Backlog Inicial
+Backlog do Produto
O backlog do produto foi definido a partir do sequenciador instanciado durante o Lean Inception. Como pode ser visto abaixo:


Backlog Inicial
+Para poder visualizar melhor as USs basta acessa: Zenhub
Histórico de Versões
| Daniela Soares | Criação do documento | +|||
| 2.0 | +Atualização do documento | +09/02/2025 | +Daniela Soares | +Atualização do documento | +
Protótipo de alta fidelidade
Identidade visual aprovada:
-Abaixo é possível visualizar o protótipo navegável, e o Figma onde tudo foi desenvolvido pode ser acessado também ao clicar aqui. Em todas as US foram anexados também links para os protótipos.
+Abaixo é possível visualizar o protótipo navegável, e o Figma onde tudo foi desenvolvido pode ser acessado também ao clicar aqui. Em todas as US foram anexados também links para os protótipos.
diff --git a/search/search_index.json b/search/search_index.json index d22cadd0..86731d58 100644 --- a/search/search_index.json +++ b/search/search_index.json @@ -1 +1 @@ -{"config":{"lang":["en"],"separator":"[\\s\\-]+","pipeline":["stopWordFilter"]},"docs":[{"location":"pages/","title":"Projeto Sentinela - 2024.2","text":"O Sentinela \u00e9 um projeto criado para o Sindicato dos Policiais do Distrito Federal (SINDPOL-DF) e conta com o desenvolvimento um sistema web focado na facilita\u00e7\u00e3o das rotinas dos membros do sindicato e dos sindicalizados. A aplica\u00e7\u00e3o tem como objetivo centralizar informa\u00e7\u00f5es, simplificar o acesso a servi\u00e7os, e tornar mais eficiente a comunica\u00e7\u00e3o entre o sindicato e seus associados.
Este projeto faz parte das disciplinas M\u00e9todos de Desenvolvimento de Software e Engenharia de Produto de Software da Universidade de Bras\u00edlia (UnB) e essa documenta\u00e7\u00e3o se refere ao desenvolvimento do projeto no segundo semestre de 2024.
"},{"location":"pages/#integrantes-da-equipe","title":"Integrantes da equipe","text":""},{"location":"pages/#alunos-de-engenharia-de-produto-de-software","title":"Alunos de Engenharia de Produto de Software","text":"Clara Ribeiro Daniela Soares Guilherme Peixoto"},{"location":"pages/#alunos-de-metodos-de-desenvolvimento-de-software","title":"Alunos de M\u00e9todos de Desenvolvimento de Software","text":"Dannyeclisson Rodrigo Eduardo Levenhagem Guilherme Moura \u00cdgor Veras Jo\u00e3o Igor Jorge Henrique Mariana Martins Rodrigo Amaral Yzabella Pimenta"},{"location":"pages/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 11/11/2024 Clara Marcelino Cria\u00e7\u00e3o inicial do projeto e da p\u00e1gina inicial."},{"location":"pages/guia-contribuicao/","title":"Guia de Contribui\u00e7\u00e3o","text":"Este \u00e9 o guia de contribui\u00e7\u00e3o para o projeto Sentinela, produzido pelos alunos de 2024.2. Este guia cobre os reposit\u00f3rios Usu\u00e1rios, Benef\u00edcios, Financeiro e Front-End. O objetivo deste documento \u00e9 estabelecer um padr\u00e3o claro e consistente para todas as contribui\u00e7\u00f5es feitas ao projeto, garantindo qualidade, organiza\u00e7\u00e3o e facilidade de colabora\u00e7\u00e3o entre os participantes.
As contribui\u00e7\u00f5es ao projeto devem ser iniciadas a partir das issues dispon\u00edveis no reposit\u00f3rio de documenta\u00e7\u00e3o, que podem ser acessadas por meio deste link. Antes de come\u00e7ar a trabalhar em uma issue, \u00e9 importante entender e seguir as diretrizes descritas neste guia.
Para gerenciar o desenvolvimento do projeto, utilizamos o Git Flow. Este modelo organiza as branches de forma a separar o desenvolvimento cont\u00ednuo do c\u00f3digo e as vers\u00f5es est\u00e1veis. A branch principal, master, cont\u00e9m sempre as vers\u00f5es mais est\u00e1veis do c\u00f3digo e deve ser utilizada apenas para o lan\u00e7amento de novas vers\u00f5es do sistema.
As branches criadas para desenvolvimento devem seguir um padr\u00e3o espec\u00edfico. O nome de cada branch deve conter o n\u00famero da issue associada, seguido por uma descri\u00e7\u00e3o curta e significativa do problema ou funcionalidade a ser implementada. Por exemplo, uma branch para a issue n\u00famero 42 sobre a implementa\u00e7\u00e3o de login social poderia ser nomeada como 42-login-social. Seguir esse padr\u00e3o ajuda na identifica\u00e7\u00e3o r\u00e1pida do prop\u00f3sito de cada branch e melhora a organiza\u00e7\u00e3o do reposit\u00f3rio.
No que diz respeito aos commits, \u00e9 fundamental seguir um formato padronizado para manter a consist\u00eancia e a clareza do hist\u00f3rico de altera\u00e7\u00f5es. Cada commit deve come\u00e7ar com um label que descreve o tipo de altera\u00e7\u00e3o realizada, seguindo as labels dos Conventional Commits . As principais labels s\u00e3o feat para novas funcionalidades, fix para corre\u00e7\u00f5es de bugs, docs para altera\u00e7\u00f5es na documenta\u00e7\u00e3o, e test para adi\u00e7\u00e3o ou modifica\u00e7\u00e3o de testes. Ap\u00f3s o label, deve ser indicado o n\u00famero da issue relacionada entre colchetes, seguido por uma mensagem curta e clara que descreva a altera\u00e7\u00e3o. Por exemplo: [feat:42] - Adiciona funcionalidade de login social. Esse padr\u00e3o facilita a rastreabilidade das mudan\u00e7as e a compreens\u00e3o do trabalho realizado.
Os Pull Requests (PRs) s\u00e3o uma etapa crucial no fluxo de trabalho e devem ser submetidos seguindo o template oficial do reposit\u00f3rio. No in\u00edcio do PR, deve ser indicada a issue associada usando a seguinte estrutura: **Issue:** closes #X, onde #X \u00e9 o n\u00famero da issue correspondente. Em seguida, o PR deve conter uma se\u00e7\u00e3o chamada \"Descri\u00e7\u00e3o\", onde o autor explica detalhadamente as mudan\u00e7as realizadas e como elas se relacionam com a issue associada. Essa descri\u00e7\u00e3o \u00e9 essencial para que os revisores compreendam o escopo do trabalho e avaliem a qualidade e a relev\u00e2ncia das altera\u00e7\u00f5es.
Para garantir a aceita\u00e7\u00e3o de um Pull Request, \u00e9 necess\u00e1rio cumprir alguns requisitos. O PR deve ter um t\u00edtulo descritivo e sucinto, um respons\u00e1vel atribu\u00eddo como Assignee, um revisor designado como Reviewer, e r\u00f3tulos (Labels) que identifiquem o tipo de altera\u00e7\u00e3o ou o est\u00e1gio do PR. Al\u00e9m disso, a descri\u00e7\u00e3o do PR deve estar completa, seguindo o template descrito acima, e deve incluir a refer\u00eancia clara \u00e0 issue associada. Somente PRs que tenham passado pelo processo de Integra\u00e7\u00e3o Cont\u00ednua (CI) e tenham sido revisados minuciosamente pelo respons\u00e1vel designado ser\u00e3o aceitos. Esse processo garante que o c\u00f3digo enviado ao reposit\u00f3rio esteja alinhado com os padr\u00f5es de qualidade do projeto e n\u00e3o introduza falhas ou inconsist\u00eancias.
"},{"location":"pages/guia-contribuicao/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 07/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento"},{"location":"pages/projeto/","title":"Configura\u00e7\u00e3o do Projeto","text":"Este sistema foi desenvolvido com uma arquitetura de microsservi\u00e7os, composta por quatro reposit\u00f3rios principais, cada um com um prop\u00f3sito espec\u00edfico:
- Front-End: Interface gr\u00e1fica do usu\u00e1rio, permitindo acesso e intera\u00e7\u00e3o com as funcionalidades do sistema.
- API de Usu\u00e1rios: Respons\u00e1vel pela gest\u00e3o de dados de usu\u00e1rios, incluindo autentica\u00e7\u00e3o e controle de acessos.
- API de Benef\u00edcios: Gerencia informa\u00e7\u00f5es relacionadas a benef\u00edcios, como cadastros.
- API de Financeiro: Gerencia informa\u00e7\u00f5es relacionadas aos tr\u00e2mites financeiros, como gera\u00e7\u00e3o de relat\u00f3rios de gastos.
Esta p\u00e1gina foi criada para facilitar a configura\u00e7\u00e3o e execu\u00e7\u00e3o do projeto localmente. Cada se\u00e7\u00e3o fornece instru\u00e7\u00f5es detalhadas para rodar cada reposit\u00f3rio, incluindo:
- Pr\u00e9-requisitos: Ferramentas e depend\u00eancias necess\u00e1rias.
- Configura\u00e7\u00e3o: Passos para instalar depend\u00eancias, configurar vari\u00e1veis de ambiente e preparar o ambiente local.
- Execu\u00e7\u00e3o: Comandos e dicas para iniciar o servi\u00e7o e verificar se ele est\u00e1 funcionando corretamente.
Antes de iniciar a configura\u00e7\u00e3o do projeto localmente, certifique-se de que os seguintes pr\u00e9-requisitos est\u00e3o instalados em sua m\u00e1quina:
"},{"location":"pages/projeto/#1-git","title":"1. Git","text":"O Git \u00e9 essencial para clonar os reposit\u00f3rios e gerenciar o controle de vers\u00e3o do c\u00f3digo.
- Instala\u00e7\u00e3o:
- No Windows: Baixe aqui e siga as instru\u00e7\u00f5es do instalador.
- No macOS: Utilize o Homebrew com o comando:
bash brew install git - No Linux (Debian/Ubuntu):
bash sudo apt update && sudo apt install git - Verifica\u00e7\u00e3o da instala\u00e7\u00e3o:
bash git --version
O Docker \u00e9 usado para criar, gerenciar e executar containers, que s\u00e3o essenciais para rodar os microsservi\u00e7os de maneira isolada.
- Instala\u00e7\u00e3o:
- Acesse Docker Desktop e siga as instru\u00e7\u00f5es de instala\u00e7\u00e3o.
- No Linux:
bash sudo apt update sudo apt install docker.io - Verifica\u00e7\u00e3o da instala\u00e7\u00e3o:
bash docker --version
O Docker Compose facilita o gerenciamento de m\u00faltiplos containers.
- Instala\u00e7\u00e3o:
- Docker Compose geralmente vem incluso no Docker Desktop.
- Caso seja necess\u00e1rio instalar manualmente, siga as instru\u00e7\u00f5es da documenta\u00e7\u00e3o oficial.
- No Linux:
bash sudo curl -L \"https://github.com/docker/compose/releases/download/$(curl -s https://api.github.com/repos/docker/compose/releases/latest | grep 'tag_name' | cut -d '\"' -f4)/docker-compose-$(uname -s)-$(uname -m)\" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose - Verifica\u00e7\u00e3o da instala\u00e7\u00e3o:
bash docker-compose --version
O Node.js \u00e9 necess\u00e1rio para executar scripts JavaScript no lado do servidor e instalar depend\u00eancias do Front-End.
- Instala\u00e7\u00e3o:
- Baixe a vers\u00e3o LTS do site oficial.
- No macOS/Linux, use o nvm (Node Version Manager):
bash curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash source ~/.bashrc nvm install --lts - Verifica\u00e7\u00e3o da instala\u00e7\u00e3o:
bash node --version npm --version
Ap\u00f3s garantir que os pr\u00e9-requisitos est\u00e3o atendidos, siga os passos abaixo para configurar o projeto localmente:
"},{"location":"pages/projeto/#1-clonar-os-repositorios","title":"1. Clonar os reposit\u00f3rios","text":"O projeto \u00e9 composto por quatro reposit\u00f3rios principais. Clone cada um deles utilizando os comandos abaixo:
- Front-End:
git clone https://github.com/fga-eps-mds/2024.2-SENTINELA-FRONT.git - API de Usu\u00e1rios:
git clone https://github.com/fga-eps-mds/2024.2-SENTINELA-BACKEND-USUARIOS.git - API de Benef\u00edcios:
git clone https://github.com/fga-eps-mds/2024.2-SENTINELA-BACKEND-BENEFICIOS.git - API de Financeiro:
git clone https://github.com/fga-eps-mds/2024.2-SENTINELA-BACKEND-FINANCEIRO.git
Ap\u00f3s clonar os reposit\u00f3rios, navegue at\u00e9 cada pasta para continuar a configura\u00e7\u00e3o.
"},{"location":"pages/projeto/#2-configurar-as-variaveis-de-ambiente","title":"2. Configurar as vari\u00e1veis de ambiente","text":"Os reposit\u00f3rios de Usu\u00e1rios, Benef\u00edcios e Financeiro requerem um arquivo .env com as vari\u00e1veis de ambiente necess\u00e1rias para o funcionamento do projeto.
- Crie um arquivo
.envem cada um dos reposit\u00f3rios, seguindo esse modelo:
MONGO_URI=\n MONGO_INITDB_ROOT_USERNAME=\n NODE_ENV=\n MONGO_INITDB_ROOT_PASSWORD=\n DB_HOST=\n PORT=\nNo reposit\u00f3rio de front end n\u00e3o precisamos configurar as vari\u00e1veis de ambiente, mas devemos instalar as depend\u00eancias do projeto. Para fazer isso, basta entrar na pasta raiz do projeto e rodar o comando:
npm install
Para conseguir rodar o projeto em sua totalidade localmente, voc\u00ea dever\u00e1 rodar os reposit\u00f3rios de Usu\u00e1rios, Benef\u00edcios e Financeiro usando docker e o reposit\u00f3rio de Front-End usando o npm.
"},{"location":"pages/projeto/#1-rodando-os-repositorios-de-back-end","title":"1. Rodando os reposit\u00f3rios de back-end","text":"Para cada um dos reposit\u00f3rios de back-end, entre na pasta raiz e execute:
docker-compose up --build\nSe voc\u00ea estiver usando o Docker Desktop, ser\u00e1 necess\u00e1rio inicializ\u00e1-lo primeiro.
"},{"location":"pages/projeto/#2-rodando-o-repositorio-de-front-end","title":"2. Rodando o reposit\u00f3rio de front-end","text":"Para o reposit\u00f3rio de front-end, \u00e9 necess\u00e1rio executar o comando:
npm run dev\nSeguindo esses passos voc\u00ea ser\u00e1 capaz de rodar o projeto Sentinelas localmente!
"},{"location":"pages/projeto/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 07/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento de configura\u00e7\u00e3o do projeto"},{"location":"pages/equipe/agenda-trabalho/","title":"Agenda de Trabalho","text":""},{"location":"pages/equipe/agenda-trabalho/#planejamento-inicial","title":"Planejamento Inicial","text":"Para organizar a disponibilidade de todos os integrantes da equipe, elaboramos um heatmap, que permitiu identificar os melhores hor\u00e1rios para nossas reuni\u00f5es semanais. Com base nos dados coletados, inicialmente escolhemos sexta-feira \u00e0s 20h como o hor\u00e1rio padr\u00e3o para as nossas reuni\u00f5es.
"},{"location":"pages/equipe/agenda-trabalho/#ajustes-no-horario-das-reunioes-semanais","title":"Ajustes no Hor\u00e1rio das Reuni\u00f5es Semanais","text":"Ap\u00f3s algumas semanas de experi\u00eancia, observamos que a ader\u00eancia \u00e0 reuni\u00e3o estava bem baixa. Isso indicou que o hor\u00e1rio escolhido inicialmente n\u00e3o era o mais adequado para a maioria dos integrantes. Diante disso, decidimos alterar o hor\u00e1rio das reuni\u00f5es semanais para ter\u00e7a-feira \u00e0s 20h30. Esse ajuste busca garantir maior participa\u00e7\u00e3o e engajamento da equipe.
"},{"location":"pages/equipe/agenda-trabalho/#reunioes-de-pareamento","title":"Reuni\u00f5es de Pareamento","text":"As reuni\u00f5es de pareamento, por sua natureza, seguem uma din\u00e2mica mais flex\u00edvel. Elas s\u00e3o definidas diretamente entre os pr\u00f3prios membros envolvidos, sem a necessidade de um hor\u00e1rio fixo preestabelecido. Essa abordagem permite que as atividades sejam coordenadas de forma a atender \u00e0s disponibilidades individuais, otimizando a colabora\u00e7\u00e3o e produtividade da equipe.
"},{"location":"pages/equipe/agenda-trabalho/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento"},{"location":"pages/equipe/comunicacao/","title":"Canais de comunica\u00e7\u00e3o","text":"O plano de comunica\u00e7\u00e3o \u00e9 um documento que busca orientar as a\u00e7\u00f5es de comunica\u00e7\u00e3o do time a fim de evitar falhas na comunica\u00e7\u00e3o. O quadro de disponibilidade mostra o melhor hor\u00e1rio para a realiza\u00e7\u00e3o das reuni\u00f5es, para facilitar o agendamento de reuni\u00f5es e hor\u00e1rios de pareamento.
"},{"location":"pages/equipe/comunicacao/#plataformas-escolhidas","title":"Plataformas escolhidas","text":"-
Telegram: usado para comunica\u00e7\u00e3o r\u00e1pida da equipe e passagem de informa\u00e7\u00f5es rotineiras.
-
Microsoft Teams: usado para reuni\u00f5es com cliente, bem como para realizar e gravar treinamentos realizados com os MDS (DOJO).
-
Zenhub: usado para criar e compartilhar o quadro kanban da equipe.
-
Discord: usado para pareamentos e reuni\u00f5es do time que n\u00e3o precisam ser gravadas.
-
Github: usado para reposit\u00f3rios de documenta\u00e7\u00e3o e issues assim como reposit\u00f3rios de c\u00f3digo fonte.
Os doj\u00f4s foram uma estrat\u00e9gia adotada pela equipe de EPS para auxiliar a equipe de MDS na aprendizagem de ferramentas importantes para o desenvolvimento do projeto. Ao todo, foram realizados cinco dojos de conhecimento, que ser\u00e3o detalhados a seguir:
"},{"location":"pages/equipe/dojos/#dojo-git-js-e-react","title":"Doj\u00f4 GIT, JS E REACT","text":"Os tr\u00eas doj\u00f4s foram realizados em uma \u00fanica reuni\u00e3o, conduzida pela EPS Clara Marcelino no dia 20 de novembro de 2024. Durante a sess\u00e3o, Clara apresentou e explicou as funcionalidades essenciais para o desenvolvimento do frontend do projeto.
Ela tamb\u00e9m demonstrou como cada funcionalidade seria aplicada, utilizando o sistema em funcionamento para realizar testes e validar os recursos diretamente no projeto.
Participantes:
Equipe Nomes EPS Daniela Soares, Clara Marcelino, Guilerme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Jo\u00e3o, Jorge Henrique, Guilerme"},{"location":"pages/equipe/dojos/#dojo-node","title":"Doj\u00f4 node","text":"Este doj\u00f4 foi conduzido pelo EPS Guilherme Peixoto no dia 22 de novembro de 2024, com o objetivo de introduzir os fundamentos b\u00e1sicos do Node.js e sua aplica\u00e7\u00e3o no projeto. Durante a sess\u00e3o, Guilherme explicou os conceitos essenciais da tecnologia, destacando sua import\u00e2ncia para a constru\u00e7\u00e3o do backend. Ele demonstrou, de forma pr\u00e1tica, como configurar a conex\u00e3o entre o backend e o banco de dados, apresentando o funcionamento do sistema em tempo real.
Al\u00e9m disso, Guilherme realizou testes ao vivo com o banco de dados, permitindo que os participantes compreendessem melhor o mecanismo de integra\u00e7\u00e3o e como os dados eram processados e manipulados no sistema. A sess\u00e3o tamb\u00e9m incluiu orienta\u00e7\u00f5es sobre boas pr\u00e1ticas no uso do Node.js, proporcionando uma base s\u00f3lida para o desenvolvimento e o entendimento do backend do projeto.
Participantes:
Equipe Nomes EPS Daniela Soares, Clara Marcelino, Guilerme Peixoto MDS Mariana Martins, Rodrigo Amaral, Guilerme, Jorge Henrique"},{"location":"pages/equipe/dojos/#dojo-projeto","title":"Doj\u00f4 PROJETO","text":"No doj\u00f4 de projeto conduzido pela EPS Daniela Soares feito no dia 23 de novembro de 2024, foi apresentado como ocorre a comunica\u00e7\u00e3o entre o frontend e o backend, abordando os principais conceitos e mecanismos que possibilitam essa intera\u00e7\u00e3o. Daniela demonstrou, de maneira pr\u00e1tica, como os dados inseridos no frontend s\u00e3o enviados, processados e retornados pelo backend, ilustrando o fluxo completo de informa\u00e7\u00f5es no sistema.
Durante a sess\u00e3o, foram utilizados exemplos reais para simular o envio de dados pelo frontend, que eram posteriormente processados pelo backend, permitindo uma vis\u00e3o clara do funcionamento da aplica\u00e7\u00e3o, proporcionando aos participantes uma compreens\u00e3o mais aprofundada da integra\u00e7\u00e3o no projeto.
Participantes:
Equipe Nomes EPS Daniela Soares, Clara Marcelino, Guilerme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Guilerme, Mariana Martins"},{"location":"pages/equipe/dojos/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Cria\u00e7\u00e3o do documento"},{"location":"pages/equipe/integracao/","title":"Integra\u00e7\u00e3o da Equipe","text":""},{"location":"pages/equipe/integracao/#atividade-de-integracao-da-equipe","title":"Atividade de Integra\u00e7\u00e3o da Equipe","text":"Como parte de nossas iniciativas para mitigar o risco identificado de Falta de apoio dos interessados no projeto, causado por pouco envolvimento e desmotiva\u00e7\u00e3o, organizamos uma atividade de integra\u00e7\u00e3o com os membros da equipe. O objetivo dessa atividade foi promover maior engajamento, fortalecer os la\u00e7os entre os participantes e incentivar a motiva\u00e7\u00e3o coletiva para o projeto.
"},{"location":"pages/equipe/integracao/#detalhes-da-atividade","title":"Detalhes da Atividade","text":"A atividade foi realizada presencialmente na faculdade, um local de acesso f\u00e1cil para todos os integrantes da equipe, no dia 27/11/2024. Buscamos criar um ambiente acolhedor e descontra\u00eddo, proporcionando um espa\u00e7o onde todos pudessem interagir de forma leve e sem press\u00f5es.
"},{"location":"pages/equipe/integracao/#dinamica-da-integracao","title":"Din\u00e2mica da Integra\u00e7\u00e3o","text":"- Recep\u00e7\u00e3o: Ao chegarem, os membros foram recebidos em um ambiente decorado de forma simples, com um clima acolhedor.
- Apresenta\u00e7\u00f5es pessoais: Cada integrante teve a oportunidade de se apresentar pessoalmente, compartilhando um pouco sobre si e suas expectativas em rela\u00e7\u00e3o ao projeto.
- Atividades recreativas: Organizamos jogos de UNO, que ajudaram a descontrair e estimular a intera\u00e7\u00e3o entre os membros.
- Confraterniza\u00e7\u00e3o: Foi disponibilizado um lanche variado, incluindo doces e tortas, e encerramos a atividade com um pedido de pizza, promovendo um momento de descontra\u00e7\u00e3o coletivo.
Essa iniciativa teve como objetivos principais:
- Aumentar o engajamento: Ao criar um ambiente descontra\u00eddo e de maior proximidade, buscamos refor\u00e7ar o comprometimento dos membros com o projeto.
- Fortalecer rela\u00e7\u00f5es interpessoais: Promover maior integra\u00e7\u00e3o entre os participantes para facilitar a colabora\u00e7\u00e3o durante o desenvolvimento do projeto.
- Refor\u00e7ar a motiva\u00e7\u00e3o: Incentivar o entusiasmo coletivo para que todos se sintam parte fundamental do time.
Estiveram presentes nessa atividade os seguintes alunos de EPS: Clara Ribeiro, Daniela Soares e Guilherme Peixoto. Estiveram presentes nessa atividade os seguintes alunos de MDS: Jorge Henrique, Jo\u00e3o Igor, Yzabella Miranda, Dannyeclisson, Guilherme Moura e Mariana Martins.
"},{"location":"pages/equipe/integracao/#registros","title":"Registros","text":""},{"location":"pages/equipe/integracao/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 09/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento 1.1 Inser\u00e7\u00e3o dsa Imagens 09/12/2024 Clara Marcelino Corre\u00e7\u00e3o das imagens inseridas na p\u00e1gina"},{"location":"pages/equipe/projeto-capacitacao/","title":"Projeto de Capacita\u00e7\u00e3o","text":"Atividade de Capacita\u00e7\u00e3o: React e Git
Objetivo: A atividade foi projetada para desenvolver as habilidades da equipe em React e Git, promovendo pr\u00e1ticas de programa\u00e7\u00e3o colaborativa e incentivando a criatividade no desenvolvimento de aplica\u00e7\u00f5es web. Como parte desse treinamento, cada membro foi desafiado a criar uma p\u00e1gina individual que refletisse seu estilo e prefer\u00eancias pessoais.
Descri\u00e7\u00e3o da Atividade: Os participantes foram convidados a construir uma p\u00e1gina de apresenta\u00e7\u00e3o pessoal, utilizando React. A proposta inicial incluiu a utiliza\u00e7\u00e3o do Figma para planejar o design da p\u00e1gina antes de implement\u00e1-la em c\u00f3digo, proporcionando uma experi\u00eancia mais rica e bem estruturada para o projeto. Al\u00e9m disso, as p\u00e1ginas desenvolvidas foram avaliadas em um concurso interno, com pr\u00eamios para as tr\u00eas melhores constru\u00e7\u00f5es.
Execu\u00e7\u00e3o: Os integrantes seguiram os passos abaixo para realizar a atividade:
- Configura\u00e7\u00e3o Inicial:
- Instala\u00e7\u00e3o do Git e do Node.js para gerenciar o reposit\u00f3rio e as depend\u00eancias do projeto.
- Clonagem do reposit\u00f3rio no GitHub e navega\u00e7\u00e3o at\u00e9 a pasta sentinelas-membros.
-
Instala\u00e7\u00e3o das depend\u00eancias com o comando npm install e execu\u00e7\u00e3o do projeto com npm start.
-
Desenvolvimento:
- Cria\u00e7\u00e3o de uma branch dedicada para cada participante, onde o desenvolvimento foi realizado.
-
Implementa\u00e7\u00e3o das p\u00e1ginas seguindo boas pr\u00e1ticas de programa\u00e7\u00e3o e revis\u00e3o de Pull Requests (PRs) entre os membros.
-
Crit\u00e9rios de Avalia\u00e7\u00e3o:
- Funcionalidade: P\u00e1ginas sem erros e que atingissem os objetivos propostos.
- Arquitetura do React: Uso de uma estrutura de componentes bem definida.
- Qualidade do C\u00f3digo: Organiza\u00e7\u00e3o e legibilidade do c\u00f3digo.
- Design e Experi\u00eancia do Usu\u00e1rio: Apelo visual e responsividade.
- Originalidade: Aplica\u00e7\u00e3o de elementos criativos e interativos.
- Corre\u00e7\u00e3o de PRs: Participa\u00e7\u00e3o na revis\u00e3o de c\u00f3digos de outros membros.
-
Documenta\u00e7\u00e3o: Inclus\u00e3o de informa\u00e7\u00f5es claras no README.md.
-
Pontos Extras:
- Uso de hooks como useState e useEffect, bem como de outros recursos avan\u00e7ados do React.
Resultados:
Confira as p\u00e1ginas criadas durante esse projeto:
"},{"location":"pages/equipe/projeto-capacitacao/#resultado-do-concurso","title":"Resultado do concurso","text":"
N\u00f3s definimos os 3 melhores projetos, que seguiram todas as regras descritas inicialmente, como sendo os de:
- Rodrigo Amaral;
- Jorge Henrique;
- Dannyeclisson.
A seguir o quadro de conhecimento de Toda a equipe ap\u00f3s a fase dos dojos de conhecimento.
"},{"location":"pages/equipe/quadros-conhecimento/#matriz-de-competencias","title":"Matriz de Compet\u00eancias","text":"Nome Git HTML CSS Javascript React Banco de Dados Testes Docker Figma Clara (EPS) 5 5 5 4 5 4 4 2 5 Daniela (EPS) 5 5 5 4 4 3 3 2 5 Guilherme Peixoto (EPS) 5 5 4 4 3 5 2 5 4 Dannyeclisson (MDS) 4 4 3 3 3 3 1 4 5 Eduardo (MDS) 2 1 1 3 2 2 1 1 2 Guilherme Moura (MDS) 3 2 2 2 2 1 1 1 2 \u00cdgor (MDS) 3 3 2 2 2 1 1 1 2 Jo\u00e3o Igor (MDS) 2 3 3 2 2 1 1 1 2 Jorge Henrique (MDS) 2 3 3 2 3 1 1 1 3 Mariana Martins (MDS) 2 3 3 2 2 1 1 1 3 Rodrigo (MDS) 3 4 4 3 4 2 1 1 4 Yzabella (MDS) 2 3 3 2 2 1 1 1 2"},{"location":"pages/equipe/quadros-conhecimento/#niveis-de-competencia","title":"N\u00edveis de Compet\u00eancia","text":"N\u00edvel Descri\u00e7\u00e3o 1 Iniciante: N\u00e3o possui conhecimento pr\u00e9vio sobre o tema. Est\u00e1 come\u00e7ando agora e precisa de orienta\u00e7\u00e3o para entender os conceitos b\u00e1sicos. 2 Conhecimento b\u00e1sico: Tem no\u00e7\u00f5es gerais do assunto. Consegue reconhecer os conceitos principais e realizar tarefas simples com suporte ou orienta\u00e7\u00e3o. 3 Conhecimento intermedi\u00e1rio: Consegue realizar tarefas do dia a dia de forma aut\u00f4noma e solucionar problemas comuns. 4 Conhecimento avan\u00e7ado: Realiza tarefas complexas com confian\u00e7a e autonomia. \u00c9 capaz de resolver problemas n\u00e3o triviais e orientar colegas sobre o tema. 5 Especialista: Domina completamente o tema, sendo uma refer\u00eancia para o time. Contribui para o desenvolvimento de melhores pr\u00e1ticas e solu\u00e7\u00f5es inovadoras."},{"location":"pages/equipe/quadros-conhecimento/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Cria\u00e7\u00e3o do documento"},{"location":"pages/equipe/quadros-pareamento/","title":"Quadro de Pareamento","text":"Para otimizar o aprendizado e promover a colabora\u00e7\u00e3o entre os membros da equipe, foi realizado um pareamento entre os EPS Clara, Daniela e Guilherme e os MDS . Cada EPS ficou respons\u00e1vel por tr\u00eas MDS, oferecendo orienta\u00e7\u00e3o e apoio nas diversas etapas do projeto. Esse modelo de pareamento visa fortalecer o conhecimento t\u00e9cnico e a integra\u00e7\u00e3o entre as \u00e1reas, garantindo um desenvolvimento mais coeso e eficiente.
Abaixo est\u00e3o os pares de pareamento entre EPS e MDS:
"},{"location":"pages/equipe/quadros-pareamento/#pareamento-eps-e-mds","title":"Pareamento EPS e MDS","text":"- Clara
- Rodrigo Ferreira do Amaral
- Jorge Henrique
-
Jo\u00e3o Igor Pereira da Costa
-
Daniela
- \u00cdgor Veras Daniel
- Mariana Martins Silva
-
Dannyeclisson Rodrigo Martins da Costa
-
Guilherme Peixoto
- Eduardo Rodrigues Levenhagem
- Guilherme Moura da Silva Neto
- Yzabella Miranda Pimenta
O EVM (Earned Value Management), ou Gerenciamento do Valor Agregado, \u00e9 uma metodologia amplamente utilizada em gerenciamento de projetos para medir o desempenho e o progresso de um projeto de forma objetiva. Ele integra escopo, cronograma e custos, permitindo que os gerentes de projeto avaliem se o projeto est\u00e1 dentro do prazo, do or\u00e7amento e se est\u00e1 entregando o valor esperado.
O EVM utiliza tr\u00eas m\u00e9tricas principais para avaliar o desempenho do projeto:
- PV (Planned Value) - Valor Planejado: Representa o valor do trabalho que deveria ter sido conclu\u00eddo at\u00e9 um determinado ponto no tempo, de acordo com o plano do projeto. \u00c9 o custo or\u00e7ado para o trabalho planejado.
[ PV = \\% \\text{ do trabalho planejado} \\times \\text{Or\u00e7amento Total (BAC)} ]
- EV (Earned Value) - Valor Agregado: Representa o valor do trabalho que foi realmente conclu\u00eddo at\u00e9 o momento. \u00c9 o custo or\u00e7ado para o trabalho realizado.
[ EV = \\% \\text{ do trabalho realizado} \\times \\text{Or\u00e7amento Total (BAC)} ]
- AC (Actual Cost) - Custo Real: Representa os custos reais incorridos para realizar o trabalho at\u00e9 o momento. \u00c9 o valor gasto para concluir o trabalho realizado.
[ AC = \\text{Custos reais incorridos} ]
"},{"location":"pages/gestao/EVM/#formulas-do-evm","title":"F\u00f3rmulas do EVM","text":""},{"location":"pages/gestao/EVM/#1-variacoes-de-desempenho","title":"1. Varia\u00e7\u00f5es de Desempenho","text":"- CV (Cost Variance) - Varia\u00e7\u00e3o de Custo: Mostra se o projeto est\u00e1 acima ou abaixo do or\u00e7amento. [ CV = EV - AC ]
- Se ( CV > 0 ): Projeto abaixo do or\u00e7amento (bom).
-
Se ( CV < 0 ): Projeto acima do or\u00e7amento (ruim).
-
SV (Schedule Variance) - Varia\u00e7\u00e3o de Prazo: Mostra se o projeto est\u00e1 adiantado ou atrasado em rela\u00e7\u00e3o ao cronograma. [ SV = EV - PV ]
- Se ( SV > 0 ): Projeto adiantado (bom).
- Se ( SV < 0 ): Projeto atrasado (ruim).
- CPI (Cost Performance Index) - \u00cdndice de Desempenho de Custo: Mede a efici\u00eancia do uso dos recursos. [ CPI = \\frac{EV}{AC} ]
- Se ( CPI > 1 ): Custo menor que o planejado (bom).
-
Se ( CPI < 1 ): Custo maior que o planejado (ruim).
-
SPI (Schedule Performance Index) - \u00cdndice de Desempenho de Prazo: Mede a efici\u00eancia do tempo em rela\u00e7\u00e3o ao cronograma. [ SPI = \\frac{EV}{PV} ]
- Se ( SPI > 1 ): Projeto adiantado (bom).
- Se ( SPI < 1 ): Projeto atrasado (ruim).
-
ETC (Estimate to Complete) - Estimativa para Concluir: Estimativa dos custos necess\u00e1rios para concluir o trabalho restante. [ ETC = \\frac{BAC - EV}{CPI} \\quad \\text{(considerando o desempenho atual)} ]
-
EAC (Estimate at Completion) - Estimativa no T\u00e9rmino: Estimativa do custo total do projeto ao final, com base no desempenho atual. [ EAC = AC + ETC ] Ou, se o desempenho futuro for igual ao planejado: [ EAC = AC + (BAC - EV) ]
-
VAC (Variance at Completion) - Varia\u00e7\u00e3o no T\u00e9rmino: Diferen\u00e7a entre o or\u00e7amento total (BAC) e a estimativa no t\u00e9rmino (EAC). [ VAC = BAC - EAC ]
- Se ( VAC > 0 ): Projeto abaixo do or\u00e7amento (bom).
-
Se ( VAC < 0 ): Projeto acima do or\u00e7amento (ruim).
-
TCPI (To Complete Performance Index) - \u00cdndice de Desempenho para Concluir: Mede a efici\u00eancia necess\u00e1ria para concluir o projeto dentro do or\u00e7amento restante. [ TCPI = \\frac{BAC - EV}{BAC - AC} ]
- Se ( TCPI > 1 ): \u00c9 necess\u00e1rio melhorar o desempenho.
- Se ( TCPI < 1 ): O desempenho atual \u00e9 suficiente.
Caso exista maior interesse sobre a metodologia Agile EVM, o material referente \u00e0 ela pode ser encontrado no seguinte artigo: AgileEVM \u2013 Earned Value Management in Scrum ProjectsTexto do link.
"},{"location":"pages/gestao/EVM/#evm-sentinela","title":"EVM - Sentinela","text":"O processo de monitoramento do projeto se iniciou durante a release 1. Com os custos do projeto j\u00e1 relatados no documento de Custos.
"},{"location":"pages/gestao/EVM/#analise-das-major-releases","title":"An\u00e1lise das Major Releases","text":"Com base nos gr\u00e1ficos gerados por sprint, que comparam o Valor Agregado X Custo Atual X Valor Planejado, \u00e9 poss\u00edvel avaliar o desempenho de cada major release entregue pela equipe.
"},{"location":"pages/gestao/EVM/#analise-da-release-1","title":"An\u00e1lise da Release 1","text":"A Release 1 teve um ciclo de desenvolvimento de duas semanas, com um planejamento que previa a entrega de aproximadamente 25% do valor agregado total do sistema. No entanto, devido a desafios iniciais enfrentados pela equipe no processo de v\u00e1lida\u00e7\u00e3o, o valor efetivamente entregue e aceito ficou abaixo da meta estabelecida.
"},{"location":"pages/gestao/EVM/#analise-da-release-mvp","title":"An\u00e1lise da Release MVP","text":"A an\u00e1lise da Release MVP, representada pelo gr\u00e1fico \"Valor Planejado x Custo Atual x Valor Agregado\", revelou importantes insights sobre o desempenho da equipe durante as sprints.
"},{"location":"pages/gestao/EVM/#desempenho-observado","title":"Desempenho Observado:","text":"-
Custo Atual (Actual Cost): O custo real do projeto apresentou um crescimento cont\u00ednuo e significativo, ultrapassando o valor planejado em todas as sprints. Isso indica que o esfor\u00e7o necess\u00e1rio para executar as atividades foi maior do que o previsto inicialmente.
-
Valor Planejado (Planned Value): O planejamento previa um aumento gradual nas entregas ao longo do per\u00edodo, com expectativas alinhadas ao progresso natural do desenvolvimento.
-
Valor Agregado (Earned Value): O valor efetivamente entregue e aceito ficou abaixo do planejado. Isso evidencia que as metas estabelecidas para cada sprint n\u00e3o foram completamente atingidas.
- O custo elevado, combinado com entregas abaixo do esperado, aponta para inefici\u00eancias no processo de desenvolvimento e gest\u00e3o de recursos.
- O recesso combinado com o atrazo dos testes feitas pelo POs e dificuldades iniciais da equipe podem ter contribu\u00eddo para atrasos e menor produtividade, afetando diretamente o valor agregado.
- Ajustes no planejamento e na execu\u00e7\u00e3o das tarefas foram necess\u00e1rios para evitar novos desvios no cronograma e no or\u00e7amento.
Este diagn\u00f3stico refor\u00e7a a necessidade de otimizar os processos e aprimorar o alinhamento entre os recursos dispon\u00edveis e os objetivos definidos para as pr\u00f3ximas releases.
"},{"location":"pages/gestao/EVM/#analise-da-release-final","title":"An\u00e1lise da Release Final","text":"O gr\u00e1fico \"Valor Planejado x Custo Atual x Valor Agregado\" da Release Final apresenta os resultados obtidos ao final do projeto, destacando a rela\u00e7\u00e3o entre o planejamento, os custos e as entregas realizadas.
"},{"location":"pages/gestao/EVM/#desempenho-observado_1","title":"Desempenho Observado:","text":"-
Custo Atual (Actual Cost): O custo real manteve-se elevado e est\u00e1vel em torno de R$ 40.000,00, representando um investimento significativo para a conclus\u00e3o da release.
-
Valor Planejado (Planned Value): O planejamento previa uma entrega incremental, mas em n\u00edveis baixos, com o valor planejado ficando consideravelmente abaixo do custo real.
-
Valor Agregado (Earned Value): O valor efetivamente entregue ao final do projeto foi insignificante em rela\u00e7\u00e3o ao valor planejado e ao custo real, indicando que os objetivos principais da release final n\u00e3o foram atingidos.
- Baixa efici\u00eancia: Apesar do alto investimento financeiro, o valor agregado entregue foi praticamente inexistente, o que indica falhas significativas no gerenciamento e execu\u00e7\u00e3o das atividades.
- Desalinhamento com o planejamento: O baixo valor planejado sugere expectativas conservadoras, mas, ainda assim, as entregas ficaram muito abaixo das metas estabelecidas.
- Impacto negativo no projeto: O desempenho da Release Final comprometeu a rela\u00e7\u00e3o custo-benef\u00edcio do projeto, sugerindo que os recursos foram mal alocados ou que imprevistos cr\u00edticos impediram as entregas.
Essa an\u00e1lise refor\u00e7a a import\u00e2ncia de revisar processos e estrat\u00e9gias para garantir que as pr\u00f3ximas iniciativas entreguem valor compat\u00edvel com os recursos investidos.
"},{"location":"pages/gestao/EVM/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 09/02/2025 Daniela Soares Cria\u00e7\u00e3o do documento"},{"location":"pages/gestao/EVM/#referencias","title":"Refer\u00eancias","text":"AgileEVM \u2013 Earned Value Management in Scrum ProjectsTexto do link
"},{"location":"pages/gestao/Entregas-e-roadmap/","title":"Entregas e roadmap","text":"O Roadmap do projeto foi elaborado com base no que foi definido e validado na O Roadmap do projeto foi desenvolvido com base nas defini\u00e7\u00f5es e valida\u00e7\u00f5es estabelecidas na Estrutura Anal\u00edtica do Projeto (EAP), sendo atualizado semanalmente para refletir o progresso das atividades. O Roadmap mapeia os pacotes de trabalho e organiza os \u00e9picos (funcionalidades do produto) associados a cada pacote, permitindo uma vis\u00e3o estruturada do desenvolvimento. Al\u00e9m disso, os \u00e9picos foram desdobrados em Hist\u00f3rias de Usu\u00e1rio, garantindo que cada funcionalidade tenha um alinhamento claro com os objetivos do projeto e com as entregas planejadas.
Apesar de aparentar atrasos, o comportamento do Roadmap seguiu o padr\u00e3o esperado para o fluxo de trabalho da disciplina, o qual costuma envolver um per\u00edodo de espera pela aceita\u00e7\u00e3o por parte dos Product Owners (P.Os), al\u00e9m do tempo necess\u00e1rio para o retorno de corre\u00e7\u00f5es e melhorias. No geral, o desempenho do projeto apresenta um panorama positivo, com 11 Hist\u00f3rias de Usu\u00e1rio (US) implementadas neste semestre (das 20 planejadas, incluindo 5 de corre\u00e7\u00f5es de bugs e 5 de melhorias).
\ud83d\udccc Acesse o Roadmap do projeto no GitHub: Roadmap - 2024.2 Sentinela
"},{"location":"pages/gestao/Entregas-e-roadmap/#releases","title":"Releases","text":"As US foram divididas em 5 Releases no total (3 Major e 2 Minor):
"},{"location":"pages/gestao/Entregas-e-roadmap/#release-1-major","title":"Release 1 (Major)","text":"- US1 - Gerar carteirinha do sindicalizado
- US2 - Disponibilizar o download da carteirinha do sindicalizado
- US4 - Exibir os benef\u00edcios de ser filiado em uma p\u00e1gina p\u00fablica
- US6 - Informa\u00e7\u00e3o de contato
- US5 - Exibir pre\u00e7os e detalhes dos benef\u00edcios para os usu\u00e1rios logados
- US3 - Validar status do sindicalizado por QR Code
- Melhoria1 - Melhoria da tela de login
- Bugfix1 - Melhorias do cadastro dos usu\u00e1rios
- Melhoria2 - Gerenciar Permiss\u00f5es
- Bugfix2 - Gerenciar perfis de Usu\u00e1rios
- Melhoria3 - Adi\u00e7\u00e3o de informa\u00e7\u00f5es de usu\u00e1rios e \u00f3rg\u00e3os no dashboard
- Melhoria4 - Incluir benef\u00edcios no dashboard
- US10 - Importa\u00e7\u00e3o de dados do extrato banc\u00e1rio
- US11 - Como administrador, gostaria de editar o tipo de documento das movimenta\u00e7\u00f5es financeiras
- US16 - Como administrador, gostaria de importar o arquivo de retorno tratado no Banco de dados
- US17 - Como administrador, gostaria de um relat\u00f3rio do arquivo retorno importado
- US20 - CRUD de Patrim\u00f4nios
- Bugfix5 - Sem acesso \u00e0 carteirinha
- Bugfix3 - Converg\u00eancia de usu\u00e1rios e sindicalizados
- Bugfix4 - Acesso \u00e0 barra lateral sem permiss\u00e3o
- Melhoria5 - [Descrever melhoria espec\u00edfica]
Este documento tem como objetivo apresentar os custos planejados para o desenvolvimento do projeto Sentinela. Ser\u00e3o detalhados os gastos estimados com m\u00e3o de obra, equipamentos e produtos necess\u00e1rios para a implementa\u00e7\u00e3o e execu\u00e7\u00e3o das atividades previstas. Como o projeto n\u00e3o gera custos diretos para os clientes, utilizaremos como base para os c\u00e1lculos o custo m\u00e9dio de um aluno em uma universidade federal brasileira, considerando recursos destinados a forma\u00e7\u00e3o, infraestrutura e suporte t\u00e9cnico.
A estimativa aqui descrita busca oferecer uma vis\u00e3o abrangente dos investimentos necess\u00e1rios, garantindo a viabilidade do projeto e o planejamento adequado de recursos.
"},{"location":"pages/gestao/custo/#custo-semanal-de-cada-aluno","title":"Custo semanal de cada aluno","text":"De acordo com o Relat\u00f3rio Cobradi 2021 (acesse aqui), em 2021 o custo de um universit\u00e1rio era de R$ 21.936,29. N\u00f3s usamos esse valor de base e ajustamos de acordo com a infla\u00e7\u00e3o, utilizando a Calculadora do cidad\u00e3o. Fazendo isso, obtemos o custo anual de um estudante sendo R$ 22.446,41.
Tendo esse valor, obtivemos o valor R$ 374,11 como custo semanal de cada aluno no projeto.
"},{"location":"pages/gestao/custo/#custo-de-mao-de-obra","title":"Custo de m\u00e3o de obra","text":"Com o custo semanal de cada aluno, multiplicamos pela quantidade de alunos para obter o custo semanal do projeto, que foi de R$ 4.863,39. Esse valor considera que teremos 13 membros do in\u00edcio ao fim do projeto.
Considerando as 15 semanas do projeto, o valor total da m\u00e3o de obra foi de R$ 72.950,83.
Tamb\u00e9m fizemos uma planilha para acompanhar o custo real desse valor, considerando qualquer mudan\u00e7a no quadro de membros. Na s\u00e9tima semana do projeto, um aluno saiu da disciplina, ent\u00e3o tivemos que reduzir o pre\u00e7o de um membro nas semanas seguintes. Essa tabela ser\u00e1 atualizada sempre que necess\u00e1rio.
Com o pre\u00e7o semanal do projeto, tamb\u00e9m conseguimos especificar o custo de cada uma das etapas do projeto (Pr\u00e9-desenvolvimento, Release 1, Release MVP e Release Final). Assim como o custo total do projeto, fizemos uma planilha com o custo estimado e o custo real.
"},{"location":"pages/gestao/custo/#custo-de-infraestrutura","title":"Custo de Infraestrutura","text":"Para custo de Infraestrutura, consideramos o fornecimento de energia el\u00e9trica e internet.
"},{"location":"pages/gestao/custo/#calculo-do-custo-de-energia-eletrica","title":"C\u00e1lculo do Custo de Energia El\u00e9trica","text":"Para estimar o custo de energia el\u00e9trica associado ao projeto, consideramos as seguintes premissas:
- A tarifa de energia el\u00e9trica na regi\u00e3o \u00e9 de R$ 0,74 por quilowatt-hora (kWh).
- Um computador consome, em m\u00e9dia, 5 kWh por m\u00eas, considerando uma hora de uso por dia.
- Cada membro da equipe trabalhar\u00e1 10 horas semanais no projeto.
- O projeto conta com 13 membros na equipe.
Um computador consome 5 kWh em 30 dias, considerando uma hora de uso por dia. Assim, o consumo m\u00e9dio por dia \u00e9 de 0,16kWh.
"},{"location":"pages/gestao/custo/#passo-2-consumo-semanal-de-um-computador-no-projeto","title":"Passo 2: Consumo Semanal de um Computador no Projeto","text":"Cada membro trabalha 10 horas por semana, o que equivale a 2 horas por dia, considerando uma semana de 5 dias \u00fateis. O consumo semanal de um computador ser\u00e1 de 1,66kWh por pessoa.
"},{"location":"pages/gestao/custo/#passo-3-calculo-do-consumo-semanal-total","title":"Passo 3: C\u00e1lculo do Consumo Semanal Total","text":"Com 13 membros na equipe, o consumo total semanal ser\u00e1 de 21,66kWh. Multiplicando pela tarifa de 74 centavos por kWh, obtemos o total de 16,03 reais gastos com energia el\u00e9trica por semana.
"},{"location":"pages/gestao/custo/#calculo-do-custo-de-internet","title":"C\u00e1lculo do Custo de Internet","text":"Estamos considerando o valor m\u00e9dio de R$ 120,00 para o plano mensal de internet e as 10 horas semanais trabalhadas por pessoa no projeto. Com isso, n\u00f3s conseguimos inferir que o valor da internet por hora \u00e9:
- 120 reais / 720 horas do m\u00eas = R$ 0,17
O valor semanal gasto por cada membro do projeto com internet \u00e9 de R$ 1,70. E o valor total do time gasto com internet \u00e9 de R$ 22,10.
"},{"location":"pages/gestao/custo/#custo-de-equipamentos","title":"Custo de Equipamentos","text":"N\u00f3s consideramos um computador com as seguintes especifica\u00e7\u00f5es:
- Intel Core i5;
- 8GB RAM;
- SSD 256GB.
Encontramos computadores com essas especifica\u00e7\u00f5es em v\u00e1rias faixas de pre\u00e7o e optamos por considerar o Notebook ASUS Vivobook 15, que pode ser encontrado por R$ R$ 2.899,99 (pre\u00e7o da Kabum, acessado em dezembro de 2024).
Considerando um computador por membro, chegamos no valor de R$ 37.699,87 gasto com equipamento para a equipe.
"},{"location":"pages/gestao/custo/#custo-total-do-projeto","title":"Custo total do projeto","text":"Consolidando todos esses c\u00e1lculos em uma tabela, n\u00f3s chegamos no valor final de R$ 111.222,67 para todo o projeto.
Fazendo a discrimina\u00e7\u00e3o de cada valor por etapa do projeto, conseguimos chegar no valor de:
- Etapa de Pr\u00e9-desenvolvimento (considerando o valor total dos equipamentos, que foram necess\u00e1rios desde o in\u00edcio do projeto): R$ 67.108,99
- Release 1: R$ 9.803,04
- Release MVP: R$ 24.507,60
- Release Final: R$ 9.803,04
Por fim, discriminamos tamb\u00e9m o custo total de desenvolvimento do projeto, para usar esse dado no Canvas MVP. Para esse c\u00e1lculo, foi considerado 9 semanas de desenvolvimento (de 24/11/2024 at\u00e9 08/02/2025, excluindo as semanas de recesso de 23/12/2024 at\u00e9 04/01/2025).
O valor total do desenvolvimento do produto ficou em R$ 81.813,55
"},{"location":"pages/gestao/custo/#referencias","title":"Refer\u00eancias","text":"- BCB - Calculadora do cidad\u00e3o. Dispon\u00edvel em: https://www3.bcb.gov.br/CALCIDADAO/publico/exibirFormCorrecaoValores.do?method=exibirFormCorrecaoValores.
\u200c- Relat\u00f3rio Cobradi 2021: A Coopera\u00e7\u00e3o Educacional e Cient\u00edfica Brasileira em Foco. Dispon\u00edvel em: https://repositorio.ipea.gov.br/bitstream/11058/11621/4/Relatorio_Cobradi_2021.PDF.
- Composi\u00e7\u00e3o Tarif\u00e1ria - Distribuidora Bras\u00edlia - Neoenergia - Neoenergia. Dispon\u00edvel em: https://www.neoenergia.com/web/brasilia/sua-casa/composicao-tarifaria.
\u200c- Dicas para Economizar Energia ao Usar o Computador. Dispon\u00edvel em: https://www.mpgo.mp.br/portal/conteudo/dicas-para-economia-de-energia-ao-usar-o-computador.
"},{"location":"pages/gestao/custo/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento"},{"location":"pages/gestao/metodologias/","title":"Metodologia de Trabalho da Equipe","text":"Nossa equipe adotou uma metodologia h\u00edbrida, combinando elementos do Scrum, Extreme Programming (XP), Kanban e pr\u00e1ticas do PMBOK, com o objetivo de garantir um desenvolvimento eficiente e a entrega de um produto de alta qualidade. Essa abordagem permitiu adaptar metodologias consolidadas \u00e0s necessidades espec\u00edficas do projeto, promovendo organiza\u00e7\u00e3o, comunica\u00e7\u00e3o e melhoria cont\u00ednua.
"},{"location":"pages/gestao/metodologias/#scrum","title":"Scrum","text":"O Scrum foi utilizado para estruturar o trabalho em sprints, ciclos curtos de 1 a 2 semanas, nos quais metas espec\u00edficas eram planejadas e entregues. Durante o planejamento do sprint, a equipe revisava o backlog do produto, priorizava tarefas e definia as metas a serem alcan\u00e7adas. Reuni\u00f5es di\u00e1rias (standup meetings) eram realizadas para alinhar o progresso, identificar obst\u00e1culos e ajustar as prioridades, garantindo fluidez no trabalho. No final de cada sprint, realizava-se uma revis\u00e3o com o cliente para demonstrar os resultados e obter feedback, enquanto retrospectivas eram conduzidas para identificar oportunidades de melhoria no processo.
"},{"location":"pages/gestao/metodologias/#extreme-programming-xp","title":"Extreme Programming (XP)","text":"Al\u00e9m das pr\u00e1ticas do Scrum, adotamos elementos do XP, como a programa\u00e7\u00e3o em pares, que promoveu o compartilhamento de conhecimento e aumentou a qualidade do c\u00f3digo. A integra\u00e7\u00e3o cont\u00ednua (CI/CD) foi implementada para testar e integrar o c\u00f3digo automaticamente, utilizando o SonarCloud para monitorar m\u00e9tricas de qualidade como cobertura de testes e duplica\u00e7\u00e3o de c\u00f3digo. A proximidade com o cliente foi outra pr\u00e1tica essencial, permitindo ajustes frequentes com base em feedbacks, o que garantiu o alinhamento do produto com as expectativas dos usu\u00e1rios. Entregas cont\u00ednuas tamb\u00e9m foram realizadas, proporcionando incrementos regulares de valor ao cliente.
"},{"location":"pages/gestao/metodologias/#kanban","title":"Kanban","text":"Para visualizar o fluxo de trabalho e evitar gargalos, utilizamos o Kanban, representado por quadros no ZenHub, que mostravam o progresso das tarefas nas etapas de \"Backlog\", \"Em Progresso\", \"Em Revis\u00e3o\" e \"Conclu\u00eddo\". Isso permitiu identificar rapidamente tarefas bloqueadas e priorizar atividades de maior impacto.
"},{"location":"pages/gestao/metodologias/#pmbok","title":"PMBOK","text":"O PMBOK complementou nossa abordagem \u00e1gil, trazendo pr\u00e1ticas de gerenciamento de projetos para \u00e1reas como escopo, custo e riscos. O escopo foi cuidadosamente gerenciado pelos Scrum Masters, com acompanhamento do Product Owner (PO), e os riscos foram monitorados semanalmente, com respostas planejadas para mitigar impactos potenciais. O custo do projeto foi avaliado regularmente, garantindo uma vis\u00e3o clara do or\u00e7amento ao longo do desenvolvimento.
"},{"location":"pages/gestao/metodologias/#ferramentas-utilizadas","title":"Ferramentas Utilizadas","text":"O uso de ferramentas espec\u00edficas tamb\u00e9m foi essencial para o sucesso do projeto. O SonarCloud monitorou a qualidade do c\u00f3digo, o Jest foi utilizado para testes automatizados, e o ZenHub facilitou o gerenciamento das tarefas. Essas ferramentas integraram-se ao nosso fluxo de trabalho, promovendo transpar\u00eancia, efici\u00eancia e colabora\u00e7\u00e3o.
"},{"location":"pages/gestao/metodologias/#historico-de-versao","title":"Hist\u00f3rico de Vers\u00e3o","text":"Altera\u00e7\u00e3o Data Autor Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Revis\u00e3o do documento 08/12/2024 Clara Marcelino"},{"location":"pages/gestao/metodologias/#referencias","title":"Refer\u00eancias","text":"Scrum: Como fazer mais em menos tempo. Acessado em 08/12/2024.
Pr\u00e1ticas em XP: Extreme Programming. Acessado em 08/12/2024.
"},{"location":"pages/gestao/qualidade/","title":"Gest\u00e3o de Qualidade","text":""},{"location":"pages/gestao/qualidade/#introducao","title":"Introdu\u00e7\u00e3o","text":"A gest\u00e3o da qualidade \u00e9 um elemento fundamental no desenvolvimento de produtos e servi\u00e7os, sendo especialmente relevante no contexto do desenvolvimento de software. Segundo a ISO 25010, a qualidade de um produto de software \u00e9 mensurada pelo grau em que ele atende aos requisitos de seus usu\u00e1rios, oferecendo valor e confiabilidade. Esses requisitos abrangem caracter\u00edsticas como funcionalidade, desempenho, seguran\u00e7a e manutenibilidade, entre outras, e s\u00e3o organizados em um modelo de qualidade que as categoriza em atributos principais e suas respectivas subcaracter\u00edsticas.
Para garantir que esses requisitos sejam atendidos, \u00e9 imprescind\u00edvel estabelecer um sistema de m\u00e9tricas que permita monitorar e avaliar continuamente os aspectos do produto. Esse monitoramento n\u00e3o apenas assegura conformidade com os objetivos definidos, mas tamb\u00e9m viabiliza melhorias ao longo do projeto. Assim, o planejamento da qualidade desempenha um papel estrat\u00e9gico ao delinear como as m\u00e9tricas ser\u00e3o implementadas e como o desempenho do produto ser\u00e1 acompanhado, promovendo a entrega de software de alta qualidade e alinhado \u00e0s expectativas dos usu\u00e1rios.
"},{"location":"pages/gestao/qualidade/#processo-de-qualidade","title":"Processo de Qualidade","text":"O processo de qualidade adotado neste projeto foi fundamentado em uma abordagem colaborativa e iterativa, garantindo que o produto final atendesse \u00e0s expectativas e necessidades do cliente. Desde o in\u00edcio, a valida\u00e7\u00e3o das User Stories (US) foi conduzida em conjunto com o cliente, utilizando prot\u00f3tipos e crit\u00e9rios de aceita\u00e7\u00e3o para alinhar os objetivos e assegurar que os requisitos fossem claramente compreendidos. Esse ciclo cont\u00ednuo de valida\u00e7\u00e3o e aprimoramento permitiu que melhorias fossem implementadas de forma incremental, promovendo a evolu\u00e7\u00e3o do produto ao longo do desenvolvimento.
Ap\u00f3s a conclus\u00e3o do desenvolvimento de cada funcionalidade, foram realizados testes de aceita\u00e7\u00e3o diretamente pelo cliente, o que possibilitou identificar ajustes necess\u00e1rios e incorporar novos aperfei\u00e7oamentos ao produto. Essa din\u00e2mica n\u00e3o apenas assegurou a qualidade do produto entregue, mas tamb\u00e9m refor\u00e7ou a satisfa\u00e7\u00e3o do cliente com o resultado final.
Para monitorar e garantir a qualidade t\u00e9cnica do projeto, cada servi\u00e7o desenvolvido foi integrado com a ferramenta SonarQube, utilizando a interface SonarCloud para maior clareza e controle das m\u00e9tricas de qualidade. Essa integra\u00e7\u00e3o forneceu uma vis\u00e3o abrangente e em tempo real do desempenho do c\u00f3digo, possibilitando a detec\u00e7\u00e3o precoce de problemas e garantindo a entrega de um software robusto e alinhado aos padr\u00f5es estabelecidos.
"},{"location":"pages/gestao/qualidade/#metricas-monitoradas-e-praticas-de-garantia-de-qualidade","title":"M\u00e9tricas Monitoradas e Pr\u00e1ticas de Garantia de Qualidade","text":"O monitoramento de m\u00e9tricas e a implementa\u00e7\u00e3o de pr\u00e1ticas estruturadas foram fundamentais para assegurar a qualidade do projeto. Dentre as principais m\u00e9tricas e estrat\u00e9gias adotadas, destacam-se:
"},{"location":"pages/gestao/qualidade/#metricas-monitoradas","title":"M\u00e9tricas Monitoradas","text":"Cobertura de C\u00f3digo - Monitoramos a extens\u00e3o em que o c\u00f3digo-fonte foi testado, assegurando que os testes automatizados cobrissem cen\u00e1rios cr\u00edticos e minimizassem a ocorr\u00eancia de bugs n\u00e3o detectados.
Duplica\u00e7\u00e3o de C\u00f3digo - Identificamos e reduzimos trechos de c\u00f3digo redundantes, promovendo manutenibilidade e efici\u00eancia no desenvolvimento.
Vulnerabilidades e Bugs - Avaliamos continuamente o c\u00f3digo para detectar vulnerabilidades e erros, utilizando ferramentas de an\u00e1lise est\u00e1tica integradas com o SonarCloud.
Integra\u00e7\u00e3o com CI/CD - Configuramos pipelines de integra\u00e7\u00e3o cont\u00ednua para executar automaticamente as an\u00e1lises do SonarCloud, garantindo que problemas fossem detectados antes da fus\u00e3o de branches.
"},{"location":"pages/gestao/qualidade/#politicas-de-codigo-e-revisao","title":"Pol\u00edticas de C\u00f3digo e Revis\u00e3o","text":"Pull Requests e Code Review - Implementamos um processo rigoroso de revis\u00e3o de c\u00f3digo, com melhores pr\u00e1ticas que asseguraram qualidade e ader\u00eancia aos padr\u00f5es.
Padr\u00f5es de Codifica\u00e7\u00e3o - Adotamos ferramentas para verificar e refor\u00e7ar regras de codifica\u00e7\u00e3o, promovendo uniformidade e clareza no c\u00f3digo-fonte.
Merge Guidelines - S\u00f3 vai ser mergeado os prs que tiverem aprova\u00e7\u00e3o e passarem na valida\u00e7\u00e3o de CI/CD.
Essas pr\u00e1ticas integradas garantiram um desenvolvimento cont\u00ednuo e alinhado com os objetivos de qualidade, resultando em um produto robusto, seguro e com alto n\u00edvel de confiabilidade.
"},{"location":"pages/gestao/qualidade/#ferramentas-de-teste-e-gerenciamento-utilizadas","title":"Ferramentas de Teste e Gerenciamento Utilizadas","text":"Para garantir a qualidade e efici\u00eancia no desenvolvimento, foram utilizadas ferramentas robustas de teste e gerenciamento que se complementam, proporcionando um ambiente de trabalho estruturado e produtivo.
Jest - Framework completo para testes em JavaScript, amplamente utilizado para testes de unidade, integra\u00e7\u00e3o e ponta a ponta. - Suporte a mocks e snapshots, permitindo simula\u00e7\u00f5es precisas de depend\u00eancias e verifica\u00e7\u00f5es de consist\u00eancia de sa\u00edda. - Interface intuitiva, que facilita a configura\u00e7\u00e3o e execu\u00e7\u00e3o de testes, acelerando o ciclo de desenvolvimento.
Vitest - Framework leve e r\u00e1pido, projetado para o ecossistema JavaScript moderno, com foco em integra\u00e7\u00e3o com o Vite. - Compat\u00edvel com TypeScript e m\u00f3dulos ESM, garantindo flexibilidade no desenvolvimento de aplica\u00e7\u00f5es front-end. - Ideal para cen\u00e1rios que exigem performance otimizada em testes.
SonarCloud - Plataforma de an\u00e1lise de c\u00f3digo que identifica bugs, vulnerabilidades e code smells, promovendo a seguran\u00e7a e manutenibilidade do projeto. - Suporte a diversas linguagens de programa\u00e7\u00e3o e integra\u00e7\u00e3o direta com pipelines de CI/CD, assegurando monitoramento cont\u00ednuo da qualidade. - Relat\u00f3rios detalhados e visualiza\u00e7\u00f5es gr\u00e1ficas que facilitam a identifica\u00e7\u00e3o e resolu\u00e7\u00e3o de problemas no c\u00f3digo.
ZenHub - Ferramenta de gerenciamento de projetos integrada ao GitHub, permitindo um fluxo de trabalho centralizado e eficiente. - Recursos como quadros Kanban e relat\u00f3rios de produtividade possibilitam uma vis\u00e3o clara do progresso do projeto e o acompanhamento de tarefas. - Facilita a comunica\u00e7\u00e3o entre equipes e a organiza\u00e7\u00e3o de backlog, assegurando o alinhamento com os objetivos do projeto.
Essas ferramentas foram fundamentais para implementar um processo de desenvolvimento \u00e1gil e orientado \u00e0 qualidade, otimizando tanto o aspecto t\u00e9cnico quanto a gest\u00e3o das atividades.
"},{"location":"pages/gestao/qualidade/#modelo-de-qualidade-do-q-rapids","title":"Modelo de Qualidade do Q-Rapids","text":"O modelo de qualidade do Q-Rapids combina objetivos estrat\u00e9gicos e cient\u00edficos para melhorar a qualidade do software e otimizar o ciclo de vida de desenvolvimento. Segundo o projeto Q-Rapids (2024), os objetivos estrat\u00e9gicos gerais (GO1-GO3) concentram-se em melhorar os n\u00edveis de qualidade do software, aumentar a produtividade e reduzir o tempo de lan\u00e7amento no mercado. Esses objetivos s\u00e3o desdobrados em objetivos cient\u00edficos (SO1-SO4) que detalham a\u00e7\u00f5es pr\u00e1ticas e t\u00e9cnicas para alcan\u00e7ar os resultados desejados.
"},{"location":"pages/gestao/qualidade/#objetivos-estrategicos-gerais-go1-go3","title":"Objetivos Estrat\u00e9gicos Gerais (GO1-GO3)","text":"Melhorar os n\u00edveis de qualidade do software: Garantir que os produtos entregues atendam aos requisitos t\u00e9cnicos e superem as expectativas dos usu\u00e1rios. Aumentar a produtividade no ciclo de vida do software: Otimizar processos para reduzir desperd\u00edcios e acelerar a entrega de valor. Reduzir o tempo de lan\u00e7amento do software no mercado: Minimizar prazos para lan\u00e7amento de novas funcionalidades e produtos completos, mantendo a qualidade.
"},{"location":"pages/gestao/qualidade/#objetivos-cientificos-so1-so4","title":"Objetivos Cient\u00edficos (SO1-SO4)","text":"Coletar e analisar dados de tempo de execu\u00e7\u00e3o e de tempo de design: Integrar informa\u00e7\u00f5es de diferentes etapas do desenvolvimento para obter uma vis\u00e3o abrangente do desempenho. Definir o ciclo de vida do software integrando requisitos de qualidade e funcionais: Promover um alinhamento claro entre os aspectos t\u00e9cnicos e as necessidades dos usu\u00e1rios. Elaborar indicadores-chave estrat\u00e9gicos (KPIs): Permitir que os tomadores de decis\u00e3o gerenciem o desenvolvimento com base em dados precisos. Fornecer suporte de ferramentas: Implementar solu\u00e7\u00f5es, como o SonarCloud, que facilitem um ciclo de vida voltado \u00e0 qualidade.
"},{"location":"pages/gestao/qualidade/#fatores-e-metricas-de-qualidade","title":"Fatores e M\u00e9tricas de Qualidade","text":"Os fatores de qualidade, como manutenibilidade, confiabilidade, usabilidade e efici\u00eancia, s\u00e3o pilares para avaliar o sucesso do produto, do processo e da organiza\u00e7\u00e3o. As m\u00e9tricas associadas fornecem dados quantitativos que: - Permitem monitorar e melhorar continuamente a qualidade. - Identificam problemas de forma precoce, reduzindo custos com retrabalho. - Aumentam a satisfa\u00e7\u00e3o do cliente ao garantir um alinhamento mais forte com suas expectativas e requisitos.
"},{"location":"pages/gestao/qualidade/#contribuicao-do-sonarcloud","title":"Contribui\u00e7\u00e3o do SonarCloud","text":"O SonarCloud desempenha um papel crucial nesse modelo, fornecendo suporte cont\u00ednuo ao monitoramento de m\u00e9tricas de qualidade e integra\u00e7\u00e3o de diferentes fontes de dados. Sua capacidade de gerar relat\u00f3rios detalhados e dashboards oferece uma vis\u00e3o clara da sa\u00fade do projeto, contribuindo diretamente para a execu\u00e7\u00e3o dos objetivos do Q-Rapids.
Esse modelo integrado reflete uma abordagem robusta para a qualidade, combinando planejamento estrat\u00e9gico, uso eficiente de ferramentas e monitoramento cont\u00ednuo, promovendo produtos confi\u00e1veis e alinhados \u00e0s demandas do mercado.
"},{"location":"pages/gestao/qualidade/#metricas-para-o-produto","title":"M\u00e9tricas para o produto","text":"O uso de m\u00e9tricas permite identificar subcaracter\u00edsticas associadas e avaliar a qualidade do produto. Essa an\u00e1lise tamb\u00e9m possibilita medir a produtividade do projeto, gerando resultados que influenciam as decis\u00f5es de desenvolvimento. Com base nas m\u00e9tricas especificadas no SonarCloud e Q-Rapids, al\u00e9m dos dados coletados, foram definidos os valores m\u00ednimos aceit\u00e1veis para cada m\u00e9trica no projeto Sentinela, conforme mostrado na tabela abaixo.
M\u00e9trica Descri\u00e7\u00e3o Complexity Mede a complexidade do c\u00f3digo, geralmente baseada na quantidade de caminhos poss\u00edveis no c\u00f3digo. Valores mais baixos indicam c\u00f3digo mais simples e de f\u00e1cil manuten\u00e7\u00e3o. A meta \u00e9 manter a complexidade abaixo de 10 para facilitar a leitura e a manuten\u00e7\u00e3o do c\u00f3digo. Duplicated Lines Density (%) Mede a porcentagem de c\u00f3digo duplicado no projeto. O c\u00f3digo duplicado pode aumentar o esfor\u00e7o de manuten\u00e7\u00e3o e gerar inconsist\u00eancias. A meta \u00e9 que a densidade de linhas duplicadas n\u00e3o ultrapasse 5%, incentivando a reutiliza\u00e7\u00e3o de c\u00f3digo e a elimina\u00e7\u00e3o de redund\u00e2ncias. Coverage Refere-se \u00e0 porcentagem de c\u00f3digo coberta por testes automatizados. Um valor acima de 80% \u00e9 considerado ideal para garantir que a maioria do c\u00f3digo seja testada, minimizando a chance de bugs n\u00e3o detectados. Test Failures N\u00famero de falhas nos testes automatizados. O objetivo \u00e9 que n\u00e3o haja falhas nos testes (valor 0), indicando que o c\u00f3digo est\u00e1 funcionando conforme o esperado e sem regress\u00f5es. Test Errors Refere-se ao n\u00famero de erros encontrados durante a execu\u00e7\u00e3o dos testes, como falhas de configura\u00e7\u00e3o ou problemas inesperados. A meta \u00e9 que o n\u00famero de erros seja 0, garantindo que os testes sejam executados corretamente. Security Rating Classifica\u00e7\u00e3o de seguran\u00e7a do c\u00f3digo, geralmente em uma escala de A (melhor) a D (pior). A meta \u00e9 que o rating de seguran\u00e7a seja A, indicando que o c\u00f3digo est\u00e1 livre de vulnerabilidades cr\u00edticas e segue boas pr\u00e1ticas de seguran\u00e7a. Satisfa\u00e7\u00e3o do usu\u00e1rio Mede a satisfa\u00e7\u00e3o dos usu\u00e1rios finais com o produto, geralmente coletada por meio de pesquisas ou feedbacks diretos. A meta \u00e9 que a satisfa\u00e7\u00e3o esteja acima de 3 (em uma escala de 1 a 5), refletindo que os usu\u00e1rios est\u00e3o satisfeitos com o funcionamento e a experi\u00eancia do produto."},{"location":"pages/gestao/qualidade/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Altera\u00e7\u00e3o Data Autor Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Revis\u00e3o do documento 08/12/2024 Clara Marcelino"},{"location":"pages/gestao/qualidade/#referencias","title":"Refer\u00eancias","text":"ISO/IEC 25010
Q-rapids
"},{"location":"pages/gestao/risco/","title":"Gest\u00e3o de Riscos","text":""},{"location":"pages/gestao/risco/#introducao","title":"Introdu\u00e7\u00e3o","text":"O gerenciamento de risco em um projeto de software \u00e9 o processo de identificar, avaliar, mitigar e monitorar os riscos que podem impactar negativamente o sucesso do projeto. Ele tem como objetivo minimizar os efeitos adversos e aumentar a probabilidade de alcan\u00e7ar os objetivos do projeto dentro do prazo, or\u00e7amento e qualidade esperados.
"},{"location":"pages/gestao/risco/#lista-de-riscos-do-projeto-sentinela","title":"Lista de Riscos do Projeto Sentinela","text":""},{"location":"pages/gestao/risco/#1-riscos-de-projeto","title":"1. Riscos de Projeto","text":"Riscos Problema Solu\u00e7\u00e3o Mudan\u00e7as no escopo Escopo muda frequentemente, comprometendo entregas Definir crit\u00e9rios de mudan\u00e7a e envolver partes interessadas Estimativas imprecisas do tempo e or\u00e7amento Atrasos e custos extras Realizar estimativas detalhadas e an\u00e1lise de risco Problemas na execu\u00e7\u00e3o dos entreg\u00e1veis Entreg\u00e1veis n\u00e3o s\u00e3o conclu\u00eddos conforme o planejado Monitorar cronograma e realizar reuni\u00f5es de acompanhamento N\u00e3o cumprimento dos pradroes de qualidade Produto fora dos padr\u00f5es estabelecidos Implementar auditorias e revis\u00f5es peri\u00f3dicas"},{"location":"pages/gestao/risco/#2-riscos-tecnicos","title":"2. Riscos T\u00e9cnicos","text":"Riscos Problema Solu\u00e7\u00e3o Falhas no desempenho ou estabilidade de sistemas e equipamentos Sistemas inst\u00e1veis ou lentos Realizar testes de desempenho e estabilidade Problema na integra\u00e7\u00e3o entre sistemas Integra\u00e7\u00e3o falha entre sistemas Planejar e testar integra\u00e7\u00f5es desde o in\u00edcio Complexidade t\u00e9cnica maior do que a esperada Desenvolvimento mais lento e caro Revisar requisitos e consultar monitores e pessoas mais experientes Dificuldade em criar backlog Falta de clareza nas tarefas Realizar reuni\u00f5es de planejamento detalhado Arquitetura mal definida Problemas futuros no desenvolvimento Projetar arquitetura detalhada e revisar tecnicamente Difuculdade com adapta\u00e7\u00e3o a utiliza\u00e7\u00e3o da documenta\u00e7\u00e3o Documenta\u00e7\u00e3o pouco compreens\u00edvel Criar documenta\u00e7\u00e3o clara e atualizada Utiliza\u00e7\u00e3o de tecnologias improprias para o dom\u00ednio do sistema Dificuldade no prosseguimento do desenvolvimento e perda de tempo n\u00e3o desejadas para suprimento de d\u00edvidas tecnicas Etapa para pesquisa de problema e tecnologia mais adquada para o tipo de problema"},{"location":"pages/gestao/risco/#3-riscos-organizacionais","title":"3. Riscos Organizacionais","text":"Riscos Problema Solu\u00e7\u00e3o Falta de apoio dos interessados no projeto Pouco envolvimento e desmotiva\u00e7\u00e3o Manter comunica\u00e7\u00e3o constante e engajar interessados. A fim de mitigar esse problema, n\u00f3s promovemos um encontro presencial com todos os membros, que pode ser visualizado nessa p\u00e1gina Falha de comunica\u00e7\u00e3o Informa\u00e7\u00f5es s\u00e3o perdidas ou mal interpretadas Estabelecer canais e pr\u00e1ticas de comunica\u00e7\u00e3o claros Conflitos entre desenvolvedores Equipe desmotivada e pouco produtiva Promover media\u00e7\u00e3o e sess\u00f5es de feedback e trabalhar a uni\u00e3o da equipe Falta de alinhamento com objetivos da organiza\u00e7\u00e3o Projeto perde foco e dire\u00e7\u00e3o Reavaliar requisitos e garantir alinhamento estrat\u00e9gico Erro de prioriza\u00e7\u00e3o Tarefas importantes s\u00e3o negligenciadas Reavaliar backlog periodicamente Atraso de entrega Prazos n\u00e3o s\u00e3o cumpridos Replanejar tarefas e refor\u00e7ar monitoramento"},{"location":"pages/gestao/risco/#4-riscos-externos","title":"4. Riscos Externos","text":"Riscos Problema Solu\u00e7\u00e3o Suspens\u00e3o de aulas ou greves Impacto nas atividades do projeto Criar plano de conting\u00eancia Baixa ades\u00e3o da aplica\u00e7\u00e3o Poucos usu\u00e1rios utilizam o sistema Realizar campanhas de engajamento e melhorias e verificar o que pode ser melhorado na aplica\u00e7\u00e3o Afastamento ou trancamento de matr\u00edcula de integrantes Redu\u00e7\u00e3o da equipe e atraso nas entregas Refatorar equipes Altera\u00e7\u00e3o dr\u00e1stica das tecnologias utulizadas Tecnologia ultrapassada ou incompat\u00edvel Monitorar tend\u00eancias e adotar tecnologias gradualmente"},{"location":"pages/gestao/risco/#5-riscos-qualidade","title":"5. Riscos Qualidade","text":"Riscos Problema Solu\u00e7\u00e3o Falta de testes Sistema com falhas frequentes Implementar ciclo de testes automatizados e manuais Falta de valida\u00e7\u00e3o Produto fora das especifica\u00e7\u00f5es Realizar reuni\u00f5es de revis\u00e3o e valida\u00e7\u00e3o constantes N\u00e3o cumprimento dos requisitos elicitados Produto inadequado ao cliente Acompanhar requisitos e revisar entregas UI n\u00e3o atende expectativas do cliente Experi\u00eancia do usu\u00e1rio prejudicada Realizar pesquisas de usabilidade e melhorias cont\u00ednuas Pr\u00e1ticas ruins de c\u00f3digo Sistema inst\u00e1vel e dif\u00edcil de manter Adotar boas pr\u00e1ticas de codifica\u00e7\u00e3o e revis\u00f5es de c\u00f3digo"},{"location":"pages/gestao/risco/#6-riscos-de-seguranca","title":"6. Riscos de Seguran\u00e7a","text":"Riscos Problema Solu\u00e7\u00e3o Acesso n\u00e3o autorizado a dados Vazamento de informa\u00e7\u00f5es sens\u00edveis Implementar autentica\u00e7\u00e3o forte e criptografia de dados Falhas deseguran\u00e7a na hospedagem da aplica\u00e7\u00e3o Brechas de seguran\u00e7a Validar com documenta\u00e7\u00e3o as vari\u00e1veis corretas para deplay em produ\u00e7\u00e3o"},{"location":"pages/gestao/risco/#monitoramento-continuo-dos-riscos","title":"Monitoramento Cont\u00ednuo dos Riscos","text":"O monitoramento cont\u00ednuo do projeto \u00e9 uma atividade essencial, que envolve acompanhar constantemente o progresso do projeto em rela\u00e7\u00e3o ao planejamento inicial para identificar, registrar e lidar com quaisquer desvios ou problemas. Essa pr\u00e1tica garante que o projeto permane\u00e7a alinhado com seus objetivos e metas.
- Recolher informa\u00e7\u00f5es sobre o progresso das tarefas, cumprimento de prazos, custos e qualidade.
- Detectar riscos emergentes, gargalos ou falhas no projeto antes que se tornem cr\u00edticos.
- Desenvolver planos para corrigir problemas, como redistribuir recursos, ajustar cronogramas ou modificar entreg\u00e1veis.
O grau dos riscos \u00e9 definido pela multiplica\u00e7\u00e3o da probabilidade de ocorr\u00eancia, pelo impacto dos mesmos causados ao projeto.
As classifica\u00e7\u00f5es de risco foram definidas da seguinte forma:
"},{"location":"pages/gestao/risco/#quadro-de-riscos","title":"Quadro de Riscos","text":"A respeito do monitoramento e gerenciamento de riscos, os riscos est\u00e3o mapeados rigorosamente (e pontuados) de acordo com a tabela abaixo:
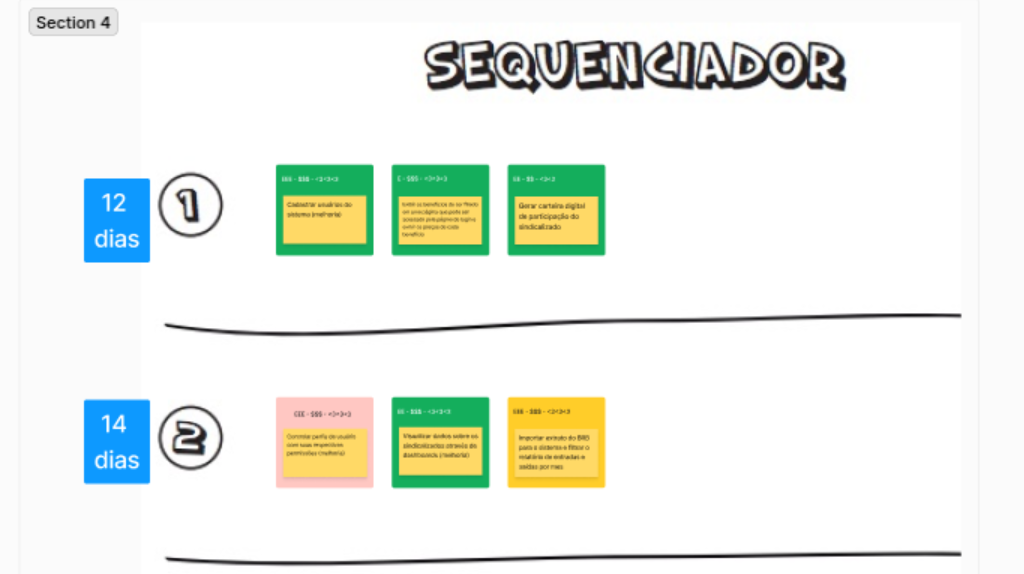
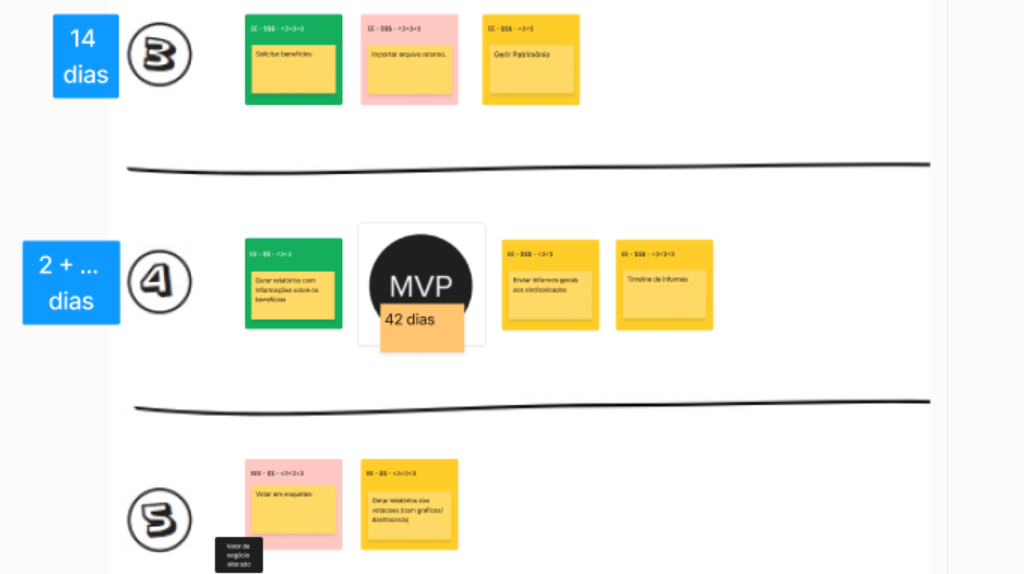
"},{"location":"pages/gestao/risco/#historico-de-versao","title":"Hist\u00f3rico de Vers\u00e3o","text":"Altera\u00e7\u00e3o Data Autor Cria\u00e7\u00e3o do documento 08/12/2024 Guilherme Lima Revis\u00e3o do documento 09/12/2024 Clara Marcelino"},{"location":"pages/produto/backlog-inicial/","title":"Backlog Inicial","text":"O backlog do produto foi definido a partir do sequenciador instanciado durante o Lean Inception. Como pode ser visto abaixo:
Com o sequenciador em m\u00e3os, o time se reuniu e come\u00e7ou a detalhar todas as funcionalidades a n\u00edvel de Hist\u00f3rias de Usu\u00e1rios, que viriam a compor o Backlog do Produto. Na imagem abaixo \u00e9 poss\u00edvel ver que as hist\u00f3rias foram instanciadas a partir das funcionalidades do MVP.
A tabela abaixo apresenta as hist\u00f3rias de usu\u00e1rio relacionadas \u00e0 gest\u00e3o de dados, importa\u00e7\u00e3o de extratos financeiros, solicita\u00e7\u00e3o de benef\u00edcios e gest\u00e3o de patrim\u00f4nio, com seus respectivos pontos de complexidade.
Categoria Hist\u00f3ria de Usu\u00e1rio Pontos Gerar carteirinha do sindicalizado Como um afiliado, eu quero gerar minha carteira digital com informa\u00e7\u00f5es pessoais para us\u00e1-la como prova de participa\u00e7\u00e3o. 13 Gerar carteira digital de participa\u00e7\u00e3o do sindicalizado Disponibilizar o download da carteirinha do sindicalizado. 21 Validar status do sindicalizado por QR Code Como um gestor ou parceiro do sindicato, quero escanear o QR Code na carteirinha para validar se o afiliado est\u00e1 ativo, garantindo autenticidade. 36 Exibir os benef\u00edcios de ser filiado em uma p\u00e1gina p\u00fablica Como um n\u00e3o filiado, quero visualizar os benef\u00edcios da filia\u00e7\u00e3o antes de me filiar na p\u00e1gina inicial. 13 Exibir pre\u00e7os e detalhes dos benef\u00edcios para os usu\u00e1rios logados Como filiado, quero visualizar os pre\u00e7os associados a cada benef\u00edcio de forma detalhada em uma p\u00e1gina espec\u00edfica. 13 Informa\u00e7\u00e3o de contato Como usu\u00e1rio, quero encontrar informa\u00e7\u00f5es de contato do sindicato no rodap\u00e9, para esclarecer d\u00favidas ou obter mais informa\u00e7\u00f5es. 3 Melhoria da tela de login Como usu\u00e1rio, eu gostaria de conseguir visualizar as vantagens na p\u00e1gina inicial (login) e me interar dos benef\u00edcios de me filiar ao sindicato. 13 Visualizar dados sobre os sindicalizados atrav\u00e9s de dashboards (melhoria) Como um Admin, quero acessar dashboards com informa\u00e7\u00f5es sobre os sindicalizados (ex.: quantidade por categoria, idade), para ter uma vis\u00e3o geral. 21 Como um Admin, quero filtrar dados no dashboard (ex.: por data ou localiza\u00e7\u00e3o), para encontrar informa\u00e7\u00f5es relevantes rapidamente. 8 Importar extrato do BRB para o sistema e filtrar o relat\u00f3rio de entradas e sa\u00eddas por m\u00eas Como administrador gostaria de tratar os dados vindos da consulta, para inseri-los no banco de dados. 21 Como administrador gostaria de importar dados do BRB para manter o sistema atualizado. 21 Como administrador gostaria de gerar um relat\u00f3rio com base nos dados importados do BRB. 21 Solicitar benef\u00edcios Como afiliado gostaria de selecionar benef\u00edcios dentre uma lista para solicitar v\u00ednculo. 5 Como administrador, gostaria de ter acesso a todos os benef\u00edcios cadastrados e avaliar cada pedido. 3 Importar arquivo retorno do BRB Como administrador, gostaria de tratar o arquivo retorno do BRB, para import\u00e1-lo em nosso banco de dados. 21 Como administrador, gostaria de importar o arquivo de retorno tratado no Banco de dados. 8 Como administrador, gostaria de um relat\u00f3rio com base nesses arquivos retornos. 21 Gerir patrim\u00f4nio Como administrador, gostaria de cadastrar, visualizar, editar e deletar os patrim\u00f4nios. 8 Como administrador, gostaria que houvesse uma \u00e1rea espec\u00edfica do site para gerir os patrim\u00f4nios cadastrados. 5 Como administrador, gostaria de gerar um relat\u00f3rio com todos os patrim\u00f4nios cadastrados. 8"},{"location":"pages/produto/backlog-inicial/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Cria\u00e7\u00e3o do documento"},{"location":"pages/produto/documento-arquitetura/","title":"Arquitetura","text":""},{"location":"pages/produto/documento-arquitetura/#visao-geral","title":"Vis\u00e3o Geral","text":"O sistema foi projetado com uma arquitetura baseada em microsservi\u00e7os, dividida em uma interface principal que interage com tr\u00eas servi\u00e7os especializados: Usu\u00e1rios, Financeiro e Benef\u00edcios. Cada microsservi\u00e7o \u00e9 respons\u00e1vel por uma \u00e1rea funcional espec\u00edfica e estabelece comunica\u00e7\u00e3o de forma segura e ass\u00edncrona por meio de APIs. Essas APIs servem como ponto de integra\u00e7\u00e3o, permitindo que a interface principal e os demais microsservi\u00e7os realizem opera\u00e7\u00f5es de maneira eficiente e independente.
Essa abordagem modular, com cada microsservi\u00e7o gerenciando seu pr\u00f3prio banco de dados, possibilita escalabilidade individual dos componentes. Isso significa que melhorias, corre\u00e7\u00f5es ou atualiza\u00e7\u00f5es em um servi\u00e7o podem ser feitas sem impactar diretamente os outros, tornando a arquitetura flex\u00edvel e adapt\u00e1vel \u00e0s necessidades do sistema.
Nesse documento ser\u00e1 apresentado a arquitetura do projeto e, por n\u00e3o haver nenhuma mudan\u00e7a na arquitetura em rela\u00e7\u00e3o ao semestre de 2024.1, iremos manter os mesmos diagramas.
"},{"location":"pages/produto/documento-arquitetura/#estrutura-da-arquitetura","title":"Estrutura da Arquitetura","text":""},{"location":"pages/produto/documento-arquitetura/#interface-do-sistema","title":"Interface do Sistema","text":"A interface funciona como o ponto principal de intera\u00e7\u00e3o entre os usu\u00e1rios e o sistema. Essa camada desempenha pap\u00e9is cruciais, como:
- Gest\u00e3o de Requisi\u00e7\u00f5es: Recebe e valida todas as solicita\u00e7\u00f5es enviadas pelos usu\u00e1rios ou sistemas externos.
- Controle de Acesso: Implementa autentica\u00e7\u00e3o e autoriza\u00e7\u00e3o, garantindo a seguran\u00e7a e o acesso restrito \u00e0s funcionalidades do sistema.
- Coordena\u00e7\u00e3o de Processos: Gerencia as intera\u00e7\u00f5es entre os microsservi\u00e7os, consolidando as respostas para que sejam apresentadas ao usu\u00e1rio de forma clara e integrada.
Este servi\u00e7o \u00e9 respons\u00e1vel pela administra\u00e7\u00e3o das informa\u00e7\u00f5es dos usu\u00e1rios do sistema. Ele mant\u00e9m um banco de dados dedicado, onde s\u00e3o armazenados detalhes como perfis, credenciais e outras informa\u00e7\u00f5es relevantes.
"},{"location":"pages/produto/documento-arquitetura/#microsservico-financeiro","title":"Microsservi\u00e7o Financeiro","text":"O servi\u00e7o financeiro lida com a gest\u00e3o de todas as opera\u00e7\u00f5es e transa\u00e7\u00f5es financeiras do sistema. Seu banco de dados \u00e9 especializado em armazenar informa\u00e7\u00f5es como hist\u00f3ricos de pagamentos, contas e dados de fornecedores.
"},{"location":"pages/produto/documento-arquitetura/#microsservico-de-beneficios","title":"Microsservi\u00e7o de Benef\u00edcios","text":"Respons\u00e1vel pela gest\u00e3o dos benef\u00edcios e conv\u00eanios oferecidos, este microsservi\u00e7o organiza os dados relativos aos benef\u00edcios dispon\u00edveis no sistema. Seu banco de dados \u00e9 estruturado para armazenar informa\u00e7\u00f5es detalhadas sobre as ofertas acess\u00edveis aos usu\u00e1rios.
"},{"location":"pages/produto/documento-arquitetura/#ferramentas-e-tecnologias","title":"Ferramentas e Tecnologias","text":""},{"location":"pages/produto/documento-arquitetura/#react-com-vitejs","title":"React com ViteJS","text":"O frontend \u00e9 desenvolvido com React, uma biblioteca que possibilita a cria\u00e7\u00e3o de interfaces din\u00e2micas e moduladas. A integra\u00e7\u00e3o com o ViteJS proporciona um ambiente de desenvolvimento mais r\u00e1pido e eficiente, com suporte para ESModules e atualiza\u00e7\u00f5es instant\u00e2neas. Essa combina\u00e7\u00e3o resulta em uma interface moderna e responsiva, garantindo uma experi\u00eancia fluida para o usu\u00e1rio.
"},{"location":"pages/produto/documento-arquitetura/#nodejs","title":"Node.js","text":"No backend, o Node.js \u00e9 utilizado por sua capacidade de executar c\u00f3digo ass\u00edncrono e n\u00e3o bloqueante, ideal para gerenciar m\u00faltiplas requisi\u00e7\u00f5es simult\u00e2neas. Sua compatibilidade com diversas plataformas e a extensa biblioteca de pacotes NPM tornam o desenvolvimento r\u00e1pido e flex\u00edvel.
"},{"location":"pages/produto/documento-arquitetura/#express","title":"Express","text":"Para organizar as APIs do backend, o Express \u00e9 empregado como framework. Ele facilita a constru\u00e7\u00e3o de rotas, middlewares e APIs RESTful, proporcionando uma camada robusta e eficiente para comunica\u00e7\u00e3o entre o frontend, banco de dados e os diferentes microsservi\u00e7os.
"},{"location":"pages/produto/documento-arquitetura/#mongodb","title":"MongoDB","text":"O MongoDB, um banco de dados NoSQL, \u00e9 usado para armazenar os dados do sistema. Sua estrutura baseada em documentos JSON permite uma manipula\u00e7\u00e3o direta e flex\u00edvel dos dados, adaptando-se facilmente ao crescimento e \u00e0 complexidade das informa\u00e7\u00f5es exigidas pelo projeto.
"},{"location":"pages/produto/documento-arquitetura/#mongoose","title":"Mongoose","text":"O Mongoose atua como uma camada de abstra\u00e7\u00e3o sobre o MongoDB, simplificando o gerenciamento de esquemas e intera\u00e7\u00f5es com o banco de dados. Ele garante a consist\u00eancia e a valida\u00e7\u00e3o dos dados antes do armazenamento, contribuindo para a organiza\u00e7\u00e3o e seguran\u00e7a do backend.
"},{"location":"pages/produto/documento-arquitetura/#beneficios-da-arquitetura","title":"Benef\u00edcios da Arquitetura","text":"Essa abordagem modular, com componentes separados e especializados, permite maior escalabilidade e flexibilidade. A comunica\u00e7\u00e3o entre os servi\u00e7os ocorre de forma eficiente, enquanto a independ\u00eancia de cada microsservi\u00e7o assegura que altera\u00e7\u00f5es ou problemas em uma parte do sistema n\u00e3o impactem o restante.
"},{"location":"pages/produto/documento-arquitetura/#estrutura-logica-do-sistema","title":"Estrutura L\u00f3gica do Sistema","text":""},{"location":"pages/produto/documento-arquitetura/#organizacao-de-pacotes","title":"Organiza\u00e7\u00e3o de Pacotes","text":""},{"location":"pages/produto/documento-arquitetura/#estrutura-de-pastas-do-frontend","title":"Estrutura de Pastas do Frontend","text":"Diagrama Ilustrativo
Os principais diret\u00f3rios e suas fun\u00e7\u00f5es no frontend s\u00e3o:
- src: Diret\u00f3rio raiz que cont\u00e9m todo o c\u00f3digo-fonte do projeto.
- Components: Local onde ficam os componentes reutiliz\u00e1veis da aplica\u00e7\u00e3o. Esses componentes encapsulam a l\u00f3gica e o estilo de peda\u00e7os da interface que podem ser usados em diferentes partes do projeto.
- Pages: Cont\u00e9m os componentes que representam as p\u00e1ginas da aplica\u00e7\u00e3o. Cada p\u00e1gina funciona como um grande componente que agrupa outros menores.
- Service: Re\u00fane a l\u00f3gica de neg\u00f3cios, como requisi\u00e7\u00f5es a APIs e manipula\u00e7\u00e3o de dados.
- Context: Define o contexto global do projeto, usado para gerenciar estados compartilhados sem a necessidade de passar propriedades manualmente entre componentes.
- Utils: Cont\u00e9m fun\u00e7\u00f5es utilit\u00e1rias para tarefas como formata\u00e7\u00e3o, valida\u00e7\u00e3o e outras opera\u00e7\u00f5es comuns.
- Assets: Armazena arquivos est\u00e1ticos como imagens, fontes e \u00edcones.
- App: O componente raiz do projeto, respons\u00e1vel por organizar e renderizar toda a estrutura da aplica\u00e7\u00e3o.
Diagrama Ilustrativo
Os principais diret\u00f3rios do backend s\u00e3o:
- src: Diret\u00f3rio raiz que abriga todo o c\u00f3digo do servidor.
- Controllers: Implementa a l\u00f3gica de neg\u00f3cios para os diferentes recursos (usu\u00e1rios, produtos, etc.). Cada controlador define m\u00e9todos espec\u00edficos que s\u00e3o expostos como endpoints da API. Exemplo: Um controlador de usu\u00e1rios pode conter m\u00e9todos como
createUser,getUserById, eupdateUser. - Models: Define as estruturas de dados da aplica\u00e7\u00e3o, mapeando para tabelas ou documentos no banco de dados.
- Utils: Inclui fun\u00e7\u00f5es auxiliares para tarefas comuns, como envio de e-mails, gera\u00e7\u00e3o de tokens ou valida\u00e7\u00f5es espec\u00edficas.
- Routes: Configura as rotas dispon\u00edveis na aplica\u00e7\u00e3o. Cada rota \u00e9 associada a um controlador e a m\u00e9todos espec\u00edficos.
- index.js: Arquivo principal que inicia o servidor, configura o Express e conecta os servi\u00e7os.
O Diagrama L\u00f3gico de Dados (DLD) detalha a organiza\u00e7\u00e3o das informa\u00e7\u00f5es no banco de dados, mostrando como elas est\u00e3o estruturadas e suas rela\u00e7\u00f5es. Essa abordagem facilita a recupera\u00e7\u00e3o e a manipula\u00e7\u00e3o dos dados de maneira eficiente. Abaixo, os DLDs de cada microsservi\u00e7o:
"},{"location":"pages/produto/documento-arquitetura/#microsservico-de-usuarios_1","title":"Microsservi\u00e7o de Usu\u00e1rios","text":"Diagrama Representativo
O Diagrama L\u00f3gico de Dados (DLD) do microsservi\u00e7o de usu\u00e1rios ilustra as principais entidades e rela\u00e7\u00f5es que comp\u00f5em o sistema. A entidade central \u00e9 o User, que armazena informa\u00e7\u00f5es fundamentais, como identificador \u00fanico (id), e-mail, telefone, senha, nome, fun\u00e7\u00e3o (role) e status. Cada usu\u00e1rio est\u00e1 associado a uma Role, que define suas permiss\u00f5es e responsabilidades no sistema, estabelecendo uma rela\u00e7\u00e3o de cardinalidade (1,1) entre essas entidades. Al\u00e9m disso, a entidade Membership conecta usu\u00e1rios a seus registros espec\u00edficos, contendo informa\u00e7\u00f5es como CPF, RG, sexo e data de nascimento. O diagrama tamb\u00e9m inclui depend\u00eancias do usu\u00e1rio, representadas pela entidade Dependent, que armazena dados relacionados a parentes ou pessoas associadas, como nome completo, CPF, parentesco e data de nascimento. Por fim, a estrutura organiza usu\u00e1rios em Lota\u00e7\u00e3o, que, por sua vez, est\u00e3o relacionadas a \u00d3rg\u00e3os, refletindo a hierarquia e aloca\u00e7\u00e3o organizacional.
Diagrama Representativo
O Diagrama L\u00f3gico de Dados (DLD) do microsservi\u00e7o de finan\u00e7as representa as entidades e rela\u00e7\u00f5es essenciais para o gerenciamento de movimenta\u00e7\u00f5es financeiras e fornecedores. A entidade central, financialMovement, registra as transa\u00e7\u00f5es financeiras, incluindo informa\u00e7\u00f5es como CPF/CNPJ, tipo de documento, nomes de origem e destino, e as contas envolvidas na opera\u00e7\u00e3o (conta de origem e conta de destino). Esta entidade est\u00e1 diretamente relacionada \u00e0s entidades supplier e bankAccount.
A entidade supplier armazena informa\u00e7\u00f5es de fornecedores, como cidade, CEP, chave Pix, telefone, e-mail e natureza da transa\u00e7\u00e3o, al\u00e9m de dados espec\u00edficos de identifica\u00e7\u00e3o, como CPF/CNPJ e tipo de pessoa. J\u00e1 a entidade bankAccount organiza os detalhes das contas banc\u00e1rias, incluindo nome do banco, n\u00famero da conta, tipo, ag\u00eancia, d\u00edgito verificador (DV), status da conta e se possui chave Pix.
"},{"location":"pages/produto/documento-arquitetura/#microsservico-de-beneficios_1","title":"Microsservi\u00e7o de Benef\u00edcios","text":"Diagrama Representativo
O Diagrama L\u00f3gico de Dados (DLD) do microsservi\u00e7o de benef\u00edcios descreve a estrutura da entidade Benefits, que centraliza as informa\u00e7\u00f5es relacionadas aos benef\u00edcios oferecidos. Cada benef\u00edcio \u00e9 identificado por um id \u00fanico e inclui detalhes importantes, como:
- nome e descri\u00e7\u00e3o: especificam a identidade e informa\u00e7\u00f5es detalhadas sobre o benef\u00edcio.
- teleCelular e site: fornecem dados de contato e acesso relacionados ao benef\u00edcio.
- categoria: classifica o tipo de benef\u00edcio.
- cpfCnpj e tipoPessoa: identificam o respons\u00e1vel ou a organiza\u00e7\u00e3o que oferece o benef\u00edcio, permitindo distin\u00e7\u00e3o entre pessoa f\u00edsica e jur\u00eddica.
- ans: refer\u00eancia a dados espec\u00edficos de regulamenta\u00e7\u00e3o (como benef\u00edcios relacionados \u00e0 sa\u00fade).
- contratoSit: indica o status contratual do benef\u00edcio.
- razaoSocial e logotipo: fornecem a identidade visual e jur\u00eddica da entidade respons\u00e1vel.
-
AMAZON AWS. O que s\u00e3o microsservi\u00e7os?. Dispon\u00edvel em: https://aws.amazon.com/pt/microservices/.
-
Arquitetura - 2024.1 - SENTINELA. Dispon\u00edvel em: https://fga-eps-mds.github.io/2024.1-SENTINELA-DOC/gestao/arquitetura/. Acesso em: 9 dez. 2024.
A tabela abaixo descreve as rotas configuradas em um sistema Node.js. Cada rota define o m\u00e9todo HTTP, o endpoint (URI) e a fun\u00e7\u00e3o ou controlador respons\u00e1vel por executar a l\u00f3gica associada. Essa configura\u00e7\u00e3o \u00e9 comum em frameworks como Express.js.
Method URI Action GET /api/user userController.getUser GET /client clientController.getAll POST /client clientController.create GET /client/create clientController.showCreate GET /client/:id clientController.getById PUT PATCH /client/:id DELETE /client/:id clientController.deleteById"},{"location":"pages/produto/mapa-rotas/#explicacao-de-cada-rota","title":"Explica\u00e7\u00e3o de cada rota","text":""},{"location":"pages/produto/mapa-rotas/#get-apiuser","title":"GET /api/user","text":"- Descri\u00e7\u00e3o: Obt\u00e9m informa\u00e7\u00f5es do usu\u00e1rio autenticado.
- A\u00e7\u00e3o:
userController.getUser\u00e9 a fun\u00e7\u00e3o que retorna os dados do usu\u00e1rio.
GET /client","text":"- Descri\u00e7\u00e3o: Lista todos os clientes cadastrados.
- A\u00e7\u00e3o:
clientController.getAllretorna a lista completa.
POST /client","text":"- Descri\u00e7\u00e3o: Cria um novo cliente no sistema.
- A\u00e7\u00e3o:
clientController.createexecuta a l\u00f3gica para adicionar o cliente.
GET /client/create","text":"- Descri\u00e7\u00e3o: Exibe uma interface (ou l\u00f3gica) para criar um novo cliente.
- A\u00e7\u00e3o:
clientController.showCreateapresenta o formul\u00e1rio ou configura\u00e7\u00e3o necess\u00e1ria.
GET /client/:id","text":"- Descri\u00e7\u00e3o: Busca os detalhes de um cliente espec\u00edfico com base no
id. - A\u00e7\u00e3o:
clientController.getByIdrecupera os dados.
PUT|PATCH /client/:id","text":"- Descri\u00e7\u00e3o: Atualiza as informa\u00e7\u00f5es de um cliente espec\u00edfico pelo
id. - A\u00e7\u00e3o:
clientController.updateByIdrealiza a modifica\u00e7\u00e3o.
DELETE /client/:id","text":"- Descri\u00e7\u00e3o: Remove um cliente do sistema com base no
id. - A\u00e7\u00e3o:
clientController.deleteByIdexecuta a exclus\u00e3o.
A Lean Inception \u00e9 uma metodologia que combina Design Thinking e Lean Startup, projetada para identificar e priorizar o Produto M\u00ednimo Vi\u00e1vel (MVP) de forma colaborativa e eficiente. Essa abordagem \u00e9 dividida em etapas e atividades espec\u00edficas, facilitando a tomada de decis\u00e3o sobre as funcionalidades essenciais para o produto inicial.
No contexto do nosso projeto, realizamos uma adapta\u00e7\u00e3o da metodologia Lean Inception para alinhar com a disponibilidade de tempo da equipe e nossa agenda de trabalho. Devido \u00e0 limita\u00e7\u00e3o de tempo, as sess\u00f5es foram realizadas semanalmente, com dura\u00e7\u00e3o de 1 hora por encontro, envolvendo os Product Owners (POs). Essa adapta\u00e7\u00e3o permitiu que a metodologia fosse aplicada ao longo de v\u00e1rias semanas.
"},{"location":"pages/produto/visao-produto/#visao-do-produto","title":"Vis\u00e3o do produto","text":"Nesta etapa, buscamos estabelecer, de forma colaborativa, uma vis\u00e3o inicial e objetiva do que se espera do produto, utilizando uma frase estruturada no seguinte formato:
- Para: [p\u00fablico-alvo ou cliente principal],
- Que possui: [problema ou necessidade a ser atendida],
- O: [nome do produto]
- \u00c9 um: [categoria ou tipo de produto],
- Que oferece: [principal benef\u00edcio ou solu\u00e7\u00e3o],
- Ao contr\u00e1rio de: [solu\u00e7\u00e3o alternativa ou concorr\u00eancia],
- Nosso produto: [diferencial ou vantagem exclusiva].
Data: 28/10/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo RodriguesDescri\u00e7\u00e3o:
Em reuni\u00e3o, a din\u00e2mica de Vis\u00e3o do Produto foi apresentada para o cliente e guiada pela estudante Clara Marcelino, ao passo que os estudantes Daniela Soares de Guilerme Peixoto faziam as anota\u00e7\u00f5es no quadro Figma como pode ser observado aqui.
O objetivo neste momento foi, a partir do quadro criado no semestre 2024/1, validar o que havia sido levantado, al\u00e9m de corrigir poss\u00edveis erros, tentar deixar a frase mais clara, adicionar o que fosse necess\u00e1rio e organizar os card.
Por ser o primeiro contato dos estudantes com o produto, n\u00e3o foi possivel validar toda a vis\u00e3o do produto, foi realizada no dia 08/11/24 uma outra reuni\u00e3o com o POs Matheus Amaral e Davi Mendon\u00e7a, onde eles nos ajudam a validar o restante do quadro de vis\u00e3o do produto.
Como resultado dessa reuni\u00e3o, conseguimos o seguinte quadro de Vis\u00e3o do Produto:
Ainda nesta reuni\u00e3o, foi iniciada a din\u00e2mica de \u00c9/N\u00e3o\u00e9 - Faz/N\u00e3oFaz.
"},{"location":"pages/produto/visao-produto/#enaoe-faznaofaz-enfn","title":"\u00c9/N\u00e3o\u00e9 - Faz/N\u00e3oFaz (ENFN)","text":"O objetivo, Nesta atividade, \u00e9 classificar o produto com base em quatro diretrizes principais. Utilizando a abordagem ENFN, \u00e9 poss\u00edvel esclarecer as caracter\u00edsticas do produto de maneira simples e objetiva, definindo: o que o produto \u00e9, o que o produto n\u00e3o \u00e9, o que o produto faz e o que o produto n\u00e3o faz.
"},{"location":"pages/produto/visao-produto/#reuniao_1","title":"Reuni\u00e3o","text":"Data: 04/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins,Yzabella Miranda, Rodrigo Ferreira,Guilherme Moura, Mariana Martins, Jorge Henrique, Eduardo RodriguesDescri\u00e7\u00e3o:
Nesta reuni\u00e3o, a din\u00e2mica de ENFN foi novamente apresentada para o cliente e guiada pela estudante Daniela Soares, ao passo que os estudantes Guilerme Peixoto fez as anota\u00e7\u00f5es no quadro Figma como pode ser observado aqui.
Nessa etapa cada card foi passado um por um e revisado com os POs, foi possivel termin\u00e1-la sem nenhum problema e como resultado dessa reuni\u00e3o, chegou-se ao seguinte quadro ENFN:
"},{"location":"pages/produto/visao-produto/#objetivos-do-produto","title":"Objetivos do Produto","text":"Nesse momento, a proposta \u00e9 resumir o produto em seus objetivos. Assim, as fun\u00e7\u00f5es esperadas que o produto execute s\u00e3o trazidas e clusterizadas.
"},{"location":"pages/produto/visao-produto/#personas","title":"Personas","text":"As personas s\u00e3o representa\u00e7\u00f5es dos usu\u00e1rios finais do produto e trazem de forma mais realista quais necessidades aquele produto se prop\u00f5e a atender. Assim, o time consegue levantar as funcionalidades tendo em mente a pessoa que ir\u00e1 usar o sistema.
"},{"location":"pages/produto/visao-produto/#reuniao_2","title":"Reuni\u00e3o","text":"Data: 04/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins,Yzabella Miranda, Rodrigo Ferreira,Guilherme Moura, Mariana Martins, Jorge Henrique, Eduardo RodriguesDescri\u00e7\u00e3o:
Em reuni\u00e3o, a din\u00e2mica de Vis\u00e3o do Produto foi apresentada para o cliente e guiada pela estudante Guilerme Peixoto, ao passo que os estudantes Daniela Soares fez as anota\u00e7\u00f5es no quadro Figma como pode ser observado aqui.
Neste encontro, iniciamos com os Objetivos do Produto que haviam sido levantados no semestre 2024/1, refinando os textos dos post-its, excluindo duplicatas, especificando os perfis de usu\u00e1rio em cada post-it e aglutinando clusters. Dessa forma, chegou-se nesta reuni\u00e3o ao seguinte resultado:
Em seguida, as personas constru\u00eddas no semestre 2024/2 foram refinadas. Como pode-se observar abaixo, foram validadas 2 personas Gestor, 2 personas Sindicalizados,1 persona Advogada e 1 persona n\u00e3o Sindicalizada:
"},{"location":"pages/produto/visao-produto/#jornada-de-usuario","title":"Jornada de Usu\u00e1rio","text":"
Para atender as necessidades das personas, as funcionalidades devem ser pensadas. Neste momento, a atividade requer que os participantes repassem pelos objetivos do produto e pelas jornadas para pensar de maneira mais modular em quais seriam as funcionalidades presentes no produto final enxuto.
"},{"location":"pages/produto/visao-produto/#reuniao_3","title":"Reuni\u00e3o","text":"Data: 11/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilerme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo RodriguesDescri\u00e7\u00e3o:
Durante a reuni\u00e3o com os Product Owners (POs), conduzida pela estudante Clara Marcelino, com a colabora\u00e7\u00e3o dos estudantes Daniela Soares e Guilherme Peixoto, que registraram as informa\u00e7\u00f5es no quadro do Figma, foram discutidas e apontadas diversas corre\u00e7\u00f5es. Essas contribui\u00e7\u00f5es resultaram na defini\u00e7\u00e3o das seguintes personas e em suas respectivas jornadas:
Persona 1 + Jornada:
Persona 2 + Jornada:
Persona 3 + Jornada:
Persona 4 + Jornada:
Persona 5 + Jornada:
Persona 6 + Jornada:
Com essa parte realizada, iniciamos nosso Brainstoming de Funcionalidades.
"},{"location":"pages/produto/visao-produto/#brainstorming-de-funcionalidades","title":"Brainstorming de funcionalidades","text":""},{"location":"pages/produto/visao-produto/#reuniao_4","title":"Reuni\u00e3o","text":"Data: 11/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo Rodrigues, jo\u00e3o, GuilhermeDescri\u00e7\u00e3o:
Nesta reuni\u00e3o, a proposta era fazer o Brainstorming de Funcionalidades. Ela foi conduzida pelos estudantes Clara Marcelino, Daniela Soares e Guilherme Peixoto. As funcionalidades s\u00e3o representadas em post-its amarelos, enquanto em verde temos algumas notas que trazem detalhes a serem considerados sobre as respectivas funcionalidades.
"},{"location":"pages/produto/visao-produto/#revisao-tecnica-e-de-negocio","title":"Revis\u00e3o t\u00e9cnica e de neg\u00f3cio","text":"
Com as funcionalidades definidas, \u00e9 o momento de classific\u00e1-las utilizando um m\u00e9todo que oferece duas abordagens distintas:
- Gr\u00e1fico de Valor x Confian\u00e7a: As funcionalidades s\u00e3o posicionadas em um gr\u00e1fico, onde:
- O eixo Y representa o valor que a funcionalidade agrega ao produto.
-
O eixo X indica o n\u00edvel de confian\u00e7a da equipe em sua capacidade de executar a tarefa com sucesso.
-
An\u00e1lise de Valores: Cada funcionalidade \u00e9 representada em um post-it e avaliada segundo tr\u00eas crit\u00e9rios:
- Esfor\u00e7o: o trabalho necess\u00e1rio para implement\u00e1-la.
- Valor de Neg\u00f3cio: a contribui\u00e7\u00e3o para o sucesso comercial do produto.
- Valor de UX: o impacto que ter\u00e1 na experi\u00eancia do usu\u00e1rio.
Data: 18/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo Rodrigues, jo\u00e3o, GuilhermeDescri\u00e7\u00e3o:
Para essa reuni\u00e3o, ministrada pelo estudante Guilherme Peixoto com a colabora\u00e7\u00e3o da estudante Daniela Soares, que registrou as informa\u00e7\u00f5es no quadro do Figma, foi feita a revis\u00e3o e apontamentos das coisas qur ja tinham sido feitas no semestre 2024/1.
"},{"location":"pages/produto/visao-produto/#reuniao_6","title":"Reuni\u00e3o","text":"Data: 12/11/2024 - 18/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo Rodrigues, jo\u00e3o, GuilhermeDescri\u00e7\u00e3o:
No \u00faltimo dia, o objetivo foi construir o Sequenciador, um artefato essencial para estimar o tempo e o escopo do projeto. Seguindo as instru\u00e7\u00f5es de cria\u00e7\u00e3o do Sequenciador, as funcionalidades foram organizadas nas raias, permitindo a defini\u00e7\u00e3o do MVP (Produto M\u00ednimo Vi\u00e1vel).
Com o Sequenciador em m\u00e3os, o time realizou o Dimensionamento de Tarefas, que consiste nos seguintes passos: 1. Selecionar amostras de raias com funcionalidades. 2. Detalhar as funcionalidades em Hist\u00f3rias de Usu\u00e1rio. 3. Estimar o tamanho e o tempo necess\u00e1rio para cada raia da amostra. 4. Calcular a m\u00e9dia de tempo por raia com base nas estimativas.
Esse processo foi fundamental para alinhar as expectativas e planejar as entregas do projeto. A din\u00e2mica realizada pode ser visualizada na figura abaixo.
Com o dimensionamento feito, o Sequenciador visto abaixo estava pronto para ser validado pelo cliente, a reuni\u00e3o foi ministrada pela estudante Daniela Soares.
"},{"location":"pages/produto/visao-produto/#canvas-mvp","title":"Canvas MVP","text":"
O Canvas MVP \u00e9 a \u00fatlima etapa da lean inception e \u00e9 um quadro visual utilizado para alinhar a equipe e definir a estrat\u00e9gia para o desenvolvimento do MVP (Produto M\u00ednimo Vi\u00e1vel). Nele \u00e9 sintetizado o que foi contru\u00eddo nas etapas anteriores da Lean Inception, adicionando custo, cronograma, m\u00e9tricas de valida\u00e7\u00e3o, resultado esperado e proposta do MVP.
"},{"location":"pages/produto/visao-produto/#referencias","title":"Refer\u00eancias","text":"Journey Mapping 101 Lean Inception: Como alinhar pessoas e construir o produto certo. Caroli, Paulo.
"},{"location":"pages/produto/visao-produto/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Cria\u00e7\u00e3o do documento 1.1 Edi\u00e7\u00e3o do documento 09/12/2024 Clara Marcelino Adiciona introdu\u00e7\u00e3o da lean inception"},{"location":"pages/prototipos/alta-fidelidade/","title":"Prot\u00f3tipo de alta fidelidade","text":"O prot\u00f3tipo foi desenvolvido dando continuidade no projeto j\u00e1 iniciado na primeira etapa do semestre.
Identidade visual aprovada:
Abaixo \u00e9 poss\u00edvel visualizar o prot\u00f3tipo naveg\u00e1vel, e o Figma onde tudo foi desenvolvido pode ser acessado tamb\u00e9m ao clicar aqui. Em todas as US foram anexados tamb\u00e9m links para os prot\u00f3tipos.
Novas telas propostas:
"},{"location":"pages/prototipos/alta-fidelidade/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Altera\u00e7\u00e3o Data Autor Cria\u00e7\u00e3o do documento 08/09/24 Guilherme Lima"}]} \ No newline at end of file +{"config":{"lang":["en"],"separator":"[\\s\\-]+","pipeline":["stopWordFilter"]},"docs":[{"location":"pages/","title":"Projeto Sentinela - 2024.2","text":"O Sentinela \u00e9 um projeto criado para o Sindicato dos Policiais do Distrito Federal (SINDPOL-DF) e conta com o desenvolvimento um sistema web focado na facilita\u00e7\u00e3o das rotinas dos membros do sindicato e dos sindicalizados. A aplica\u00e7\u00e3o tem como objetivo centralizar informa\u00e7\u00f5es, simplificar o acesso a servi\u00e7os, e tornar mais eficiente a comunica\u00e7\u00e3o entre o sindicato e seus associados.
Este projeto faz parte das disciplinas M\u00e9todos de Desenvolvimento de Software e Engenharia de Produto de Software da Universidade de Bras\u00edlia (UnB) e essa documenta\u00e7\u00e3o se refere ao desenvolvimento do projeto no segundo semestre de 2024.
"},{"location":"pages/#integrantes-da-equipe","title":"Integrantes da equipe","text":""},{"location":"pages/#alunos-de-engenharia-de-produto-de-software","title":"Alunos de Engenharia de Produto de Software","text":"Clara Ribeiro Daniela Soares Guilherme Peixoto"},{"location":"pages/#alunos-de-metodos-de-desenvolvimento-de-software","title":"Alunos de M\u00e9todos de Desenvolvimento de Software","text":"Dannyeclisson Rodrigo Eduardo Levenhagem Guilherme Moura \u00cdgor Veras Jo\u00e3o Igor Jorge Henrique Mariana Martins Rodrigo Amaral Yzabella Pimenta"},{"location":"pages/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 11/11/2024 Clara Marcelino Cria\u00e7\u00e3o inicial do projeto e da p\u00e1gina inicial."},{"location":"pages/guia-contribuicao/","title":"Guia de Contribui\u00e7\u00e3o","text":"Este \u00e9 o guia de contribui\u00e7\u00e3o para o projeto Sentinela, produzido pelos alunos de 2024.2. Este guia cobre os reposit\u00f3rios Usu\u00e1rios, Benef\u00edcios, Financeiro e Front-End. O objetivo deste documento \u00e9 estabelecer um padr\u00e3o claro e consistente para todas as contribui\u00e7\u00f5es feitas ao projeto, garantindo qualidade, organiza\u00e7\u00e3o e facilidade de colabora\u00e7\u00e3o entre os participantes.
As contribui\u00e7\u00f5es ao projeto devem ser iniciadas a partir das issues dispon\u00edveis no reposit\u00f3rio de documenta\u00e7\u00e3o, que podem ser acessadas por meio deste link. Antes de come\u00e7ar a trabalhar em uma issue, \u00e9 importante entender e seguir as diretrizes descritas neste guia.
Para gerenciar o desenvolvimento do projeto, utilizamos o Git Flow. Este modelo organiza as branches de forma a separar o desenvolvimento cont\u00ednuo do c\u00f3digo e as vers\u00f5es est\u00e1veis. A branch principal, master, cont\u00e9m sempre as vers\u00f5es mais est\u00e1veis do c\u00f3digo e deve ser utilizada apenas para o lan\u00e7amento de novas vers\u00f5es do sistema.
As branches criadas para desenvolvimento devem seguir um padr\u00e3o espec\u00edfico. O nome de cada branch deve conter o n\u00famero da issue associada, seguido por uma descri\u00e7\u00e3o curta e significativa do problema ou funcionalidade a ser implementada. Por exemplo, uma branch para a issue n\u00famero 42 sobre a implementa\u00e7\u00e3o de login social poderia ser nomeada como 42-login-social. Seguir esse padr\u00e3o ajuda na identifica\u00e7\u00e3o r\u00e1pida do prop\u00f3sito de cada branch e melhora a organiza\u00e7\u00e3o do reposit\u00f3rio.
No que diz respeito aos commits, \u00e9 fundamental seguir um formato padronizado para manter a consist\u00eancia e a clareza do hist\u00f3rico de altera\u00e7\u00f5es. Cada commit deve come\u00e7ar com um label que descreve o tipo de altera\u00e7\u00e3o realizada, seguindo as labels dos Conventional Commits . As principais labels s\u00e3o feat para novas funcionalidades, fix para corre\u00e7\u00f5es de bugs, docs para altera\u00e7\u00f5es na documenta\u00e7\u00e3o, e test para adi\u00e7\u00e3o ou modifica\u00e7\u00e3o de testes. Ap\u00f3s o label, deve ser indicado o n\u00famero da issue relacionada entre colchetes, seguido por uma mensagem curta e clara que descreva a altera\u00e7\u00e3o. Por exemplo: [feat:42] - Adiciona funcionalidade de login social. Esse padr\u00e3o facilita a rastreabilidade das mudan\u00e7as e a compreens\u00e3o do trabalho realizado.
Os Pull Requests (PRs) s\u00e3o uma etapa crucial no fluxo de trabalho e devem ser submetidos seguindo o template oficial do reposit\u00f3rio. No in\u00edcio do PR, deve ser indicada a issue associada usando a seguinte estrutura: **Issue:** closes #X, onde #X \u00e9 o n\u00famero da issue correspondente. Em seguida, o PR deve conter uma se\u00e7\u00e3o chamada \"Descri\u00e7\u00e3o\", onde o autor explica detalhadamente as mudan\u00e7as realizadas e como elas se relacionam com a issue associada. Essa descri\u00e7\u00e3o \u00e9 essencial para que os revisores compreendam o escopo do trabalho e avaliem a qualidade e a relev\u00e2ncia das altera\u00e7\u00f5es.
Para garantir a aceita\u00e7\u00e3o de um Pull Request, \u00e9 necess\u00e1rio cumprir alguns requisitos. O PR deve ter um t\u00edtulo descritivo e sucinto, um respons\u00e1vel atribu\u00eddo como Assignee, um revisor designado como Reviewer, e r\u00f3tulos (Labels) que identifiquem o tipo de altera\u00e7\u00e3o ou o est\u00e1gio do PR. Al\u00e9m disso, a descri\u00e7\u00e3o do PR deve estar completa, seguindo o template descrito acima, e deve incluir a refer\u00eancia clara \u00e0 issue associada. Somente PRs que tenham passado pelo processo de Integra\u00e7\u00e3o Cont\u00ednua (CI) e tenham sido revisados minuciosamente pelo respons\u00e1vel designado ser\u00e3o aceitos. Esse processo garante que o c\u00f3digo enviado ao reposit\u00f3rio esteja alinhado com os padr\u00f5es de qualidade do projeto e n\u00e3o introduza falhas ou inconsist\u00eancias.
"},{"location":"pages/guia-contribuicao/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 07/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento"},{"location":"pages/projeto/","title":"Configura\u00e7\u00e3o do Projeto","text":"Este sistema foi desenvolvido com uma arquitetura de microsservi\u00e7os, composta por quatro reposit\u00f3rios principais, cada um com um prop\u00f3sito espec\u00edfico:
- Front-End: Interface gr\u00e1fica do usu\u00e1rio, permitindo acesso e intera\u00e7\u00e3o com as funcionalidades do sistema.
- API de Usu\u00e1rios: Respons\u00e1vel pela gest\u00e3o de dados de usu\u00e1rios, incluindo autentica\u00e7\u00e3o e controle de acessos.
- API de Benef\u00edcios: Gerencia informa\u00e7\u00f5es relacionadas a benef\u00edcios, como cadastros.
- API de Financeiro: Gerencia informa\u00e7\u00f5es relacionadas aos tr\u00e2mites financeiros, como gera\u00e7\u00e3o de relat\u00f3rios de gastos.
Esta p\u00e1gina foi criada para facilitar a configura\u00e7\u00e3o e execu\u00e7\u00e3o do projeto localmente. Cada se\u00e7\u00e3o fornece instru\u00e7\u00f5es detalhadas para rodar cada reposit\u00f3rio, incluindo:
- Pr\u00e9-requisitos: Ferramentas e depend\u00eancias necess\u00e1rias.
- Configura\u00e7\u00e3o: Passos para instalar depend\u00eancias, configurar vari\u00e1veis de ambiente e preparar o ambiente local.
- Execu\u00e7\u00e3o: Comandos e dicas para iniciar o servi\u00e7o e verificar se ele est\u00e1 funcionando corretamente.
Antes de iniciar a configura\u00e7\u00e3o do projeto localmente, certifique-se de que os seguintes pr\u00e9-requisitos est\u00e3o instalados em sua m\u00e1quina:
"},{"location":"pages/projeto/#1-git","title":"1. Git","text":"O Git \u00e9 essencial para clonar os reposit\u00f3rios e gerenciar o controle de vers\u00e3o do c\u00f3digo.
- Instala\u00e7\u00e3o:
- No Windows: Baixe aqui e siga as instru\u00e7\u00f5es do instalador.
- No macOS: Utilize o Homebrew com o comando:
bash brew install git - No Linux (Debian/Ubuntu):
bash sudo apt update && sudo apt install git - Verifica\u00e7\u00e3o da instala\u00e7\u00e3o:
bash git --version
O Docker \u00e9 usado para criar, gerenciar e executar containers, que s\u00e3o essenciais para rodar os microsservi\u00e7os de maneira isolada.
- Instala\u00e7\u00e3o:
- Acesse Docker Desktop e siga as instru\u00e7\u00f5es de instala\u00e7\u00e3o.
- No Linux:
bash sudo apt update sudo apt install docker.io - Verifica\u00e7\u00e3o da instala\u00e7\u00e3o:
bash docker --version
O Docker Compose facilita o gerenciamento de m\u00faltiplos containers.
- Instala\u00e7\u00e3o:
- Docker Compose geralmente vem incluso no Docker Desktop.
- Caso seja necess\u00e1rio instalar manualmente, siga as instru\u00e7\u00f5es da documenta\u00e7\u00e3o oficial.
- No Linux:
bash sudo curl -L \"https://github.com/docker/compose/releases/download/$(curl -s https://api.github.com/repos/docker/compose/releases/latest | grep 'tag_name' | cut -d '\"' -f4)/docker-compose-$(uname -s)-$(uname -m)\" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose - Verifica\u00e7\u00e3o da instala\u00e7\u00e3o:
bash docker-compose --version
O Node.js \u00e9 necess\u00e1rio para executar scripts JavaScript no lado do servidor e instalar depend\u00eancias do Front-End.
- Instala\u00e7\u00e3o:
- Baixe a vers\u00e3o LTS do site oficial.
- No macOS/Linux, use o nvm (Node Version Manager):
bash curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash source ~/.bashrc nvm install --lts - Verifica\u00e7\u00e3o da instala\u00e7\u00e3o:
bash node --version npm --version
Ap\u00f3s garantir que os pr\u00e9-requisitos est\u00e3o atendidos, siga os passos abaixo para configurar o projeto localmente:
"},{"location":"pages/projeto/#1-clonar-os-repositorios","title":"1. Clonar os reposit\u00f3rios","text":"O projeto \u00e9 composto por quatro reposit\u00f3rios principais. Clone cada um deles utilizando os comandos abaixo:
- Front-End:
git clone https://github.com/fga-eps-mds/2024.2-SENTINELA-FRONT.git - API de Usu\u00e1rios:
git clone https://github.com/fga-eps-mds/2024.2-SENTINELA-BACKEND-USUARIOS.git - API de Benef\u00edcios:
git clone https://github.com/fga-eps-mds/2024.2-SENTINELA-BACKEND-BENEFICIOS.git - API de Financeiro:
git clone https://github.com/fga-eps-mds/2024.2-SENTINELA-BACKEND-FINANCEIRO.git
Ap\u00f3s clonar os reposit\u00f3rios, navegue at\u00e9 cada pasta para continuar a configura\u00e7\u00e3o.
"},{"location":"pages/projeto/#2-configurar-as-variaveis-de-ambiente","title":"2. Configurar as vari\u00e1veis de ambiente","text":"Os reposit\u00f3rios de Usu\u00e1rios, Benef\u00edcios e Financeiro requerem um arquivo .env com as vari\u00e1veis de ambiente necess\u00e1rias para o funcionamento do projeto.
- Crie um arquivo
.envem cada um dos reposit\u00f3rios, seguindo esse modelo:
MONGO_URI=\n MONGO_INITDB_ROOT_USERNAME=\n NODE_ENV=\n MONGO_INITDB_ROOT_PASSWORD=\n DB_HOST=\n PORT=\nNo reposit\u00f3rio de front end n\u00e3o precisamos configurar as vari\u00e1veis de ambiente, mas devemos instalar as depend\u00eancias do projeto. Para fazer isso, basta entrar na pasta raiz do projeto e rodar o comando:
npm install
Para conseguir rodar o projeto em sua totalidade localmente, voc\u00ea dever\u00e1 rodar os reposit\u00f3rios de Usu\u00e1rios, Benef\u00edcios e Financeiro usando docker e o reposit\u00f3rio de Front-End usando o npm.
"},{"location":"pages/projeto/#1-rodando-os-repositorios-de-back-end","title":"1. Rodando os reposit\u00f3rios de back-end","text":"Para cada um dos reposit\u00f3rios de back-end, entre na pasta raiz e execute:
docker-compose up --build\nSe voc\u00ea estiver usando o Docker Desktop, ser\u00e1 necess\u00e1rio inicializ\u00e1-lo primeiro.
"},{"location":"pages/projeto/#2-rodando-o-repositorio-de-front-end","title":"2. Rodando o reposit\u00f3rio de front-end","text":"Para o reposit\u00f3rio de front-end, \u00e9 necess\u00e1rio executar o comando:
npm run dev\nSeguindo esses passos voc\u00ea ser\u00e1 capaz de rodar o projeto Sentinelas localmente!
"},{"location":"pages/projeto/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 07/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento de configura\u00e7\u00e3o do projeto"},{"location":"pages/equipe/agenda-trabalho/","title":"Agenda de Trabalho","text":""},{"location":"pages/equipe/agenda-trabalho/#planejamento-inicial","title":"Planejamento Inicial","text":"Para organizar a disponibilidade de todos os integrantes da equipe, elaboramos um heatmap, que permitiu identificar os melhores hor\u00e1rios para nossas reuni\u00f5es semanais. Com base nos dados coletados, inicialmente escolhemos sexta-feira \u00e0s 20h como o hor\u00e1rio padr\u00e3o para as nossas reuni\u00f5es.
"},{"location":"pages/equipe/agenda-trabalho/#ajustes-no-horario-das-reunioes-semanais","title":"Ajustes no Hor\u00e1rio das Reuni\u00f5es Semanais","text":"Ap\u00f3s algumas semanas de experi\u00eancia, observamos que a ader\u00eancia \u00e0 reuni\u00e3o estava bem baixa. Isso indicou que o hor\u00e1rio escolhido inicialmente n\u00e3o era o mais adequado para a maioria dos integrantes. Diante disso, decidimos alterar o hor\u00e1rio das reuni\u00f5es semanais para ter\u00e7a-feira \u00e0s 20h30. Esse ajuste busca garantir maior participa\u00e7\u00e3o e engajamento da equipe.
"},{"location":"pages/equipe/agenda-trabalho/#reunioes-de-pareamento","title":"Reuni\u00f5es de Pareamento","text":"As reuni\u00f5es de pareamento, por sua natureza, seguem uma din\u00e2mica mais flex\u00edvel. Elas s\u00e3o definidas diretamente entre os pr\u00f3prios membros envolvidos, sem a necessidade de um hor\u00e1rio fixo preestabelecido. Essa abordagem permite que as atividades sejam coordenadas de forma a atender \u00e0s disponibilidades individuais, otimizando a colabora\u00e7\u00e3o e produtividade da equipe.
"},{"location":"pages/equipe/agenda-trabalho/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento"},{"location":"pages/equipe/comunicacao/","title":"Canais de comunica\u00e7\u00e3o","text":"O plano de comunica\u00e7\u00e3o \u00e9 um documento que busca orientar as a\u00e7\u00f5es de comunica\u00e7\u00e3o do time a fim de evitar falhas na comunica\u00e7\u00e3o. O quadro de disponibilidade mostra o melhor hor\u00e1rio para a realiza\u00e7\u00e3o das reuni\u00f5es, para facilitar o agendamento de reuni\u00f5es e hor\u00e1rios de pareamento.
"},{"location":"pages/equipe/comunicacao/#plataformas-escolhidas","title":"Plataformas escolhidas","text":"-
Telegram: usado para comunica\u00e7\u00e3o r\u00e1pida da equipe e passagem de informa\u00e7\u00f5es rotineiras.
-
Microsoft Teams: usado para reuni\u00f5es com cliente, bem como para realizar e gravar treinamentos realizados com os MDS (DOJO).
-
Zenhub: usado para criar e compartilhar o quadro kanban da equipe.
-
Discord: usado para pareamentos e reuni\u00f5es do time que n\u00e3o precisam ser gravadas.
-
Github: usado para reposit\u00f3rios de documenta\u00e7\u00e3o e issues assim como reposit\u00f3rios de c\u00f3digo fonte.
Os doj\u00f4s foram uma estrat\u00e9gia adotada pela equipe de EPS para auxiliar a equipe de MDS na aprendizagem de ferramentas importantes para o desenvolvimento do projeto. Ao todo, foram realizados cinco dojos de conhecimento, que ser\u00e3o detalhados a seguir:
"},{"location":"pages/equipe/dojos/#dojo-git-js-e-react","title":"Doj\u00f4 GIT, JS E REACT","text":"Os tr\u00eas doj\u00f4s foram realizados em uma \u00fanica reuni\u00e3o, conduzida pela EPS Clara Marcelino no dia 20 de novembro de 2024. Durante a sess\u00e3o, Clara apresentou e explicou as funcionalidades essenciais para o desenvolvimento do frontend do projeto.
Ela tamb\u00e9m demonstrou como cada funcionalidade seria aplicada, utilizando o sistema em funcionamento para realizar testes e validar os recursos diretamente no projeto.
Participantes:
Equipe Nomes EPS Daniela Soares, Clara Marcelino, Guilerme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Jo\u00e3o, Jorge Henrique, Guilerme"},{"location":"pages/equipe/dojos/#dojo-node","title":"Doj\u00f4 node","text":"Este doj\u00f4 foi conduzido pelo EPS Guilherme Peixoto no dia 22 de novembro de 2024, com o objetivo de introduzir os fundamentos b\u00e1sicos do Node.js e sua aplica\u00e7\u00e3o no projeto. Durante a sess\u00e3o, Guilherme explicou os conceitos essenciais da tecnologia, destacando sua import\u00e2ncia para a constru\u00e7\u00e3o do backend. Ele demonstrou, de forma pr\u00e1tica, como configurar a conex\u00e3o entre o backend e o banco de dados, apresentando o funcionamento do sistema em tempo real.
Al\u00e9m disso, Guilherme realizou testes ao vivo com o banco de dados, permitindo que os participantes compreendessem melhor o mecanismo de integra\u00e7\u00e3o e como os dados eram processados e manipulados no sistema. A sess\u00e3o tamb\u00e9m incluiu orienta\u00e7\u00f5es sobre boas pr\u00e1ticas no uso do Node.js, proporcionando uma base s\u00f3lida para o desenvolvimento e o entendimento do backend do projeto.
Participantes:
Equipe Nomes EPS Daniela Soares, Clara Marcelino, Guilerme Peixoto MDS Mariana Martins, Rodrigo Amaral, Guilerme, Jorge Henrique"},{"location":"pages/equipe/dojos/#dojo-projeto","title":"Doj\u00f4 PROJETO","text":"No doj\u00f4 de projeto conduzido pela EPS Daniela Soares feito no dia 23 de novembro de 2024, foi apresentado como ocorre a comunica\u00e7\u00e3o entre o frontend e o backend, abordando os principais conceitos e mecanismos que possibilitam essa intera\u00e7\u00e3o. Daniela demonstrou, de maneira pr\u00e1tica, como os dados inseridos no frontend s\u00e3o enviados, processados e retornados pelo backend, ilustrando o fluxo completo de informa\u00e7\u00f5es no sistema.
Durante a sess\u00e3o, foram utilizados exemplos reais para simular o envio de dados pelo frontend, que eram posteriormente processados pelo backend, permitindo uma vis\u00e3o clara do funcionamento da aplica\u00e7\u00e3o, proporcionando aos participantes uma compreens\u00e3o mais aprofundada da integra\u00e7\u00e3o no projeto.
Participantes:
Equipe Nomes EPS Daniela Soares, Clara Marcelino, Guilerme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Guilerme, Mariana Martins"},{"location":"pages/equipe/dojos/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Cria\u00e7\u00e3o do documento"},{"location":"pages/equipe/integracao/","title":"Integra\u00e7\u00e3o da Equipe","text":""},{"location":"pages/equipe/integracao/#atividade-de-integracao-da-equipe","title":"Atividade de Integra\u00e7\u00e3o da Equipe","text":"Como parte de nossas iniciativas para mitigar o risco identificado de Falta de apoio dos interessados no projeto, causado por pouco envolvimento e desmotiva\u00e7\u00e3o, organizamos uma atividade de integra\u00e7\u00e3o com os membros da equipe. O objetivo dessa atividade foi promover maior engajamento, fortalecer os la\u00e7os entre os participantes e incentivar a motiva\u00e7\u00e3o coletiva para o projeto.
"},{"location":"pages/equipe/integracao/#detalhes-da-atividade","title":"Detalhes da Atividade","text":"A atividade foi realizada presencialmente na faculdade, um local de acesso f\u00e1cil para todos os integrantes da equipe, no dia 27/11/2024. Buscamos criar um ambiente acolhedor e descontra\u00eddo, proporcionando um espa\u00e7o onde todos pudessem interagir de forma leve e sem press\u00f5es.
"},{"location":"pages/equipe/integracao/#dinamica-da-integracao","title":"Din\u00e2mica da Integra\u00e7\u00e3o","text":"- Recep\u00e7\u00e3o: Ao chegarem, os membros foram recebidos em um ambiente decorado de forma simples, com um clima acolhedor.
- Apresenta\u00e7\u00f5es pessoais: Cada integrante teve a oportunidade de se apresentar pessoalmente, compartilhando um pouco sobre si e suas expectativas em rela\u00e7\u00e3o ao projeto.
- Atividades recreativas: Organizamos jogos de UNO, que ajudaram a descontrair e estimular a intera\u00e7\u00e3o entre os membros.
- Confraterniza\u00e7\u00e3o: Foi disponibilizado um lanche variado, incluindo doces e tortas, e encerramos a atividade com um pedido de pizza, promovendo um momento de descontra\u00e7\u00e3o coletivo.
Essa iniciativa teve como objetivos principais:
- Aumentar o engajamento: Ao criar um ambiente descontra\u00eddo e de maior proximidade, buscamos refor\u00e7ar o comprometimento dos membros com o projeto.
- Fortalecer rela\u00e7\u00f5es interpessoais: Promover maior integra\u00e7\u00e3o entre os participantes para facilitar a colabora\u00e7\u00e3o durante o desenvolvimento do projeto.
- Refor\u00e7ar a motiva\u00e7\u00e3o: Incentivar o entusiasmo coletivo para que todos se sintam parte fundamental do time.
Estiveram presentes nessa atividade os seguintes alunos de EPS: Clara Ribeiro, Daniela Soares e Guilherme Peixoto. Estiveram presentes nessa atividade os seguintes alunos de MDS: Jorge Henrique, Jo\u00e3o Igor, Yzabella Miranda, Dannyeclisson, Guilherme Moura e Mariana Martins.
"},{"location":"pages/equipe/integracao/#registros","title":"Registros","text":""},{"location":"pages/equipe/integracao/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 09/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento 1.1 Inser\u00e7\u00e3o dsa Imagens 09/12/2024 Clara Marcelino Corre\u00e7\u00e3o das imagens inseridas na p\u00e1gina"},{"location":"pages/equipe/projeto-capacitacao/","title":"Projeto de Capacita\u00e7\u00e3o","text":"Atividade de Capacita\u00e7\u00e3o: React e Git
Objetivo: A atividade foi projetada para desenvolver as habilidades da equipe em React e Git, promovendo pr\u00e1ticas de programa\u00e7\u00e3o colaborativa e incentivando a criatividade no desenvolvimento de aplica\u00e7\u00f5es web. Como parte desse treinamento, cada membro foi desafiado a criar uma p\u00e1gina individual que refletisse seu estilo e prefer\u00eancias pessoais.
Descri\u00e7\u00e3o da Atividade: Os participantes foram convidados a construir uma p\u00e1gina de apresenta\u00e7\u00e3o pessoal, utilizando React. A proposta inicial incluiu a utiliza\u00e7\u00e3o do Figma para planejar o design da p\u00e1gina antes de implement\u00e1-la em c\u00f3digo, proporcionando uma experi\u00eancia mais rica e bem estruturada para o projeto. Al\u00e9m disso, as p\u00e1ginas desenvolvidas foram avaliadas em um concurso interno, com pr\u00eamios para as tr\u00eas melhores constru\u00e7\u00f5es.
Execu\u00e7\u00e3o: Os integrantes seguiram os passos abaixo para realizar a atividade:
- Configura\u00e7\u00e3o Inicial:
- Instala\u00e7\u00e3o do Git e do Node.js para gerenciar o reposit\u00f3rio e as depend\u00eancias do projeto.
- Clonagem do reposit\u00f3rio no GitHub e navega\u00e7\u00e3o at\u00e9 a pasta sentinelas-membros.
-
Instala\u00e7\u00e3o das depend\u00eancias com o comando npm install e execu\u00e7\u00e3o do projeto com npm start.
-
Desenvolvimento:
- Cria\u00e7\u00e3o de uma branch dedicada para cada participante, onde o desenvolvimento foi realizado.
-
Implementa\u00e7\u00e3o das p\u00e1ginas seguindo boas pr\u00e1ticas de programa\u00e7\u00e3o e revis\u00e3o de Pull Requests (PRs) entre os membros.
-
Crit\u00e9rios de Avalia\u00e7\u00e3o:
- Funcionalidade: P\u00e1ginas sem erros e que atingissem os objetivos propostos.
- Arquitetura do React: Uso de uma estrutura de componentes bem definida.
- Qualidade do C\u00f3digo: Organiza\u00e7\u00e3o e legibilidade do c\u00f3digo.
- Design e Experi\u00eancia do Usu\u00e1rio: Apelo visual e responsividade.
- Originalidade: Aplica\u00e7\u00e3o de elementos criativos e interativos.
- Corre\u00e7\u00e3o de PRs: Participa\u00e7\u00e3o na revis\u00e3o de c\u00f3digos de outros membros.
-
Documenta\u00e7\u00e3o: Inclus\u00e3o de informa\u00e7\u00f5es claras no README.md.
-
Pontos Extras:
- Uso de hooks como useState e useEffect, bem como de outros recursos avan\u00e7ados do React.
Resultados:
Confira as p\u00e1ginas criadas durante esse projeto:
"},{"location":"pages/equipe/projeto-capacitacao/#resultado-do-concurso","title":"Resultado do concurso","text":"
N\u00f3s definimos os 3 melhores projetos, que seguiram todas as regras descritas inicialmente, como sendo os de:
- Rodrigo Amaral;
- Jorge Henrique;
- Dannyeclisson.
A seguir o quadro de conhecimento de Toda a equipe ap\u00f3s a fase dos dojos de conhecimento.
"},{"location":"pages/equipe/quadros-conhecimento/#matriz-de-competencias","title":"Matriz de Compet\u00eancias","text":"Nome Git HTML CSS Javascript React Banco de Dados Testes Docker Figma Clara (EPS) 5 5 5 4 5 4 4 2 5 Daniela (EPS) 5 5 5 4 4 3 3 2 5 Guilherme Peixoto (EPS) 5 5 4 4 3 5 2 5 4 Dannyeclisson (MDS) 4 4 3 3 3 3 1 4 5 Eduardo (MDS) 2 1 1 3 2 2 1 1 2 Guilherme Moura (MDS) 3 2 2 2 2 1 1 1 2 \u00cdgor (MDS) 3 3 2 2 2 1 1 1 2 Jo\u00e3o Igor (MDS) 2 3 3 2 2 1 1 1 2 Jorge Henrique (MDS) 2 3 3 2 3 1 1 1 3 Mariana Martins (MDS) 2 3 3 2 2 1 1 1 3 Rodrigo (MDS) 3 4 4 3 4 2 1 1 4 Yzabella (MDS) 2 3 3 2 2 1 1 1 2"},{"location":"pages/equipe/quadros-conhecimento/#niveis-de-competencia","title":"N\u00edveis de Compet\u00eancia","text":"N\u00edvel Descri\u00e7\u00e3o 1 Iniciante: N\u00e3o possui conhecimento pr\u00e9vio sobre o tema. Est\u00e1 come\u00e7ando agora e precisa de orienta\u00e7\u00e3o para entender os conceitos b\u00e1sicos. 2 Conhecimento b\u00e1sico: Tem no\u00e7\u00f5es gerais do assunto. Consegue reconhecer os conceitos principais e realizar tarefas simples com suporte ou orienta\u00e7\u00e3o. 3 Conhecimento intermedi\u00e1rio: Consegue realizar tarefas do dia a dia de forma aut\u00f4noma e solucionar problemas comuns. 4 Conhecimento avan\u00e7ado: Realiza tarefas complexas com confian\u00e7a e autonomia. \u00c9 capaz de resolver problemas n\u00e3o triviais e orientar colegas sobre o tema. 5 Especialista: Domina completamente o tema, sendo uma refer\u00eancia para o time. Contribui para o desenvolvimento de melhores pr\u00e1ticas e solu\u00e7\u00f5es inovadoras."},{"location":"pages/equipe/quadros-conhecimento/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Cria\u00e7\u00e3o do documento"},{"location":"pages/equipe/quadros-pareamento/","title":"Quadro de Pareamento","text":"Para otimizar o aprendizado e promover a colabora\u00e7\u00e3o entre os membros da equipe, foi realizado um pareamento entre os EPS Clara, Daniela e Guilherme e os MDS . Cada EPS ficou respons\u00e1vel por tr\u00eas MDS, oferecendo orienta\u00e7\u00e3o e apoio nas diversas etapas do projeto. Esse modelo de pareamento visa fortalecer o conhecimento t\u00e9cnico e a integra\u00e7\u00e3o entre as \u00e1reas, garantindo um desenvolvimento mais coeso e eficiente.
Abaixo est\u00e3o os pares de pareamento entre EPS e MDS:
"},{"location":"pages/equipe/quadros-pareamento/#pareamento-eps-e-mds","title":"Pareamento EPS e MDS","text":"- Clara
- Rodrigo Ferreira do Amaral
- Jorge Henrique
-
Jo\u00e3o Igor Pereira da Costa
-
Daniela
- \u00cdgor Veras Daniel
- Mariana Martins Silva
-
Dannyeclisson Rodrigo Martins da Costa
-
Guilherme Peixoto
- Eduardo Rodrigues Levenhagem
- Guilherme Moura da Silva Neto
- Yzabella Miranda Pimenta
O EVM (Earned Value Management), ou Gerenciamento do Valor Agregado, \u00e9 uma metodologia amplamente utilizada em gerenciamento de projetos para medir o desempenho e o progresso de um projeto de forma objetiva. Ele integra escopo, cronograma e custos, permitindo que os gerentes de projeto avaliem se o projeto est\u00e1 dentro do prazo, do or\u00e7amento e se est\u00e1 entregando o valor esperado.
O EVM utiliza tr\u00eas m\u00e9tricas principais para avaliar o desempenho do projeto:
- PV (Planned Value) - Valor Planejado: Representa o valor do trabalho que deveria ter sido conclu\u00eddo at\u00e9 um determinado ponto no tempo, de acordo com o plano do projeto. \u00c9 o custo or\u00e7ado para o trabalho planejado.
[ PV = \\% \\text{ do trabalho planejado} \\times \\text{Or\u00e7amento Total (BAC)} ]
- EV (Earned Value) - Valor Agregado: Representa o valor do trabalho que foi realmente conclu\u00eddo at\u00e9 o momento. \u00c9 o custo or\u00e7ado para o trabalho realizado.
[ EV = \\% \\text{ do trabalho realizado} \\times \\text{Or\u00e7amento Total (BAC)} ]
- AC (Actual Cost) - Custo Real: Representa os custos reais incorridos para realizar o trabalho at\u00e9 o momento. \u00c9 o valor gasto para concluir o trabalho realizado.
[ AC = \\text{Custos reais incorridos} ]
"},{"location":"pages/gestao/EVM/#formulas-do-evm","title":"F\u00f3rmulas do EVM","text":""},{"location":"pages/gestao/EVM/#1-variacoes-de-desempenho","title":"1. Varia\u00e7\u00f5es de Desempenho","text":"- CV (Cost Variance) - Varia\u00e7\u00e3o de Custo: Mostra se o projeto est\u00e1 acima ou abaixo do or\u00e7amento. [ CV = EV - AC ]
- Se ( CV > 0 ): Projeto abaixo do or\u00e7amento (bom).
-
Se ( CV < 0 ): Projeto acima do or\u00e7amento (ruim).
-
SV (Schedule Variance) - Varia\u00e7\u00e3o de Prazo: Mostra se o projeto est\u00e1 adiantado ou atrasado em rela\u00e7\u00e3o ao cronograma. [ SV = EV - PV ]
- Se ( SV > 0 ): Projeto adiantado (bom).
- Se ( SV < 0 ): Projeto atrasado (ruim).
- CPI (Cost Performance Index) - \u00cdndice de Desempenho de Custo: Mede a efici\u00eancia do uso dos recursos. [ CPI = \\frac{EV}{AC} ]
- Se ( CPI > 1 ): Custo menor que o planejado (bom).
-
Se ( CPI < 1 ): Custo maior que o planejado (ruim).
-
SPI (Schedule Performance Index) - \u00cdndice de Desempenho de Prazo: Mede a efici\u00eancia do tempo em rela\u00e7\u00e3o ao cronograma. [ SPI = \\frac{EV}{PV} ]
- Se ( SPI > 1 ): Projeto adiantado (bom).
- Se ( SPI < 1 ): Projeto atrasado (ruim).
-
ETC (Estimate to Complete) - Estimativa para Concluir: Estimativa dos custos necess\u00e1rios para concluir o trabalho restante. [ ETC = \\frac{BAC - EV}{CPI} \\quad \\text{(considerando o desempenho atual)} ]
-
EAC (Estimate at Completion) - Estimativa no T\u00e9rmino: Estimativa do custo total do projeto ao final, com base no desempenho atual. [ EAC = AC + ETC ] Ou, se o desempenho futuro for igual ao planejado: [ EAC = AC + (BAC - EV) ]
-
VAC (Variance at Completion) - Varia\u00e7\u00e3o no T\u00e9rmino: Diferen\u00e7a entre o or\u00e7amento total (BAC) e a estimativa no t\u00e9rmino (EAC). [ VAC = BAC - EAC ]
- Se ( VAC > 0 ): Projeto abaixo do or\u00e7amento (bom).
-
Se ( VAC < 0 ): Projeto acima do or\u00e7amento (ruim).
-
TCPI (To Complete Performance Index) - \u00cdndice de Desempenho para Concluir: Mede a efici\u00eancia necess\u00e1ria para concluir o projeto dentro do or\u00e7amento restante. [ TCPI = \\frac{BAC - EV}{BAC - AC} ]
- Se ( TCPI > 1 ): \u00c9 necess\u00e1rio melhorar o desempenho.
- Se ( TCPI < 1 ): O desempenho atual \u00e9 suficiente.
Caso exista maior interesse sobre a metodologia Agile EVM, o material referente \u00e0 ela pode ser encontrado no seguinte artigo: AgileEVM \u2013 Earned Value Management in Scrum ProjectsTexto do link.
"},{"location":"pages/gestao/EVM/#evm-sentinela","title":"EVM - Sentinela","text":"O processo de monitoramento do projeto se iniciou durante a release 1. Com os custos do projeto j\u00e1 relatados no documento de Custos.
"},{"location":"pages/gestao/EVM/#analise-das-major-releases","title":"An\u00e1lise das Major Releases","text":"Com base nos gr\u00e1ficos gerados por sprint, que comparam o Valor Agregado X Custo Atual X Valor Planejado, \u00e9 poss\u00edvel avaliar o desempenho de cada major release entregue pela equipe.
"},{"location":"pages/gestao/EVM/#analise-da-release-1","title":"An\u00e1lise da Release 1","text":"A Release 1 teve um ciclo de desenvolvimento de duas semanas, com um planejamento que previa a entrega de aproximadamente 25% do valor agregado total do sistema. No entanto, devido a desafios iniciais enfrentados pela equipe no processo de v\u00e1lida\u00e7\u00e3o, o valor efetivamente entregue e aceito ficou abaixo da meta estabelecida.
"},{"location":"pages/gestao/EVM/#analise-da-release-mvp","title":"An\u00e1lise da Release MVP","text":"A an\u00e1lise da Release MVP, representada pelo gr\u00e1fico \"Valor Planejado x Custo Atual x Valor Agregado\", revelou importantes insights sobre o desempenho da equipe durante as sprints.
"},{"location":"pages/gestao/EVM/#desempenho-observado","title":"Desempenho Observado:","text":"-
Custo Atual (Actual Cost): O custo real do projeto apresentou um crescimento cont\u00ednuo e significativo, ultrapassando o valor planejado em todas as sprints. Isso indica que o esfor\u00e7o necess\u00e1rio para executar as atividades foi maior do que o previsto inicialmente.
-
Valor Planejado (Planned Value): O planejamento previa um aumento gradual nas entregas ao longo do per\u00edodo, com expectativas alinhadas ao progresso natural do desenvolvimento.
-
Valor Agregado (Earned Value): O valor efetivamente entregue e aceito ficou abaixo do planejado. Isso evidencia que as metas estabelecidas para cada sprint n\u00e3o foram completamente atingidas.
- O custo elevado, combinado com entregas abaixo do esperado, aponta para inefici\u00eancias no processo de desenvolvimento e gest\u00e3o de recursos.
- O recesso combinado com o atrazo dos testes feitas pelo POs e dificuldades iniciais da equipe podem ter contribu\u00eddo para atrasos e menor produtividade, afetando diretamente o valor agregado.
- Ajustes no planejamento e na execu\u00e7\u00e3o das tarefas foram necess\u00e1rios para evitar novos desvios no cronograma e no or\u00e7amento.
Este diagn\u00f3stico refor\u00e7a a necessidade de otimizar os processos e aprimorar o alinhamento entre os recursos dispon\u00edveis e os objetivos definidos para as pr\u00f3ximas releases.
"},{"location":"pages/gestao/EVM/#analise-da-release-final","title":"An\u00e1lise da Release Final","text":"O gr\u00e1fico \"Valor Planejado x Custo Atual x Valor Agregado\" da Release Final apresenta os resultados obtidos ao final do projeto, destacando a rela\u00e7\u00e3o entre o planejamento, os custos e as entregas realizadas.
"},{"location":"pages/gestao/EVM/#desempenho-observado_1","title":"Desempenho Observado:","text":"-
Custo Atual (Actual Cost): O custo real manteve-se elevado e est\u00e1vel em torno de R$ 40.000,00, representando um investimento significativo para a conclus\u00e3o da release.
-
Valor Planejado (Planned Value): O planejamento previa uma entrega incremental, mas em n\u00edveis baixos, com o valor planejado ficando consideravelmente abaixo do custo real.
-
Valor Agregado (Earned Value): O valor efetivamente entregue ao final do projeto foi insignificante em rela\u00e7\u00e3o ao valor planejado e ao custo real, indicando que os objetivos principais da release final n\u00e3o foram atingidos.
- Baixa efici\u00eancia: Apesar do alto investimento financeiro, o valor agregado entregue foi praticamente inexistente, o que indica falhas significativas no gerenciamento e execu\u00e7\u00e3o das atividades.
- Desalinhamento com o planejamento: O baixo valor planejado sugere expectativas conservadoras, mas, ainda assim, as entregas ficaram muito abaixo das metas estabelecidas.
- Impacto negativo no projeto: O desempenho da Release Final comprometeu a rela\u00e7\u00e3o custo-benef\u00edcio do projeto, sugerindo que os recursos foram mal alocados ou que imprevistos cr\u00edticos impediram as entregas.
Essa an\u00e1lise refor\u00e7a a import\u00e2ncia de revisar processos e estrat\u00e9gias para garantir que as pr\u00f3ximas iniciativas entreguem valor compat\u00edvel com os recursos investidos.
"},{"location":"pages/gestao/EVM/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 09/02/2025 Daniela Soares Cria\u00e7\u00e3o do documento"},{"location":"pages/gestao/EVM/#referencias","title":"Refer\u00eancias","text":"AgileEVM \u2013 Earned Value Management in Scrum ProjectsTexto do link
"},{"location":"pages/gestao/Entregas-e-roadmap/","title":"Entregas e roadmap","text":"O Roadmap do projeto foi elaborado com base no que foi definido e validado na O Roadmap do projeto foi desenvolvido com base nas defini\u00e7\u00f5es e valida\u00e7\u00f5es estabelecidas na Estrutura Anal\u00edtica do Projeto (EAP), sendo atualizado semanalmente para refletir o progresso das atividades. O Roadmap mapeia os pacotes de trabalho e organiza os \u00e9picos (funcionalidades do produto) associados a cada pacote, permitindo uma vis\u00e3o estruturada do desenvolvimento. Al\u00e9m disso, os \u00e9picos foram desdobrados em Hist\u00f3rias de Usu\u00e1rio, garantindo que cada funcionalidade tenha um alinhamento claro com os objetivos do projeto e com as entregas planejadas.
Apesar de aparentar atrasos, o comportamento do Roadmap seguiu o padr\u00e3o esperado para o fluxo de trabalho da disciplina, o qual costuma envolver um per\u00edodo de espera pela aceita\u00e7\u00e3o por parte dos Product Owners (P.Os), al\u00e9m do tempo necess\u00e1rio para o retorno de corre\u00e7\u00f5es e melhorias. No geral, o desempenho do projeto apresenta um panorama positivo, com 11 Hist\u00f3rias de Usu\u00e1rio (US) implementadas neste semestre (das 20 planejadas, incluindo 5 de corre\u00e7\u00f5es de bugs e 5 de melhorias).
\ud83d\udccc Acesse o Roadmap do projeto no GitHub: Roadmap - 2024.2 Sentinela
"},{"location":"pages/gestao/Entregas-e-roadmap/#releases","title":"Releases","text":"As US foram divididas em 5 Releases no total (3 Major e 2 Minor):
"},{"location":"pages/gestao/Entregas-e-roadmap/#release-1-major","title":"Release 1 (Major)","text":"- US1 - Gerar carteirinha do sindicalizado
- US2 - Disponibilizar o download da carteirinha do sindicalizado
- US4 - Exibir os benef\u00edcios de ser filiado em uma p\u00e1gina p\u00fablica
- US6 - Informa\u00e7\u00e3o de contato
- US5 - Exibir pre\u00e7os e detalhes dos benef\u00edcios para os usu\u00e1rios logados
- US3 - Validar status do sindicalizado por QR Code
- Melhoria1 - Melhoria da tela de login
- Bugfix1 - Melhorias do cadastro dos usu\u00e1rios
- Melhoria2 - Gerenciar Permiss\u00f5es
- Bugfix2 - Gerenciar perfis de Usu\u00e1rios
- Melhoria3 - Adi\u00e7\u00e3o de informa\u00e7\u00f5es de usu\u00e1rios e \u00f3rg\u00e3os no dashboard
- Melhoria4 - Incluir benef\u00edcios no dashboard
- US10 - Importa\u00e7\u00e3o de dados do extrato banc\u00e1rio
- US11 - Como administrador, gostaria de editar o tipo de documento das movimenta\u00e7\u00f5es financeiras
- US16 - Como administrador, gostaria de importar o arquivo de retorno tratado no Banco de dados
- US17 - Como administrador, gostaria de um relat\u00f3rio do arquivo retorno importado
- US20 - CRUD de Patrim\u00f4nios
- Bugfix5 - Sem acesso \u00e0 carteirinha
- Bugfix3 - Converg\u00eancia de usu\u00e1rios e sindicalizados
- Bugfix4 - Acesso \u00e0 barra lateral sem permiss\u00e3o
- Melhoria5 - [Descrever melhoria espec\u00edfica]
Este documento tem como objetivo apresentar os custos planejados para o desenvolvimento do projeto Sentinela. Ser\u00e3o detalhados os gastos estimados com m\u00e3o de obra, equipamentos e produtos necess\u00e1rios para a implementa\u00e7\u00e3o e execu\u00e7\u00e3o das atividades previstas. Como o projeto n\u00e3o gera custos diretos para os clientes, utilizaremos como base para os c\u00e1lculos o custo m\u00e9dio de um aluno em uma universidade federal brasileira, considerando recursos destinados a forma\u00e7\u00e3o, infraestrutura e suporte t\u00e9cnico.
A estimativa aqui descrita busca oferecer uma vis\u00e3o abrangente dos investimentos necess\u00e1rios, garantindo a viabilidade do projeto e o planejamento adequado de recursos.
"},{"location":"pages/gestao/custo/#custo-semanal-de-cada-aluno","title":"Custo semanal de cada aluno","text":"De acordo com o Relat\u00f3rio Cobradi 2021 (acesse aqui), em 2021 o custo de um universit\u00e1rio era de R$ 21.936,29. N\u00f3s usamos esse valor de base e ajustamos de acordo com a infla\u00e7\u00e3o, utilizando a Calculadora do cidad\u00e3o. Fazendo isso, obtemos o custo anual de um estudante sendo R$ 22.446,41.
Tendo esse valor, obtivemos o valor R$ 374,11 como custo semanal de cada aluno no projeto.
"},{"location":"pages/gestao/custo/#custo-de-mao-de-obra","title":"Custo de m\u00e3o de obra","text":"Com o custo semanal de cada aluno, multiplicamos pela quantidade de alunos para obter o custo semanal do projeto, que foi de R$ 4.863,39. Esse valor considera que teremos 13 membros do in\u00edcio ao fim do projeto.
Considerando as 15 semanas do projeto, o valor total da m\u00e3o de obra foi de R$ 72.950,83.
Tamb\u00e9m fizemos uma planilha para acompanhar o custo real desse valor, considerando qualquer mudan\u00e7a no quadro de membros. Na s\u00e9tima semana do projeto, um aluno saiu da disciplina, ent\u00e3o tivemos que reduzir o pre\u00e7o de um membro nas semanas seguintes. Essa tabela ser\u00e1 atualizada sempre que necess\u00e1rio.
Com o pre\u00e7o semanal do projeto, tamb\u00e9m conseguimos especificar o custo de cada uma das etapas do projeto (Pr\u00e9-desenvolvimento, Release 1, Release MVP e Release Final). Assim como o custo total do projeto, fizemos uma planilha com o custo estimado e o custo real.
"},{"location":"pages/gestao/custo/#custo-de-infraestrutura","title":"Custo de Infraestrutura","text":"Para custo de Infraestrutura, consideramos o fornecimento de energia el\u00e9trica e internet.
"},{"location":"pages/gestao/custo/#calculo-do-custo-de-energia-eletrica","title":"C\u00e1lculo do Custo de Energia El\u00e9trica","text":"Para estimar o custo de energia el\u00e9trica associado ao projeto, consideramos as seguintes premissas:
- A tarifa de energia el\u00e9trica na regi\u00e3o \u00e9 de R$ 0,74 por quilowatt-hora (kWh).
- Um computador consome, em m\u00e9dia, 5 kWh por m\u00eas, considerando uma hora de uso por dia.
- Cada membro da equipe trabalhar\u00e1 10 horas semanais no projeto.
- O projeto conta com 13 membros na equipe.
Um computador consome 5 kWh em 30 dias, considerando uma hora de uso por dia. Assim, o consumo m\u00e9dio por dia \u00e9 de 0,16kWh.
"},{"location":"pages/gestao/custo/#passo-2-consumo-semanal-de-um-computador-no-projeto","title":"Passo 2: Consumo Semanal de um Computador no Projeto","text":"Cada membro trabalha 10 horas por semana, o que equivale a 2 horas por dia, considerando uma semana de 5 dias \u00fateis. O consumo semanal de um computador ser\u00e1 de 1,66kWh por pessoa.
"},{"location":"pages/gestao/custo/#passo-3-calculo-do-consumo-semanal-total","title":"Passo 3: C\u00e1lculo do Consumo Semanal Total","text":"Com 13 membros na equipe, o consumo total semanal ser\u00e1 de 21,66kWh. Multiplicando pela tarifa de 74 centavos por kWh, obtemos o total de 16,03 reais gastos com energia el\u00e9trica por semana.
"},{"location":"pages/gestao/custo/#calculo-do-custo-de-internet","title":"C\u00e1lculo do Custo de Internet","text":"Estamos considerando o valor m\u00e9dio de R$ 120,00 para o plano mensal de internet e as 10 horas semanais trabalhadas por pessoa no projeto. Com isso, n\u00f3s conseguimos inferir que o valor da internet por hora \u00e9:
- 120 reais / 720 horas do m\u00eas = R$ 0,17
O valor semanal gasto por cada membro do projeto com internet \u00e9 de R$ 1,70. E o valor total do time gasto com internet \u00e9 de R$ 22,10.
"},{"location":"pages/gestao/custo/#custo-de-equipamentos","title":"Custo de Equipamentos","text":"N\u00f3s consideramos um computador com as seguintes especifica\u00e7\u00f5es:
- Intel Core i5;
- 8GB RAM;
- SSD 256GB.
Encontramos computadores com essas especifica\u00e7\u00f5es em v\u00e1rias faixas de pre\u00e7o e optamos por considerar o Notebook ASUS Vivobook 15, que pode ser encontrado por R$ R$ 2.899,99 (pre\u00e7o da Kabum, acessado em dezembro de 2024).
Considerando um computador por membro, chegamos no valor de R$ 37.699,87 gasto com equipamento para a equipe.
"},{"location":"pages/gestao/custo/#custo-total-do-projeto","title":"Custo total do projeto","text":"Consolidando todos esses c\u00e1lculos em uma tabela, n\u00f3s chegamos no valor final de R$ 111.222,67 para todo o projeto.
Fazendo a discrimina\u00e7\u00e3o de cada valor por etapa do projeto, conseguimos chegar no valor de:
- Etapa de Pr\u00e9-desenvolvimento (considerando o valor total dos equipamentos, que foram necess\u00e1rios desde o in\u00edcio do projeto): R$ 67.108,99
- Release 1: R$ 9.803,04
- Release MVP: R$ 24.507,60
- Release Final: R$ 9.803,04
Por fim, discriminamos tamb\u00e9m o custo total de desenvolvimento do projeto, para usar esse dado no Canvas MVP. Para esse c\u00e1lculo, foi considerado 9 semanas de desenvolvimento (de 24/11/2024 at\u00e9 08/02/2025, excluindo as semanas de recesso de 23/12/2024 at\u00e9 04/01/2025).
O valor total do desenvolvimento do produto ficou em R$ 81.813,55
"},{"location":"pages/gestao/custo/#referencias","title":"Refer\u00eancias","text":"- BCB - Calculadora do cidad\u00e3o. Dispon\u00edvel em: https://www3.bcb.gov.br/CALCIDADAO/publico/exibirFormCorrecaoValores.do?method=exibirFormCorrecaoValores.
\u200c- Relat\u00f3rio Cobradi 2021: A Coopera\u00e7\u00e3o Educacional e Cient\u00edfica Brasileira em Foco. Dispon\u00edvel em: https://repositorio.ipea.gov.br/bitstream/11058/11621/4/Relatorio_Cobradi_2021.PDF.
- Composi\u00e7\u00e3o Tarif\u00e1ria - Distribuidora Bras\u00edlia - Neoenergia - Neoenergia. Dispon\u00edvel em: https://www.neoenergia.com/web/brasilia/sua-casa/composicao-tarifaria.
\u200c- Dicas para Economizar Energia ao Usar o Computador. Dispon\u00edvel em: https://www.mpgo.mp.br/portal/conteudo/dicas-para-economia-de-energia-ao-usar-o-computador.
"},{"location":"pages/gestao/custo/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Clara Marcelino Cria\u00e7\u00e3o do documento"},{"location":"pages/gestao/metodologias/","title":"Metodologia de Trabalho da Equipe","text":"Nossa equipe adotou uma metodologia h\u00edbrida, combinando elementos do Scrum, Extreme Programming (XP), Kanban e pr\u00e1ticas do PMBOK, com o objetivo de garantir um desenvolvimento eficiente e a entrega de um produto de alta qualidade. Essa abordagem permitiu adaptar metodologias consolidadas \u00e0s necessidades espec\u00edficas do projeto, promovendo organiza\u00e7\u00e3o, comunica\u00e7\u00e3o e melhoria cont\u00ednua.
"},{"location":"pages/gestao/metodologias/#scrum","title":"Scrum","text":"O Scrum foi utilizado para estruturar o trabalho em sprints, ciclos curtos de 1 a 2 semanas, nos quais metas espec\u00edficas eram planejadas e entregues. Durante o planejamento do sprint, a equipe revisava o backlog do produto, priorizava tarefas e definia as metas a serem alcan\u00e7adas. Reuni\u00f5es di\u00e1rias (standup meetings) eram realizadas para alinhar o progresso, identificar obst\u00e1culos e ajustar as prioridades, garantindo fluidez no trabalho. No final de cada sprint, realizava-se uma revis\u00e3o com o cliente para demonstrar os resultados e obter feedback, enquanto retrospectivas eram conduzidas para identificar oportunidades de melhoria no processo.
"},{"location":"pages/gestao/metodologias/#extreme-programming-xp","title":"Extreme Programming (XP)","text":"Al\u00e9m das pr\u00e1ticas do Scrum, adotamos elementos do XP, como a programa\u00e7\u00e3o em pares, que promoveu o compartilhamento de conhecimento e aumentou a qualidade do c\u00f3digo. A integra\u00e7\u00e3o cont\u00ednua (CI/CD) foi implementada para testar e integrar o c\u00f3digo automaticamente, utilizando o SonarCloud para monitorar m\u00e9tricas de qualidade como cobertura de testes e duplica\u00e7\u00e3o de c\u00f3digo. A proximidade com o cliente foi outra pr\u00e1tica essencial, permitindo ajustes frequentes com base em feedbacks, o que garantiu o alinhamento do produto com as expectativas dos usu\u00e1rios. Entregas cont\u00ednuas tamb\u00e9m foram realizadas, proporcionando incrementos regulares de valor ao cliente.
"},{"location":"pages/gestao/metodologias/#kanban","title":"Kanban","text":"Para visualizar o fluxo de trabalho e evitar gargalos, utilizamos o Kanban, representado por quadros no ZenHub, que mostravam o progresso das tarefas nas etapas de \"Backlog\", \"Em Progresso\", \"Em Revis\u00e3o\" e \"Conclu\u00eddo\". Isso permitiu identificar rapidamente tarefas bloqueadas e priorizar atividades de maior impacto.
"},{"location":"pages/gestao/metodologias/#pmbok","title":"PMBOK","text":"O PMBOK complementou nossa abordagem \u00e1gil, trazendo pr\u00e1ticas de gerenciamento de projetos para \u00e1reas como escopo, custo e riscos. O escopo foi cuidadosamente gerenciado pelos Scrum Masters, com acompanhamento do Product Owner (PO), e os riscos foram monitorados semanalmente, com respostas planejadas para mitigar impactos potenciais. O custo do projeto foi avaliado regularmente, garantindo uma vis\u00e3o clara do or\u00e7amento ao longo do desenvolvimento.
"},{"location":"pages/gestao/metodologias/#ferramentas-utilizadas","title":"Ferramentas Utilizadas","text":"O uso de ferramentas espec\u00edficas tamb\u00e9m foi essencial para o sucesso do projeto. O SonarCloud monitorou a qualidade do c\u00f3digo, o Jest foi utilizado para testes automatizados, e o ZenHub facilitou o gerenciamento das tarefas. Essas ferramentas integraram-se ao nosso fluxo de trabalho, promovendo transpar\u00eancia, efici\u00eancia e colabora\u00e7\u00e3o.
"},{"location":"pages/gestao/metodologias/#historico-de-versao","title":"Hist\u00f3rico de Vers\u00e3o","text":"Altera\u00e7\u00e3o Data Autor Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Revis\u00e3o do documento 08/12/2024 Clara Marcelino"},{"location":"pages/gestao/metodologias/#referencias","title":"Refer\u00eancias","text":"Scrum: Como fazer mais em menos tempo. Acessado em 08/12/2024.
Pr\u00e1ticas em XP: Extreme Programming. Acessado em 08/12/2024.
"},{"location":"pages/gestao/qualidade/","title":"Gest\u00e3o de Qualidade","text":""},{"location":"pages/gestao/qualidade/#introducao","title":"Introdu\u00e7\u00e3o","text":"A gest\u00e3o da qualidade \u00e9 um elemento fundamental no desenvolvimento de produtos e servi\u00e7os, sendo especialmente relevante no contexto do desenvolvimento de software. Segundo a ISO 25010, a qualidade de um produto de software \u00e9 mensurada pelo grau em que ele atende aos requisitos de seus usu\u00e1rios, oferecendo valor e confiabilidade. Esses requisitos abrangem caracter\u00edsticas como funcionalidade, desempenho, seguran\u00e7a e manutenibilidade, entre outras, e s\u00e3o organizados em um modelo de qualidade que as categoriza em atributos principais e suas respectivas subcaracter\u00edsticas.
Para garantir que esses requisitos sejam atendidos, \u00e9 imprescind\u00edvel estabelecer um sistema de m\u00e9tricas que permita monitorar e avaliar continuamente os aspectos do produto. Esse monitoramento n\u00e3o apenas assegura conformidade com os objetivos definidos, mas tamb\u00e9m viabiliza melhorias ao longo do projeto. Assim, o planejamento da qualidade desempenha um papel estrat\u00e9gico ao delinear como as m\u00e9tricas ser\u00e3o implementadas e como o desempenho do produto ser\u00e1 acompanhado, promovendo a entrega de software de alta qualidade e alinhado \u00e0s expectativas dos usu\u00e1rios.
"},{"location":"pages/gestao/qualidade/#processo-de-qualidade","title":"Processo de Qualidade","text":"O processo de qualidade adotado neste projeto foi fundamentado em uma abordagem colaborativa e iterativa, garantindo que o produto final atendesse \u00e0s expectativas e necessidades do cliente. Desde o in\u00edcio, a valida\u00e7\u00e3o das User Stories (US) foi conduzida em conjunto com o cliente, utilizando prot\u00f3tipos e crit\u00e9rios de aceita\u00e7\u00e3o para alinhar os objetivos e assegurar que os requisitos fossem claramente compreendidos. Esse ciclo cont\u00ednuo de valida\u00e7\u00e3o e aprimoramento permitiu que melhorias fossem implementadas de forma incremental, promovendo a evolu\u00e7\u00e3o do produto ao longo do desenvolvimento.
Ap\u00f3s a conclus\u00e3o do desenvolvimento de cada funcionalidade, foram realizados testes de aceita\u00e7\u00e3o diretamente pelo cliente, o que possibilitou identificar ajustes necess\u00e1rios e incorporar novos aperfei\u00e7oamentos ao produto. Essa din\u00e2mica n\u00e3o apenas assegurou a qualidade do produto entregue, mas tamb\u00e9m refor\u00e7ou a satisfa\u00e7\u00e3o do cliente com o resultado final.
Para monitorar e garantir a qualidade t\u00e9cnica do projeto, cada servi\u00e7o desenvolvido foi integrado com a ferramenta SonarQube, utilizando a interface SonarCloud para maior clareza e controle das m\u00e9tricas de qualidade. Essa integra\u00e7\u00e3o forneceu uma vis\u00e3o abrangente e em tempo real do desempenho do c\u00f3digo, possibilitando a detec\u00e7\u00e3o precoce de problemas e garantindo a entrega de um software robusto e alinhado aos padr\u00f5es estabelecidos.
"},{"location":"pages/gestao/qualidade/#metricas-monitoradas-e-praticas-de-garantia-de-qualidade","title":"M\u00e9tricas Monitoradas e Pr\u00e1ticas de Garantia de Qualidade","text":"O monitoramento de m\u00e9tricas e a implementa\u00e7\u00e3o de pr\u00e1ticas estruturadas foram fundamentais para assegurar a qualidade do projeto. Dentre as principais m\u00e9tricas e estrat\u00e9gias adotadas, destacam-se:
"},{"location":"pages/gestao/qualidade/#metricas-monitoradas","title":"M\u00e9tricas Monitoradas","text":"Cobertura de C\u00f3digo - Monitoramos a extens\u00e3o em que o c\u00f3digo-fonte foi testado, assegurando que os testes automatizados cobrissem cen\u00e1rios cr\u00edticos e minimizassem a ocorr\u00eancia de bugs n\u00e3o detectados.
Duplica\u00e7\u00e3o de C\u00f3digo - Identificamos e reduzimos trechos de c\u00f3digo redundantes, promovendo manutenibilidade e efici\u00eancia no desenvolvimento.
Vulnerabilidades e Bugs - Avaliamos continuamente o c\u00f3digo para detectar vulnerabilidades e erros, utilizando ferramentas de an\u00e1lise est\u00e1tica integradas com o SonarCloud.
Integra\u00e7\u00e3o com CI/CD - Configuramos pipelines de integra\u00e7\u00e3o cont\u00ednua para executar automaticamente as an\u00e1lises do SonarCloud, garantindo que problemas fossem detectados antes da fus\u00e3o de branches.
"},{"location":"pages/gestao/qualidade/#politicas-de-codigo-e-revisao","title":"Pol\u00edticas de C\u00f3digo e Revis\u00e3o","text":"Pull Requests e Code Review - Implementamos um processo rigoroso de revis\u00e3o de c\u00f3digo, com melhores pr\u00e1ticas que asseguraram qualidade e ader\u00eancia aos padr\u00f5es.
Padr\u00f5es de Codifica\u00e7\u00e3o - Adotamos ferramentas para verificar e refor\u00e7ar regras de codifica\u00e7\u00e3o, promovendo uniformidade e clareza no c\u00f3digo-fonte.
Merge Guidelines - S\u00f3 vai ser mergeado os prs que tiverem aprova\u00e7\u00e3o e passarem na valida\u00e7\u00e3o de CI/CD.
Essas pr\u00e1ticas integradas garantiram um desenvolvimento cont\u00ednuo e alinhado com os objetivos de qualidade, resultando em um produto robusto, seguro e com alto n\u00edvel de confiabilidade.
"},{"location":"pages/gestao/qualidade/#ferramentas-de-teste-e-gerenciamento-utilizadas","title":"Ferramentas de Teste e Gerenciamento Utilizadas","text":"Para garantir a qualidade e efici\u00eancia no desenvolvimento, foram utilizadas ferramentas robustas de teste e gerenciamento que se complementam, proporcionando um ambiente de trabalho estruturado e produtivo.
Jest - Framework completo para testes em JavaScript, amplamente utilizado para testes de unidade, integra\u00e7\u00e3o e ponta a ponta. - Suporte a mocks e snapshots, permitindo simula\u00e7\u00f5es precisas de depend\u00eancias e verifica\u00e7\u00f5es de consist\u00eancia de sa\u00edda. - Interface intuitiva, que facilita a configura\u00e7\u00e3o e execu\u00e7\u00e3o de testes, acelerando o ciclo de desenvolvimento.
Vitest - Framework leve e r\u00e1pido, projetado para o ecossistema JavaScript moderno, com foco em integra\u00e7\u00e3o com o Vite. - Compat\u00edvel com TypeScript e m\u00f3dulos ESM, garantindo flexibilidade no desenvolvimento de aplica\u00e7\u00f5es front-end. - Ideal para cen\u00e1rios que exigem performance otimizada em testes.
SonarCloud - Plataforma de an\u00e1lise de c\u00f3digo que identifica bugs, vulnerabilidades e code smells, promovendo a seguran\u00e7a e manutenibilidade do projeto. - Suporte a diversas linguagens de programa\u00e7\u00e3o e integra\u00e7\u00e3o direta com pipelines de CI/CD, assegurando monitoramento cont\u00ednuo da qualidade. - Relat\u00f3rios detalhados e visualiza\u00e7\u00f5es gr\u00e1ficas que facilitam a identifica\u00e7\u00e3o e resolu\u00e7\u00e3o de problemas no c\u00f3digo.
ZenHub - Ferramenta de gerenciamento de projetos integrada ao GitHub, permitindo um fluxo de trabalho centralizado e eficiente. - Recursos como quadros Kanban e relat\u00f3rios de produtividade possibilitam uma vis\u00e3o clara do progresso do projeto e o acompanhamento de tarefas. - Facilita a comunica\u00e7\u00e3o entre equipes e a organiza\u00e7\u00e3o de backlog, assegurando o alinhamento com os objetivos do projeto.
Essas ferramentas foram fundamentais para implementar um processo de desenvolvimento \u00e1gil e orientado \u00e0 qualidade, otimizando tanto o aspecto t\u00e9cnico quanto a gest\u00e3o das atividades.
"},{"location":"pages/gestao/qualidade/#modelo-de-qualidade-do-q-rapids","title":"Modelo de Qualidade do Q-Rapids","text":"O modelo de qualidade do Q-Rapids combina objetivos estrat\u00e9gicos e cient\u00edficos para melhorar a qualidade do software e otimizar o ciclo de vida de desenvolvimento. Segundo o projeto Q-Rapids (2024), os objetivos estrat\u00e9gicos gerais (GO1-GO3) concentram-se em melhorar os n\u00edveis de qualidade do software, aumentar a produtividade e reduzir o tempo de lan\u00e7amento no mercado. Esses objetivos s\u00e3o desdobrados em objetivos cient\u00edficos (SO1-SO4) que detalham a\u00e7\u00f5es pr\u00e1ticas e t\u00e9cnicas para alcan\u00e7ar os resultados desejados.
"},{"location":"pages/gestao/qualidade/#objetivos-estrategicos-gerais-go1-go3","title":"Objetivos Estrat\u00e9gicos Gerais (GO1-GO3)","text":"Melhorar os n\u00edveis de qualidade do software: Garantir que os produtos entregues atendam aos requisitos t\u00e9cnicos e superem as expectativas dos usu\u00e1rios. Aumentar a produtividade no ciclo de vida do software: Otimizar processos para reduzir desperd\u00edcios e acelerar a entrega de valor. Reduzir o tempo de lan\u00e7amento do software no mercado: Minimizar prazos para lan\u00e7amento de novas funcionalidades e produtos completos, mantendo a qualidade.
"},{"location":"pages/gestao/qualidade/#objetivos-cientificos-so1-so4","title":"Objetivos Cient\u00edficos (SO1-SO4)","text":"Coletar e analisar dados de tempo de execu\u00e7\u00e3o e de tempo de design: Integrar informa\u00e7\u00f5es de diferentes etapas do desenvolvimento para obter uma vis\u00e3o abrangente do desempenho. Definir o ciclo de vida do software integrando requisitos de qualidade e funcionais: Promover um alinhamento claro entre os aspectos t\u00e9cnicos e as necessidades dos usu\u00e1rios. Elaborar indicadores-chave estrat\u00e9gicos (KPIs): Permitir que os tomadores de decis\u00e3o gerenciem o desenvolvimento com base em dados precisos. Fornecer suporte de ferramentas: Implementar solu\u00e7\u00f5es, como o SonarCloud, que facilitem um ciclo de vida voltado \u00e0 qualidade.
"},{"location":"pages/gestao/qualidade/#fatores-e-metricas-de-qualidade","title":"Fatores e M\u00e9tricas de Qualidade","text":"Os fatores de qualidade, como manutenibilidade, confiabilidade, usabilidade e efici\u00eancia, s\u00e3o pilares para avaliar o sucesso do produto, do processo e da organiza\u00e7\u00e3o. As m\u00e9tricas associadas fornecem dados quantitativos que: - Permitem monitorar e melhorar continuamente a qualidade. - Identificam problemas de forma precoce, reduzindo custos com retrabalho. - Aumentam a satisfa\u00e7\u00e3o do cliente ao garantir um alinhamento mais forte com suas expectativas e requisitos.
"},{"location":"pages/gestao/qualidade/#contribuicao-do-sonarcloud","title":"Contribui\u00e7\u00e3o do SonarCloud","text":"O SonarCloud desempenha um papel crucial nesse modelo, fornecendo suporte cont\u00ednuo ao monitoramento de m\u00e9tricas de qualidade e integra\u00e7\u00e3o de diferentes fontes de dados. Sua capacidade de gerar relat\u00f3rios detalhados e dashboards oferece uma vis\u00e3o clara da sa\u00fade do projeto, contribuindo diretamente para a execu\u00e7\u00e3o dos objetivos do Q-Rapids.
Esse modelo integrado reflete uma abordagem robusta para a qualidade, combinando planejamento estrat\u00e9gico, uso eficiente de ferramentas e monitoramento cont\u00ednuo, promovendo produtos confi\u00e1veis e alinhados \u00e0s demandas do mercado.
"},{"location":"pages/gestao/qualidade/#metricas-para-o-produto","title":"M\u00e9tricas para o produto","text":"O uso de m\u00e9tricas permite identificar subcaracter\u00edsticas associadas e avaliar a qualidade do produto. Essa an\u00e1lise tamb\u00e9m possibilita medir a produtividade do projeto, gerando resultados que influenciam as decis\u00f5es de desenvolvimento. Com base nas m\u00e9tricas especificadas no SonarCloud e Q-Rapids, al\u00e9m dos dados coletados, foram definidos os valores m\u00ednimos aceit\u00e1veis para cada m\u00e9trica no projeto Sentinela, conforme mostrado na tabela abaixo.
M\u00e9trica Descri\u00e7\u00e3o Complexity Mede a complexidade do c\u00f3digo, geralmente baseada na quantidade de caminhos poss\u00edveis no c\u00f3digo. Valores mais baixos indicam c\u00f3digo mais simples e de f\u00e1cil manuten\u00e7\u00e3o. A meta \u00e9 manter a complexidade abaixo de 10 para facilitar a leitura e a manuten\u00e7\u00e3o do c\u00f3digo. Duplicated Lines Density (%) Mede a porcentagem de c\u00f3digo duplicado no projeto. O c\u00f3digo duplicado pode aumentar o esfor\u00e7o de manuten\u00e7\u00e3o e gerar inconsist\u00eancias. A meta \u00e9 que a densidade de linhas duplicadas n\u00e3o ultrapasse 5%, incentivando a reutiliza\u00e7\u00e3o de c\u00f3digo e a elimina\u00e7\u00e3o de redund\u00e2ncias. Coverage Refere-se \u00e0 porcentagem de c\u00f3digo coberta por testes automatizados. Um valor acima de 80% \u00e9 considerado ideal para garantir que a maioria do c\u00f3digo seja testada, minimizando a chance de bugs n\u00e3o detectados. Test Failures N\u00famero de falhas nos testes automatizados. O objetivo \u00e9 que n\u00e3o haja falhas nos testes (valor 0), indicando que o c\u00f3digo est\u00e1 funcionando conforme o esperado e sem regress\u00f5es. Test Errors Refere-se ao n\u00famero de erros encontrados durante a execu\u00e7\u00e3o dos testes, como falhas de configura\u00e7\u00e3o ou problemas inesperados. A meta \u00e9 que o n\u00famero de erros seja 0, garantindo que os testes sejam executados corretamente. Security Rating Classifica\u00e7\u00e3o de seguran\u00e7a do c\u00f3digo, geralmente em uma escala de A (melhor) a D (pior). A meta \u00e9 que o rating de seguran\u00e7a seja A, indicando que o c\u00f3digo est\u00e1 livre de vulnerabilidades cr\u00edticas e segue boas pr\u00e1ticas de seguran\u00e7a. Satisfa\u00e7\u00e3o do usu\u00e1rio Mede a satisfa\u00e7\u00e3o dos usu\u00e1rios finais com o produto, geralmente coletada por meio de pesquisas ou feedbacks diretos. A meta \u00e9 que a satisfa\u00e7\u00e3o esteja acima de 3 (em uma escala de 1 a 5), refletindo que os usu\u00e1rios est\u00e3o satisfeitos com o funcionamento e a experi\u00eancia do produto."},{"location":"pages/gestao/qualidade/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Altera\u00e7\u00e3o Data Autor Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Revis\u00e3o do documento 08/12/2024 Clara Marcelino"},{"location":"pages/gestao/qualidade/#referencias","title":"Refer\u00eancias","text":"ISO/IEC 25010
Q-rapids
"},{"location":"pages/gestao/risco/","title":"Gest\u00e3o de Riscos","text":""},{"location":"pages/gestao/risco/#introducao","title":"Introdu\u00e7\u00e3o","text":"O gerenciamento de risco em um projeto de software \u00e9 o processo de identificar, avaliar, mitigar e monitorar os riscos que podem impactar negativamente o sucesso do projeto. Ele tem como objetivo minimizar os efeitos adversos e aumentar a probabilidade de alcan\u00e7ar os objetivos do projeto dentro do prazo, or\u00e7amento e qualidade esperados.
"},{"location":"pages/gestao/risco/#lista-de-riscos-do-projeto-sentinela","title":"Lista de Riscos do Projeto Sentinela","text":""},{"location":"pages/gestao/risco/#1-riscos-de-projeto","title":"1. Riscos de Projeto","text":"Riscos Problema Solu\u00e7\u00e3o Mudan\u00e7as no escopo Escopo muda frequentemente, comprometendo entregas Definir crit\u00e9rios de mudan\u00e7a e envolver partes interessadas Estimativas imprecisas do tempo e or\u00e7amento Atrasos e custos extras Realizar estimativas detalhadas e an\u00e1lise de risco Problemas na execu\u00e7\u00e3o dos entreg\u00e1veis Entreg\u00e1veis n\u00e3o s\u00e3o conclu\u00eddos conforme o planejado Monitorar cronograma e realizar reuni\u00f5es de acompanhamento N\u00e3o cumprimento dos pradroes de qualidade Produto fora dos padr\u00f5es estabelecidos Implementar auditorias e revis\u00f5es peri\u00f3dicas"},{"location":"pages/gestao/risco/#2-riscos-tecnicos","title":"2. Riscos T\u00e9cnicos","text":"Riscos Problema Solu\u00e7\u00e3o Falhas no desempenho ou estabilidade de sistemas e equipamentos Sistemas inst\u00e1veis ou lentos Realizar testes de desempenho e estabilidade Problema na integra\u00e7\u00e3o entre sistemas Integra\u00e7\u00e3o falha entre sistemas Planejar e testar integra\u00e7\u00f5es desde o in\u00edcio Complexidade t\u00e9cnica maior do que a esperada Desenvolvimento mais lento e caro Revisar requisitos e consultar monitores e pessoas mais experientes Dificuldade em criar backlog Falta de clareza nas tarefas Realizar reuni\u00f5es de planejamento detalhado Arquitetura mal definida Problemas futuros no desenvolvimento Projetar arquitetura detalhada e revisar tecnicamente Difuculdade com adapta\u00e7\u00e3o a utiliza\u00e7\u00e3o da documenta\u00e7\u00e3o Documenta\u00e7\u00e3o pouco compreens\u00edvel Criar documenta\u00e7\u00e3o clara e atualizada Utiliza\u00e7\u00e3o de tecnologias improprias para o dom\u00ednio do sistema Dificuldade no prosseguimento do desenvolvimento e perda de tempo n\u00e3o desejadas para suprimento de d\u00edvidas tecnicas Etapa para pesquisa de problema e tecnologia mais adquada para o tipo de problema"},{"location":"pages/gestao/risco/#3-riscos-organizacionais","title":"3. Riscos Organizacionais","text":"Riscos Problema Solu\u00e7\u00e3o Falta de apoio dos interessados no projeto Pouco envolvimento e desmotiva\u00e7\u00e3o Manter comunica\u00e7\u00e3o constante e engajar interessados. A fim de mitigar esse problema, n\u00f3s promovemos um encontro presencial com todos os membros, que pode ser visualizado nessa p\u00e1gina Falha de comunica\u00e7\u00e3o Informa\u00e7\u00f5es s\u00e3o perdidas ou mal interpretadas Estabelecer canais e pr\u00e1ticas de comunica\u00e7\u00e3o claros Conflitos entre desenvolvedores Equipe desmotivada e pouco produtiva Promover media\u00e7\u00e3o e sess\u00f5es de feedback e trabalhar a uni\u00e3o da equipe Falta de alinhamento com objetivos da organiza\u00e7\u00e3o Projeto perde foco e dire\u00e7\u00e3o Reavaliar requisitos e garantir alinhamento estrat\u00e9gico Erro de prioriza\u00e7\u00e3o Tarefas importantes s\u00e3o negligenciadas Reavaliar backlog periodicamente Atraso de entrega Prazos n\u00e3o s\u00e3o cumpridos Replanejar tarefas e refor\u00e7ar monitoramento"},{"location":"pages/gestao/risco/#4-riscos-externos","title":"4. Riscos Externos","text":"Riscos Problema Solu\u00e7\u00e3o Suspens\u00e3o de aulas ou greves Impacto nas atividades do projeto Criar plano de conting\u00eancia Baixa ades\u00e3o da aplica\u00e7\u00e3o Poucos usu\u00e1rios utilizam o sistema Realizar campanhas de engajamento e melhorias e verificar o que pode ser melhorado na aplica\u00e7\u00e3o Afastamento ou trancamento de matr\u00edcula de integrantes Redu\u00e7\u00e3o da equipe e atraso nas entregas Refatorar equipes Altera\u00e7\u00e3o dr\u00e1stica das tecnologias utulizadas Tecnologia ultrapassada ou incompat\u00edvel Monitorar tend\u00eancias e adotar tecnologias gradualmente"},{"location":"pages/gestao/risco/#5-riscos-qualidade","title":"5. Riscos Qualidade","text":"Riscos Problema Solu\u00e7\u00e3o Falta de testes Sistema com falhas frequentes Implementar ciclo de testes automatizados e manuais Falta de valida\u00e7\u00e3o Produto fora das especifica\u00e7\u00f5es Realizar reuni\u00f5es de revis\u00e3o e valida\u00e7\u00e3o constantes N\u00e3o cumprimento dos requisitos elicitados Produto inadequado ao cliente Acompanhar requisitos e revisar entregas UI n\u00e3o atende expectativas do cliente Experi\u00eancia do usu\u00e1rio prejudicada Realizar pesquisas de usabilidade e melhorias cont\u00ednuas Pr\u00e1ticas ruins de c\u00f3digo Sistema inst\u00e1vel e dif\u00edcil de manter Adotar boas pr\u00e1ticas de codifica\u00e7\u00e3o e revis\u00f5es de c\u00f3digo"},{"location":"pages/gestao/risco/#6-riscos-de-seguranca","title":"6. Riscos de Seguran\u00e7a","text":"Riscos Problema Solu\u00e7\u00e3o Acesso n\u00e3o autorizado a dados Vazamento de informa\u00e7\u00f5es sens\u00edveis Implementar autentica\u00e7\u00e3o forte e criptografia de dados Falhas deseguran\u00e7a na hospedagem da aplica\u00e7\u00e3o Brechas de seguran\u00e7a Validar com documenta\u00e7\u00e3o as vari\u00e1veis corretas para deplay em produ\u00e7\u00e3o"},{"location":"pages/gestao/risco/#monitoramento-continuo-dos-riscos","title":"Monitoramento Cont\u00ednuo dos Riscos","text":"O monitoramento cont\u00ednuo do projeto \u00e9 uma atividade essencial, que envolve acompanhar constantemente o progresso do projeto em rela\u00e7\u00e3o ao planejamento inicial para identificar, registrar e lidar com quaisquer desvios ou problemas. Essa pr\u00e1tica garante que o projeto permane\u00e7a alinhado com seus objetivos e metas.
- Recolher informa\u00e7\u00f5es sobre o progresso das tarefas, cumprimento de prazos, custos e qualidade.
- Detectar riscos emergentes, gargalos ou falhas no projeto antes que se tornem cr\u00edticos.
- Desenvolver planos para corrigir problemas, como redistribuir recursos, ajustar cronogramas ou modificar entreg\u00e1veis.
O grau dos riscos \u00e9 definido pela multiplica\u00e7\u00e3o da probabilidade de ocorr\u00eancia, pelo impacto dos mesmos causados ao projeto.
As classifica\u00e7\u00f5es de risco foram definidas da seguinte forma:
"},{"location":"pages/gestao/risco/#quadro-de-riscos","title":"Quadro de Riscos","text":"A respeito do monitoramento e gerenciamento de riscos, os riscos est\u00e3o mapeados rigorosamente (e pontuados) de acordo com a tabela abaixo:
"},{"location":"pages/gestao/risco/#historico-de-versao","title":"Hist\u00f3rico de Vers\u00e3o","text":"Altera\u00e7\u00e3o Data Autor Cria\u00e7\u00e3o do documento 08/12/2024 Guilherme Lima Revis\u00e3o do documento 09/12/2024 Clara Marcelino"},{"location":"pages/produto/backlog-inicial/","title":"Backlog do Produto","text":"O backlog do produto foi definido a partir do sequenciador instanciado durante o Lean Inception. Como pode ser visto abaixo:
Com o sequenciador em m\u00e3os, o time se reuniu e come\u00e7ou a detalhar todas as funcionalidades a n\u00edvel de Hist\u00f3rias de Usu\u00e1rios, que viriam a compor o Backlog do Produto. Na imagem abaixo \u00e9 poss\u00edvel ver que as hist\u00f3rias foram instanciadas a partir das funcionalidades do MVP.
A tabela abaixo apresenta as hist\u00f3rias de usu\u00e1rio relacionadas \u00e0 gest\u00e3o de dados, importa\u00e7\u00e3o de extratos financeiros, solicita\u00e7\u00e3o de benef\u00edcios e gest\u00e3o de patrim\u00f4nio, com seus respectivos pontos de complexidade.
Categoria Hist\u00f3ria de Usu\u00e1rio Pontos Gerar carteirinha do sindicalizado Como um afiliado, eu quero gerar minha carteira digital com informa\u00e7\u00f5es pessoais para us\u00e1-la como prova de participa\u00e7\u00e3o. 13 Gerar carteira digital de participa\u00e7\u00e3o do sindicalizado Disponibilizar o download da carteirinha do sindicalizado. 21 Validar status do sindicalizado por QR Code Como um gestor ou parceiro do sindicato, quero escanear o QR Code na carteirinha para validar se o afiliado est\u00e1 ativo, garantindo autenticidade. 36 Exibir os benef\u00edcios de ser filiado em uma p\u00e1gina p\u00fablica Como um n\u00e3o filiado, quero visualizar os benef\u00edcios da filia\u00e7\u00e3o antes de me filiar na p\u00e1gina inicial. 13 Exibir pre\u00e7os e detalhes dos benef\u00edcios para os usu\u00e1rios logados Como filiado, quero visualizar os pre\u00e7os associados a cada benef\u00edcio de forma detalhada em uma p\u00e1gina espec\u00edfica. 13 Informa\u00e7\u00e3o de contato Como usu\u00e1rio, quero encontrar informa\u00e7\u00f5es de contato do sindicato no rodap\u00e9, para esclarecer d\u00favidas ou obter mais informa\u00e7\u00f5es. 3 Melhoria da tela de login Como usu\u00e1rio, eu gostaria de conseguir visualizar as vantagens na p\u00e1gina inicial (login) e me interar dos benef\u00edcios de me filiar ao sindicato. 13 Visualizar dados sobre os sindicalizados atrav\u00e9s de dashboards (melhoria) Como um Admin, quero acessar dashboards com informa\u00e7\u00f5es sobre os sindicalizados (ex.: quantidade por categoria, idade), para ter uma vis\u00e3o geral. 21 Como um Admin, quero filtrar dados no dashboard (ex.: por data ou localiza\u00e7\u00e3o), para encontrar informa\u00e7\u00f5es relevantes rapidamente. 8 Importar extrato do BRB para o sistema e filtrar o relat\u00f3rio de entradas e sa\u00eddas por m\u00eas Como administrador gostaria de tratar os dados vindos da consulta, para inseri-los no banco de dados. 21 Como administrador gostaria de importar dados do BRB para manter o sistema atualizado. 21 Como administrador gostaria de gerar um relat\u00f3rio com base nos dados importados do BRB. 21 Solicitar benef\u00edcios Como afiliado gostaria de selecionar benef\u00edcios dentre uma lista para solicitar v\u00ednculo. 5 Como administrador, gostaria de ter acesso a todos os benef\u00edcios cadastrados e avaliar cada pedido. 3 Importar arquivo retorno do BRB Como administrador, gostaria de tratar o arquivo retorno do BRB, para import\u00e1-lo em nosso banco de dados. 21 Como administrador, gostaria de importar o arquivo de retorno tratado no Banco de dados. 8 Como administrador, gostaria de um relat\u00f3rio com base nesses arquivos retornos. 21 Gerir patrim\u00f4nio Como administrador, gostaria de cadastrar, visualizar, editar e deletar os patrim\u00f4nios. 8 Como administrador, gostaria que houvesse uma \u00e1rea espec\u00edfica do site para gerir os patrim\u00f4nios cadastrados. 5 Como administrador, gostaria de gerar um relat\u00f3rio com todos os patrim\u00f4nios cadastrados. 8Para poder visualizar melhor as USs basta acessa: Zenhub
"},{"location":"pages/produto/backlog-inicial/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Cria\u00e7\u00e3o do documento 2.0 Atualiza\u00e7\u00e3o do documento 09/02/2025 Daniela Soares Atualiza\u00e7\u00e3o do documento"},{"location":"pages/produto/documento-arquitetura/","title":"Arquitetura","text":""},{"location":"pages/produto/documento-arquitetura/#visao-geral","title":"Vis\u00e3o Geral","text":"O sistema foi projetado com uma arquitetura baseada em microsservi\u00e7os, dividida em uma interface principal que interage com tr\u00eas servi\u00e7os especializados: Usu\u00e1rios, Financeiro e Benef\u00edcios. Cada microsservi\u00e7o \u00e9 respons\u00e1vel por uma \u00e1rea funcional espec\u00edfica e estabelece comunica\u00e7\u00e3o de forma segura e ass\u00edncrona por meio de APIs. Essas APIs servem como ponto de integra\u00e7\u00e3o, permitindo que a interface principal e os demais microsservi\u00e7os realizem opera\u00e7\u00f5es de maneira eficiente e independente.
Essa abordagem modular, com cada microsservi\u00e7o gerenciando seu pr\u00f3prio banco de dados, possibilita escalabilidade individual dos componentes. Isso significa que melhorias, corre\u00e7\u00f5es ou atualiza\u00e7\u00f5es em um servi\u00e7o podem ser feitas sem impactar diretamente os outros, tornando a arquitetura flex\u00edvel e adapt\u00e1vel \u00e0s necessidades do sistema.
Nesse documento ser\u00e1 apresentado a arquitetura do projeto e, por n\u00e3o haver nenhuma mudan\u00e7a na arquitetura em rela\u00e7\u00e3o ao semestre de 2024.1, iremos manter os mesmos diagramas.
"},{"location":"pages/produto/documento-arquitetura/#estrutura-da-arquitetura","title":"Estrutura da Arquitetura","text":""},{"location":"pages/produto/documento-arquitetura/#interface-do-sistema","title":"Interface do Sistema","text":"A interface funciona como o ponto principal de intera\u00e7\u00e3o entre os usu\u00e1rios e o sistema. Essa camada desempenha pap\u00e9is cruciais, como:
- Gest\u00e3o de Requisi\u00e7\u00f5es: Recebe e valida todas as solicita\u00e7\u00f5es enviadas pelos usu\u00e1rios ou sistemas externos.
- Controle de Acesso: Implementa autentica\u00e7\u00e3o e autoriza\u00e7\u00e3o, garantindo a seguran\u00e7a e o acesso restrito \u00e0s funcionalidades do sistema.
- Coordena\u00e7\u00e3o de Processos: Gerencia as intera\u00e7\u00f5es entre os microsservi\u00e7os, consolidando as respostas para que sejam apresentadas ao usu\u00e1rio de forma clara e integrada.
Este servi\u00e7o \u00e9 respons\u00e1vel pela administra\u00e7\u00e3o das informa\u00e7\u00f5es dos usu\u00e1rios do sistema. Ele mant\u00e9m um banco de dados dedicado, onde s\u00e3o armazenados detalhes como perfis, credenciais e outras informa\u00e7\u00f5es relevantes.
"},{"location":"pages/produto/documento-arquitetura/#microsservico-financeiro","title":"Microsservi\u00e7o Financeiro","text":"O servi\u00e7o financeiro lida com a gest\u00e3o de todas as opera\u00e7\u00f5es e transa\u00e7\u00f5es financeiras do sistema. Seu banco de dados \u00e9 especializado em armazenar informa\u00e7\u00f5es como hist\u00f3ricos de pagamentos, contas e dados de fornecedores.
"},{"location":"pages/produto/documento-arquitetura/#microsservico-de-beneficios","title":"Microsservi\u00e7o de Benef\u00edcios","text":"Respons\u00e1vel pela gest\u00e3o dos benef\u00edcios e conv\u00eanios oferecidos, este microsservi\u00e7o organiza os dados relativos aos benef\u00edcios dispon\u00edveis no sistema. Seu banco de dados \u00e9 estruturado para armazenar informa\u00e7\u00f5es detalhadas sobre as ofertas acess\u00edveis aos usu\u00e1rios.
"},{"location":"pages/produto/documento-arquitetura/#ferramentas-e-tecnologias","title":"Ferramentas e Tecnologias","text":""},{"location":"pages/produto/documento-arquitetura/#react-com-vitejs","title":"React com ViteJS","text":"O frontend \u00e9 desenvolvido com React, uma biblioteca que possibilita a cria\u00e7\u00e3o de interfaces din\u00e2micas e moduladas. A integra\u00e7\u00e3o com o ViteJS proporciona um ambiente de desenvolvimento mais r\u00e1pido e eficiente, com suporte para ESModules e atualiza\u00e7\u00f5es instant\u00e2neas. Essa combina\u00e7\u00e3o resulta em uma interface moderna e responsiva, garantindo uma experi\u00eancia fluida para o usu\u00e1rio.
"},{"location":"pages/produto/documento-arquitetura/#nodejs","title":"Node.js","text":"No backend, o Node.js \u00e9 utilizado por sua capacidade de executar c\u00f3digo ass\u00edncrono e n\u00e3o bloqueante, ideal para gerenciar m\u00faltiplas requisi\u00e7\u00f5es simult\u00e2neas. Sua compatibilidade com diversas plataformas e a extensa biblioteca de pacotes NPM tornam o desenvolvimento r\u00e1pido e flex\u00edvel.
"},{"location":"pages/produto/documento-arquitetura/#express","title":"Express","text":"Para organizar as APIs do backend, o Express \u00e9 empregado como framework. Ele facilita a constru\u00e7\u00e3o de rotas, middlewares e APIs RESTful, proporcionando uma camada robusta e eficiente para comunica\u00e7\u00e3o entre o frontend, banco de dados e os diferentes microsservi\u00e7os.
"},{"location":"pages/produto/documento-arquitetura/#mongodb","title":"MongoDB","text":"O MongoDB, um banco de dados NoSQL, \u00e9 usado para armazenar os dados do sistema. Sua estrutura baseada em documentos JSON permite uma manipula\u00e7\u00e3o direta e flex\u00edvel dos dados, adaptando-se facilmente ao crescimento e \u00e0 complexidade das informa\u00e7\u00f5es exigidas pelo projeto.
"},{"location":"pages/produto/documento-arquitetura/#mongoose","title":"Mongoose","text":"O Mongoose atua como uma camada de abstra\u00e7\u00e3o sobre o MongoDB, simplificando o gerenciamento de esquemas e intera\u00e7\u00f5es com o banco de dados. Ele garante a consist\u00eancia e a valida\u00e7\u00e3o dos dados antes do armazenamento, contribuindo para a organiza\u00e7\u00e3o e seguran\u00e7a do backend.
"},{"location":"pages/produto/documento-arquitetura/#beneficios-da-arquitetura","title":"Benef\u00edcios da Arquitetura","text":"Essa abordagem modular, com componentes separados e especializados, permite maior escalabilidade e flexibilidade. A comunica\u00e7\u00e3o entre os servi\u00e7os ocorre de forma eficiente, enquanto a independ\u00eancia de cada microsservi\u00e7o assegura que altera\u00e7\u00f5es ou problemas em uma parte do sistema n\u00e3o impactem o restante.
"},{"location":"pages/produto/documento-arquitetura/#estrutura-logica-do-sistema","title":"Estrutura L\u00f3gica do Sistema","text":""},{"location":"pages/produto/documento-arquitetura/#organizacao-de-pacotes","title":"Organiza\u00e7\u00e3o de Pacotes","text":""},{"location":"pages/produto/documento-arquitetura/#estrutura-de-pastas-do-frontend","title":"Estrutura de Pastas do Frontend","text":"Diagrama Ilustrativo
Os principais diret\u00f3rios e suas fun\u00e7\u00f5es no frontend s\u00e3o:
- src: Diret\u00f3rio raiz que cont\u00e9m todo o c\u00f3digo-fonte do projeto.
- Components: Local onde ficam os componentes reutiliz\u00e1veis da aplica\u00e7\u00e3o. Esses componentes encapsulam a l\u00f3gica e o estilo de peda\u00e7os da interface que podem ser usados em diferentes partes do projeto.
- Pages: Cont\u00e9m os componentes que representam as p\u00e1ginas da aplica\u00e7\u00e3o. Cada p\u00e1gina funciona como um grande componente que agrupa outros menores.
- Service: Re\u00fane a l\u00f3gica de neg\u00f3cios, como requisi\u00e7\u00f5es a APIs e manipula\u00e7\u00e3o de dados.
- Context: Define o contexto global do projeto, usado para gerenciar estados compartilhados sem a necessidade de passar propriedades manualmente entre componentes.
- Utils: Cont\u00e9m fun\u00e7\u00f5es utilit\u00e1rias para tarefas como formata\u00e7\u00e3o, valida\u00e7\u00e3o e outras opera\u00e7\u00f5es comuns.
- Assets: Armazena arquivos est\u00e1ticos como imagens, fontes e \u00edcones.
- App: O componente raiz do projeto, respons\u00e1vel por organizar e renderizar toda a estrutura da aplica\u00e7\u00e3o.
Diagrama Ilustrativo
Os principais diret\u00f3rios do backend s\u00e3o:
- src: Diret\u00f3rio raiz que abriga todo o c\u00f3digo do servidor.
- Controllers: Implementa a l\u00f3gica de neg\u00f3cios para os diferentes recursos (usu\u00e1rios, produtos, etc.). Cada controlador define m\u00e9todos espec\u00edficos que s\u00e3o expostos como endpoints da API. Exemplo: Um controlador de usu\u00e1rios pode conter m\u00e9todos como
createUser,getUserById, eupdateUser. - Models: Define as estruturas de dados da aplica\u00e7\u00e3o, mapeando para tabelas ou documentos no banco de dados.
- Utils: Inclui fun\u00e7\u00f5es auxiliares para tarefas comuns, como envio de e-mails, gera\u00e7\u00e3o de tokens ou valida\u00e7\u00f5es espec\u00edficas.
- Routes: Configura as rotas dispon\u00edveis na aplica\u00e7\u00e3o. Cada rota \u00e9 associada a um controlador e a m\u00e9todos espec\u00edficos.
- index.js: Arquivo principal que inicia o servidor, configura o Express e conecta os servi\u00e7os.
O Diagrama L\u00f3gico de Dados (DLD) detalha a organiza\u00e7\u00e3o das informa\u00e7\u00f5es no banco de dados, mostrando como elas est\u00e3o estruturadas e suas rela\u00e7\u00f5es. Essa abordagem facilita a recupera\u00e7\u00e3o e a manipula\u00e7\u00e3o dos dados de maneira eficiente. Abaixo, os DLDs de cada microsservi\u00e7o:
"},{"location":"pages/produto/documento-arquitetura/#microsservico-de-usuarios_1","title":"Microsservi\u00e7o de Usu\u00e1rios","text":"Diagrama Representativo
O Diagrama L\u00f3gico de Dados (DLD) do microsservi\u00e7o de usu\u00e1rios ilustra as principais entidades e rela\u00e7\u00f5es que comp\u00f5em o sistema. A entidade central \u00e9 o User, que armazena informa\u00e7\u00f5es fundamentais, como identificador \u00fanico (id), e-mail, telefone, senha, nome, fun\u00e7\u00e3o (role) e status. Cada usu\u00e1rio est\u00e1 associado a uma Role, que define suas permiss\u00f5es e responsabilidades no sistema, estabelecendo uma rela\u00e7\u00e3o de cardinalidade (1,1) entre essas entidades. Al\u00e9m disso, a entidade Membership conecta usu\u00e1rios a seus registros espec\u00edficos, contendo informa\u00e7\u00f5es como CPF, RG, sexo e data de nascimento. O diagrama tamb\u00e9m inclui depend\u00eancias do usu\u00e1rio, representadas pela entidade Dependent, que armazena dados relacionados a parentes ou pessoas associadas, como nome completo, CPF, parentesco e data de nascimento. Por fim, a estrutura organiza usu\u00e1rios em Lota\u00e7\u00e3o, que, por sua vez, est\u00e3o relacionadas a \u00d3rg\u00e3os, refletindo a hierarquia e aloca\u00e7\u00e3o organizacional.
Diagrama Representativo
O Diagrama L\u00f3gico de Dados (DLD) do microsservi\u00e7o de finan\u00e7as representa as entidades e rela\u00e7\u00f5es essenciais para o gerenciamento de movimenta\u00e7\u00f5es financeiras e fornecedores. A entidade central, financialMovement, registra as transa\u00e7\u00f5es financeiras, incluindo informa\u00e7\u00f5es como CPF/CNPJ, tipo de documento, nomes de origem e destino, e as contas envolvidas na opera\u00e7\u00e3o (conta de origem e conta de destino). Esta entidade est\u00e1 diretamente relacionada \u00e0s entidades supplier e bankAccount.
A entidade supplier armazena informa\u00e7\u00f5es de fornecedores, como cidade, CEP, chave Pix, telefone, e-mail e natureza da transa\u00e7\u00e3o, al\u00e9m de dados espec\u00edficos de identifica\u00e7\u00e3o, como CPF/CNPJ e tipo de pessoa. J\u00e1 a entidade bankAccount organiza os detalhes das contas banc\u00e1rias, incluindo nome do banco, n\u00famero da conta, tipo, ag\u00eancia, d\u00edgito verificador (DV), status da conta e se possui chave Pix.
"},{"location":"pages/produto/documento-arquitetura/#microsservico-de-beneficios_1","title":"Microsservi\u00e7o de Benef\u00edcios","text":"Diagrama Representativo
O Diagrama L\u00f3gico de Dados (DLD) do microsservi\u00e7o de benef\u00edcios descreve a estrutura da entidade Benefits, que centraliza as informa\u00e7\u00f5es relacionadas aos benef\u00edcios oferecidos. Cada benef\u00edcio \u00e9 identificado por um id \u00fanico e inclui detalhes importantes, como:
- nome e descri\u00e7\u00e3o: especificam a identidade e informa\u00e7\u00f5es detalhadas sobre o benef\u00edcio.
- teleCelular e site: fornecem dados de contato e acesso relacionados ao benef\u00edcio.
- categoria: classifica o tipo de benef\u00edcio.
- cpfCnpj e tipoPessoa: identificam o respons\u00e1vel ou a organiza\u00e7\u00e3o que oferece o benef\u00edcio, permitindo distin\u00e7\u00e3o entre pessoa f\u00edsica e jur\u00eddica.
- ans: refer\u00eancia a dados espec\u00edficos de regulamenta\u00e7\u00e3o (como benef\u00edcios relacionados \u00e0 sa\u00fade).
- contratoSit: indica o status contratual do benef\u00edcio.
- razaoSocial e logotipo: fornecem a identidade visual e jur\u00eddica da entidade respons\u00e1vel.
-
AMAZON AWS. O que s\u00e3o microsservi\u00e7os?. Dispon\u00edvel em: https://aws.amazon.com/pt/microservices/.
-
Arquitetura - 2024.1 - SENTINELA. Dispon\u00edvel em: https://fga-eps-mds.github.io/2024.1-SENTINELA-DOC/gestao/arquitetura/. Acesso em: 9 dez. 2024.
A tabela abaixo descreve as rotas configuradas em um sistema Node.js. Cada rota define o m\u00e9todo HTTP, o endpoint (URI) e a fun\u00e7\u00e3o ou controlador respons\u00e1vel por executar a l\u00f3gica associada. Essa configura\u00e7\u00e3o \u00e9 comum em frameworks como Express.js.
Method URI Action GET /api/user userController.getUser GET /client clientController.getAll POST /client clientController.create GET /client/create clientController.showCreate GET /client/:id clientController.getById PUT PATCH /client/:id DELETE /client/:id clientController.deleteById"},{"location":"pages/produto/mapa-rotas/#explicacao-de-cada-rota","title":"Explica\u00e7\u00e3o de cada rota","text":""},{"location":"pages/produto/mapa-rotas/#get-apiuser","title":"GET /api/user","text":"- Descri\u00e7\u00e3o: Obt\u00e9m informa\u00e7\u00f5es do usu\u00e1rio autenticado.
- A\u00e7\u00e3o:
userController.getUser\u00e9 a fun\u00e7\u00e3o que retorna os dados do usu\u00e1rio.
GET /client","text":"- Descri\u00e7\u00e3o: Lista todos os clientes cadastrados.
- A\u00e7\u00e3o:
clientController.getAllretorna a lista completa.
POST /client","text":"- Descri\u00e7\u00e3o: Cria um novo cliente no sistema.
- A\u00e7\u00e3o:
clientController.createexecuta a l\u00f3gica para adicionar o cliente.
GET /client/create","text":"- Descri\u00e7\u00e3o: Exibe uma interface (ou l\u00f3gica) para criar um novo cliente.
- A\u00e7\u00e3o:
clientController.showCreateapresenta o formul\u00e1rio ou configura\u00e7\u00e3o necess\u00e1ria.
GET /client/:id","text":"- Descri\u00e7\u00e3o: Busca os detalhes de um cliente espec\u00edfico com base no
id. - A\u00e7\u00e3o:
clientController.getByIdrecupera os dados.
PUT|PATCH /client/:id","text":"- Descri\u00e7\u00e3o: Atualiza as informa\u00e7\u00f5es de um cliente espec\u00edfico pelo
id. - A\u00e7\u00e3o:
clientController.updateByIdrealiza a modifica\u00e7\u00e3o.
DELETE /client/:id","text":"- Descri\u00e7\u00e3o: Remove um cliente do sistema com base no
id. - A\u00e7\u00e3o:
clientController.deleteByIdexecuta a exclus\u00e3o.
A Lean Inception \u00e9 uma metodologia que combina Design Thinking e Lean Startup, projetada para identificar e priorizar o Produto M\u00ednimo Vi\u00e1vel (MVP) de forma colaborativa e eficiente. Essa abordagem \u00e9 dividida em etapas e atividades espec\u00edficas, facilitando a tomada de decis\u00e3o sobre as funcionalidades essenciais para o produto inicial.
No contexto do nosso projeto, realizamos uma adapta\u00e7\u00e3o da metodologia Lean Inception para alinhar com a disponibilidade de tempo da equipe e nossa agenda de trabalho. Devido \u00e0 limita\u00e7\u00e3o de tempo, as sess\u00f5es foram realizadas semanalmente, com dura\u00e7\u00e3o de 1 hora por encontro, envolvendo os Product Owners (POs). Essa adapta\u00e7\u00e3o permitiu que a metodologia fosse aplicada ao longo de v\u00e1rias semanas.
"},{"location":"pages/produto/visao-produto/#visao-do-produto","title":"Vis\u00e3o do produto","text":"Nesta etapa, buscamos estabelecer, de forma colaborativa, uma vis\u00e3o inicial e objetiva do que se espera do produto, utilizando uma frase estruturada no seguinte formato:
- Para: [p\u00fablico-alvo ou cliente principal],
- Que possui: [problema ou necessidade a ser atendida],
- O: [nome do produto]
- \u00c9 um: [categoria ou tipo de produto],
- Que oferece: [principal benef\u00edcio ou solu\u00e7\u00e3o],
- Ao contr\u00e1rio de: [solu\u00e7\u00e3o alternativa ou concorr\u00eancia],
- Nosso produto: [diferencial ou vantagem exclusiva].
Data: 28/10/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo RodriguesDescri\u00e7\u00e3o:
Em reuni\u00e3o, a din\u00e2mica de Vis\u00e3o do Produto foi apresentada para o cliente e guiada pela estudante Clara Marcelino, ao passo que os estudantes Daniela Soares de Guilerme Peixoto faziam as anota\u00e7\u00f5es no quadro Figma como pode ser observado aqui.
O objetivo neste momento foi, a partir do quadro criado no semestre 2024/1, validar o que havia sido levantado, al\u00e9m de corrigir poss\u00edveis erros, tentar deixar a frase mais clara, adicionar o que fosse necess\u00e1rio e organizar os card.
Por ser o primeiro contato dos estudantes com o produto, n\u00e3o foi possivel validar toda a vis\u00e3o do produto, foi realizada no dia 08/11/24 uma outra reuni\u00e3o com o POs Matheus Amaral e Davi Mendon\u00e7a, onde eles nos ajudam a validar o restante do quadro de vis\u00e3o do produto.
Como resultado dessa reuni\u00e3o, conseguimos o seguinte quadro de Vis\u00e3o do Produto:
Ainda nesta reuni\u00e3o, foi iniciada a din\u00e2mica de \u00c9/N\u00e3o\u00e9 - Faz/N\u00e3oFaz.
"},{"location":"pages/produto/visao-produto/#enaoe-faznaofaz-enfn","title":"\u00c9/N\u00e3o\u00e9 - Faz/N\u00e3oFaz (ENFN)","text":"O objetivo, Nesta atividade, \u00e9 classificar o produto com base em quatro diretrizes principais. Utilizando a abordagem ENFN, \u00e9 poss\u00edvel esclarecer as caracter\u00edsticas do produto de maneira simples e objetiva, definindo: o que o produto \u00e9, o que o produto n\u00e3o \u00e9, o que o produto faz e o que o produto n\u00e3o faz.
"},{"location":"pages/produto/visao-produto/#reuniao_1","title":"Reuni\u00e3o","text":"Data: 04/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins,Yzabella Miranda, Rodrigo Ferreira,Guilherme Moura, Mariana Martins, Jorge Henrique, Eduardo RodriguesDescri\u00e7\u00e3o:
Nesta reuni\u00e3o, a din\u00e2mica de ENFN foi novamente apresentada para o cliente e guiada pela estudante Daniela Soares, ao passo que os estudantes Guilerme Peixoto fez as anota\u00e7\u00f5es no quadro Figma como pode ser observado aqui.
Nessa etapa cada card foi passado um por um e revisado com os POs, foi possivel termin\u00e1-la sem nenhum problema e como resultado dessa reuni\u00e3o, chegou-se ao seguinte quadro ENFN:
"},{"location":"pages/produto/visao-produto/#objetivos-do-produto","title":"Objetivos do Produto","text":"Nesse momento, a proposta \u00e9 resumir o produto em seus objetivos. Assim, as fun\u00e7\u00f5es esperadas que o produto execute s\u00e3o trazidas e clusterizadas.
"},{"location":"pages/produto/visao-produto/#personas","title":"Personas","text":"As personas s\u00e3o representa\u00e7\u00f5es dos usu\u00e1rios finais do produto e trazem de forma mais realista quais necessidades aquele produto se prop\u00f5e a atender. Assim, o time consegue levantar as funcionalidades tendo em mente a pessoa que ir\u00e1 usar o sistema.
"},{"location":"pages/produto/visao-produto/#reuniao_2","title":"Reuni\u00e3o","text":"Data: 04/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins,Yzabella Miranda, Rodrigo Ferreira,Guilherme Moura, Mariana Martins, Jorge Henrique, Eduardo RodriguesDescri\u00e7\u00e3o:
Em reuni\u00e3o, a din\u00e2mica de Vis\u00e3o do Produto foi apresentada para o cliente e guiada pela estudante Guilerme Peixoto, ao passo que os estudantes Daniela Soares fez as anota\u00e7\u00f5es no quadro Figma como pode ser observado aqui.
Neste encontro, iniciamos com os Objetivos do Produto que haviam sido levantados no semestre 2024/1, refinando os textos dos post-its, excluindo duplicatas, especificando os perfis de usu\u00e1rio em cada post-it e aglutinando clusters. Dessa forma, chegou-se nesta reuni\u00e3o ao seguinte resultado:
Em seguida, as personas constru\u00eddas no semestre 2024/2 foram refinadas. Como pode-se observar abaixo, foram validadas 2 personas Gestor, 2 personas Sindicalizados,1 persona Advogada e 1 persona n\u00e3o Sindicalizada:
"},{"location":"pages/produto/visao-produto/#jornada-de-usuario","title":"Jornada de Usu\u00e1rio","text":"
Para atender as necessidades das personas, as funcionalidades devem ser pensadas. Neste momento, a atividade requer que os participantes repassem pelos objetivos do produto e pelas jornadas para pensar de maneira mais modular em quais seriam as funcionalidades presentes no produto final enxuto.
"},{"location":"pages/produto/visao-produto/#reuniao_3","title":"Reuni\u00e3o","text":"Data: 11/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilerme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo RodriguesDescri\u00e7\u00e3o:
Durante a reuni\u00e3o com os Product Owners (POs), conduzida pela estudante Clara Marcelino, com a colabora\u00e7\u00e3o dos estudantes Daniela Soares e Guilherme Peixoto, que registraram as informa\u00e7\u00f5es no quadro do Figma, foram discutidas e apontadas diversas corre\u00e7\u00f5es. Essas contribui\u00e7\u00f5es resultaram na defini\u00e7\u00e3o das seguintes personas e em suas respectivas jornadas:
Persona 1 + Jornada:
Persona 2 + Jornada:
Persona 3 + Jornada:
Persona 4 + Jornada:
Persona 5 + Jornada:
Persona 6 + Jornada:
Com essa parte realizada, iniciamos nosso Brainstoming de Funcionalidades.
"},{"location":"pages/produto/visao-produto/#brainstorming-de-funcionalidades","title":"Brainstorming de funcionalidades","text":""},{"location":"pages/produto/visao-produto/#reuniao_4","title":"Reuni\u00e3o","text":"Data: 11/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo Rodrigues, jo\u00e3o, GuilhermeDescri\u00e7\u00e3o:
Nesta reuni\u00e3o, a proposta era fazer o Brainstorming de Funcionalidades. Ela foi conduzida pelos estudantes Clara Marcelino, Daniela Soares e Guilherme Peixoto. As funcionalidades s\u00e3o representadas em post-its amarelos, enquanto em verde temos algumas notas que trazem detalhes a serem considerados sobre as respectivas funcionalidades.
"},{"location":"pages/produto/visao-produto/#revisao-tecnica-e-de-negocio","title":"Revis\u00e3o t\u00e9cnica e de neg\u00f3cio","text":"
Com as funcionalidades definidas, \u00e9 o momento de classific\u00e1-las utilizando um m\u00e9todo que oferece duas abordagens distintas:
- Gr\u00e1fico de Valor x Confian\u00e7a: As funcionalidades s\u00e3o posicionadas em um gr\u00e1fico, onde:
- O eixo Y representa o valor que a funcionalidade agrega ao produto.
-
O eixo X indica o n\u00edvel de confian\u00e7a da equipe em sua capacidade de executar a tarefa com sucesso.
-
An\u00e1lise de Valores: Cada funcionalidade \u00e9 representada em um post-it e avaliada segundo tr\u00eas crit\u00e9rios:
- Esfor\u00e7o: o trabalho necess\u00e1rio para implement\u00e1-la.
- Valor de Neg\u00f3cio: a contribui\u00e7\u00e3o para o sucesso comercial do produto.
- Valor de UX: o impacto que ter\u00e1 na experi\u00eancia do usu\u00e1rio.
Data: 18/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo Rodrigues, jo\u00e3o, GuilhermeDescri\u00e7\u00e3o:
Para essa reuni\u00e3o, ministrada pelo estudante Guilherme Peixoto com a colabora\u00e7\u00e3o da estudante Daniela Soares, que registrou as informa\u00e7\u00f5es no quadro do Figma, foi feita a revis\u00e3o e apontamentos das coisas qur ja tinham sido feitas no semestre 2024/1.
"},{"location":"pages/produto/visao-produto/#reuniao_6","title":"Reuni\u00e3o","text":"Data: 12/11/2024 - 18/11/2024
Participantes:
Equipe Nomes PO Matheus Amaral, Davi Mendon\u00e7a EPS Daniela Soares, Clara Marcelino, Guilherme Peixoto MDS Dannyeclisson Rodrigo Martins, Yzabella Miranda, Rodrigo Amaral, Igor Veras, Jorge Henrique, Mariana Martins, Eduardo Rodrigues, jo\u00e3o, GuilhermeDescri\u00e7\u00e3o:
No \u00faltimo dia, o objetivo foi construir o Sequenciador, um artefato essencial para estimar o tempo e o escopo do projeto. Seguindo as instru\u00e7\u00f5es de cria\u00e7\u00e3o do Sequenciador, as funcionalidades foram organizadas nas raias, permitindo a defini\u00e7\u00e3o do MVP (Produto M\u00ednimo Vi\u00e1vel).
Com o Sequenciador em m\u00e3os, o time realizou o Dimensionamento de Tarefas, que consiste nos seguintes passos: 1. Selecionar amostras de raias com funcionalidades. 2. Detalhar as funcionalidades em Hist\u00f3rias de Usu\u00e1rio. 3. Estimar o tamanho e o tempo necess\u00e1rio para cada raia da amostra. 4. Calcular a m\u00e9dia de tempo por raia com base nas estimativas.
Esse processo foi fundamental para alinhar as expectativas e planejar as entregas do projeto. A din\u00e2mica realizada pode ser visualizada na figura abaixo.
Com o dimensionamento feito, o Sequenciador visto abaixo estava pronto para ser validado pelo cliente, a reuni\u00e3o foi ministrada pela estudante Daniela Soares.
"},{"location":"pages/produto/visao-produto/#canvas-mvp","title":"Canvas MVP","text":"
O Canvas MVP \u00e9 a \u00fatlima etapa da lean inception e \u00e9 um quadro visual utilizado para alinhar a equipe e definir a estrat\u00e9gia para o desenvolvimento do MVP (Produto M\u00ednimo Vi\u00e1vel). Nele \u00e9 sintetizado o que foi contru\u00eddo nas etapas anteriores da Lean Inception, adicionando custo, cronograma, m\u00e9tricas de valida\u00e7\u00e3o, resultado esperado e proposta do MVP.
"},{"location":"pages/produto/visao-produto/#referencias","title":"Refer\u00eancias","text":"Journey Mapping 101 Lean Inception: Como alinhar pessoas e construir o produto certo. Caroli, Paulo.
"},{"location":"pages/produto/visao-produto/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Vers\u00e3o Nome da Vers\u00e3o Data Respons\u00e1vel Descri\u00e7\u00e3o/Altera\u00e7\u00f5es 1.0 Cria\u00e7\u00e3o do documento 08/12/2024 Daniela Soares Cria\u00e7\u00e3o do documento 1.1 Edi\u00e7\u00e3o do documento 09/12/2024 Clara Marcelino Adiciona introdu\u00e7\u00e3o da lean inception"},{"location":"pages/prototipos/alta-fidelidade/","title":"Prot\u00f3tipo de alta fidelidade","text":"O prot\u00f3tipo foi desenvolvido dando continuidade no projeto j\u00e1 iniciado na primeira etapa do semestre.
Identidade visual aprovada:
Abaixo \u00e9 poss\u00edvel visualizar o prot\u00f3tipo naveg\u00e1vel, e o Figma onde tudo foi desenvolvido pode ser acessado tamb\u00e9m ao clicar aqui. Em todas as US foram anexados tamb\u00e9m links para os prot\u00f3tipos.
Novas telas propostas:
"},{"location":"pages/prototipos/alta-fidelidade/#historico-de-versoes","title":"Hist\u00f3rico de Vers\u00f5es","text":"Altera\u00e7\u00e3o Data Autor Cria\u00e7\u00e3o do documento 08/09/24 Guilherme Lima"}]} \ No newline at end of file