字的而不是字符串,可见「+ 运算符如何进行类型转化」的第一条,所以经过第一步就会转化为
+[]
(!0 + [] + "false").length
_3. 第二步比较简单,0 转化为布尔值就是 false,所以经过第二步就转化为
(true + [] + "false").length
_4. 第三步中间的 []会转为空字符串,在「+ 运算符如何进行类型转化」第二条的第三点,对象会被转转化为原始值,就是空字符,所以经过第三步之后就会变成
[]
("true" + "false").length
_5. 第五步就比较简单啦,最终就是
"truefalse".length // 9
《JavaScript权威指南》中类型转换表格
欢迎关注我的公号【前端桃园】
The text was updated successfully, but these errors were encountered:
No branches or pull requests
看到这个是不是有一种想打人的感觉,垃圾 JavaScript,这特么都什么鬼,相信很多人不管是笔试还是面试,都被 JS 的类型转换难道过,相信认真看完我这篇文章,妈妈再也不用担心类型转换的问题了。
原始值到原始值的转换
原始值转化为布尔值
所有的假值(undefined、null、0、-0、NaN、””)会被转化为 false,其他都会被转为 true
原始值转化为字符串
都相当于 原始值 + ""
原始值转为数字
原始值到对象的转换
对象到原始值的转换
== 运算符如何进行类型转换
+ 运算符如何进行类型转化
如果作为一元运算符就是转化为数字,常常用来将字符串转化为数字
如果作为二元运算符就有两种转换方式
流程图如下:

实战分析
1.
[]+[] // ""_1. 首先运算符是 + 运算符而且很明显是二元运算符,并且有对象,所以选择最后一点,操作数是对象,将对象转换为原始值。
_2. 两边对象都是数组,左边的数组先调用 valueOf() 方法无果,然后去调用 toString(), 方法,在 toString() 的转化规则里面有『将数组转化为字符串,用逗号分隔』,由于没有其他元素,所以直接是空字符串 “”。

_3. 因为加号有一边是字符串了,所以另外一边也转为 字符串,所以两边都是空字符串 “”。
_4. 所以加起来也是空字符串 “”。
2.
(! + [] + [] + ![]).length // 9_1. 首先我们会看到挺多一元运算符,「+」、「!」,对于一元运算符是右结合性,所以可以画出以下运算顺序。

_2. 对于
+[],数组是会被转化为数字的而不是字符串,可见「+ 运算符如何进行类型转化」的第一条,所以经过第一步就会转化为(!0 + [] + "false").length_3. 第二步比较简单,0 转化为布尔值就是 false,所以经过第二步就转化为
(true + [] + "false").length_4. 第三步中间的
[]会转为空字符串,在「+ 运算符如何进行类型转化」第二条的第三点,对象会被转转化为原始值,就是空字符,所以经过第三步之后就会变成("true" + "false").length_5. 第五步就比较简单啦,最终就是
"truefalse".length // 9附录:
《JavaScript权威指南》中类型转换表格
欢迎关注我的公号【前端桃园】
The text was updated successfully, but these errors were encountered: