Vue Component for interactive math, reproduction of mafs
# npm
npm install mafsv
# yarn
yarn add mafsv
# pnpm
pnpm install mafsv
import all of Mafsv component as global component
import { createApp } from "vue";
import Mafsv from "mafsv";
import "mafsv/dist/index.css";
import App from "./App.vue";
const app = createApp(App);
app.use(Mafsv);
app.mount("#app");use unplugin-auto-import to import components
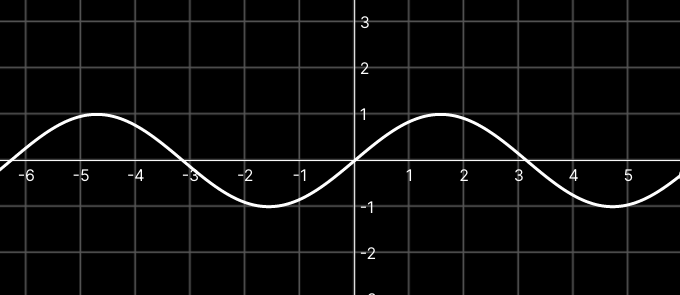
plot your first f(x) in your project
<Mafs>
<CartesianCoordinates></CartesianCoordinates>
<PlotOfx :y="Math.sin"></PlotOfx>
</Mafs>