-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
dat-ecosystem website_consortium_page #99
Comments
tasks
worklogfeedbackproposals |
|
feedback Just checked the consortium page wireframe. Here is the old layout that we thought a lot abouthttps://github.com//issues/22#issuecomment-991341275 It starts with a header that is supposed to include a mission statement and make sure it is about the projects mainly and the goal those projects have. Then a bit later the mission that dat ecosystem has and what tools and practices are used to achieve that goal - with our focus being that we will replace and/or use open source p2p tools for everything we do as soon as possible (there are not yet enough cool p2p tools to replace all our tooling with them) Next is about responsibilities of the consortium, the duties and so on, then some links, which are added/shared on that link above, basically we have links to our all this can be seen here https://dat-ecosystem.org/consortium.html and finally we can also list consortium members, but more in a small bullet point list with links to peoples github/twitter/etc... link and maybe a tiny avatar or picture, BUT not member profile picture cards. Consortium members are mostly there to administrate and do the mostly unthankful job to keep things going. |
Tasks
worklogfeedbackproposals |
|
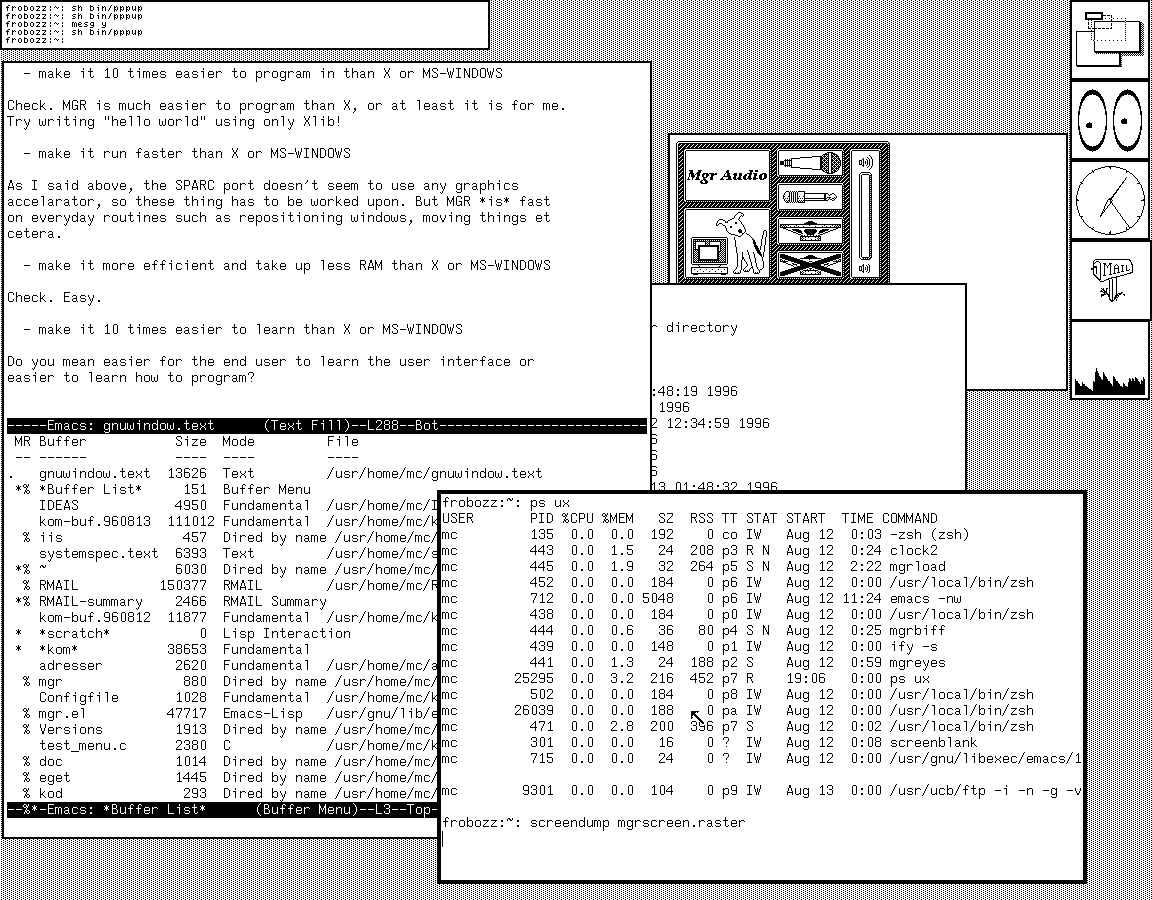
feedback generalJust in general next to looking like a retro computer and having the green nature & scientists theme,
We are not there yet, but the page should look like that. So - we at least visually and with some gimmicks want to prepare for that future, which is Of course - it needs to work desktop/mobile, but below i list some links and more consortium pageAgain, looks lovely. Still not happy with the "Consortium" page though :-) In conext of the "Consortium Page", this looks like a public (read only for non members) admin page. A read who reads through the consortium page should of course understand,
...imagine those infos are just work in progress in documents that are currently open? tbis blog for example has each post open in something that somewhat resembles a basic text editor, but for visitors in read only mode. By the way, i could imagine this could use also some sort of "tiling window manager" layout, The main point is to make it more in the spirit of what i described in the feedback, |
Tasks
worklogfeedbackproposals |
tasks
worklogfeedbackproposals |
tasks
worklogfeedbackproposals |
|
feedback woohoo! I think making the members as a markdown file the way you did it with a table totally works! ditherSo comparing those screens, the "dithered" versions looks a lot more unified and retro and homogenous, but of course not great yet. The overall border is/was meant as a "monitor" (so maybe that works), but the content is also not unified. The background pattern is already amazing as are the title bars on the consortium page windows with it's horizontal lines, because those "patterns" make it look retro. we can use few colors/monochrome, vertical lines, compact more ascii text style alined pixelated elements (i think you did a great job with the latest UI on the timeline on the bottom of the screen) ...and where we use some images we can try to apply "dither", but it is all about balance and finding the right retro vibe :-) Maybe the dither can only be applied to the green monitor menubar and border of the page? right now the border has a lot of structure, including some grey inset shadow? Also the background has one pattern. Instead of all having the same pattern, we apply certain specific patterns to specific kinds of elements and UI parts. interactive ui/ux we need ideas for that too :-) ...check the links i provided on the shell/terminal issue. Lastly - a specific distrotion pattern could actually really overlay everything, ...maybe even with an animation to give an even more retro vibe? For example check this - it is a little experimental project i did some time ago. https://natural-mango-zenobia.glitch.me/ Basically there could be an overlay over the entire page or maybe just the inner part of our "green monitor" ...and then we give it a "high z-index" and make it ignore all page events so when a user clicks or scrolls they just pass through. that works with css So don't bother too much with dither maybe - what you could try is if there is a css or javascript based technique to apply that dither to our images on the home page. maybe also to the shine on the active menu bar button e.g. "home" We could also try to see how it looks on our logo :-) And we could try it to apply it to the menu bar as a css/js filter if that is possible. |
tasks -
|
|
feedback Interesting. A lot of visual changes, but mostly great :-)
|
tasks -
|
|
feedback all feedback, if any, was given here |
tasks -
|
tasks
|
|
feedback consortium page is golden :-) i mean, i can only say i love it. |
































#70
todo@input📦 buttons_v0.0.1 dat-ecosystem website_buttons #71@input📦 original_banner_v0.0.2 from dat-ecosystem website_original_banner #84@input📦 info_card_1_v.0.0.1 from dat-ecosystem website_info_card_1 #90@input📦 title_paper_tag_1_v.0.0.1 from dat-ecosystem website_title_paper_tag_1 #92@input📦 bullet_point_paper_tag_v.0.0.1 from dat-ecosystem website_bullet_point_paper_tag #94@input📦 team_member_container_v.0.0.1 from dat-ecosystem website_team_member_container #95@input📦 footer_v0.0.3 from dat-ecosystem website_footer #75@input📦 terminal_frame_v0.0.2 from dat-ecosystem website_terminal_frame #86ApplyCTA@output📦consortium_page_web_v0.0.2fromcomment@input📦consortium_page_web_v0.0.2@output📦consortium_page_web_v0.0.3fromcomment@input📦consortium_page_web_v0.0.3@input📦 terminal_frame_v0.0.5 from dat-ecosystem website_terminal_frame #86@output📦 consortium_page_web_v0.0.4 from comment@input📦consortium_page_web_v0.0.4@output📦 consortium_page_web_v0.0.5 from comment@input📦consortium_page_web_v0.0.5@output📦 consortium_page_web_v0.0.6 from comment@input📦consortium_page_web_v0.0.6@input📦navbar_v0.0.10dat-ecosystem website_navbar #72@output📦 consortium_page_web_v0.0.7 from comment@input📦 consortium_page_web_v0.0.7@output📦 consortium_page_web_v0.0.8 from comment@input📦 consortium_page_web_v0.0.8@output📦 consortium_page_web_v0.0.9 from comment@input📦 consortium_page_web_v0.0.9@output📦 consortium_page_web_v0.0.10 from commentThe text was updated successfully, but these errors were encountered: