You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Oct 9, 2018. It is now read-only.
The CSS buttons are significantly more flexible than the image based buttons used on the development RPs in that changing the text inside the button is trivially easy. I tried to add the right hand arrow, but so far have not figured out how to do this.
If someone can figure out how to add the right arrow using CSS only, I'm down. Otherwise, we might have to close this as "cantfix"
I think the WordPress login button should have an angled right edge, per the branding guidelines:
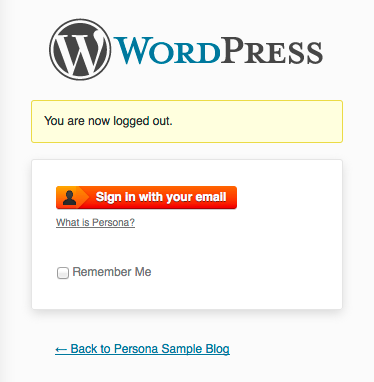
This is my current WordPress login button:

Here is the Persona login button on 123done.org:

And the branding resources guidelines and links to Sean Martell's style primer:
https://developer.mozilla.org/en-US/docs/Mozilla/Persona/branding
The text was updated successfully, but these errors were encountered: