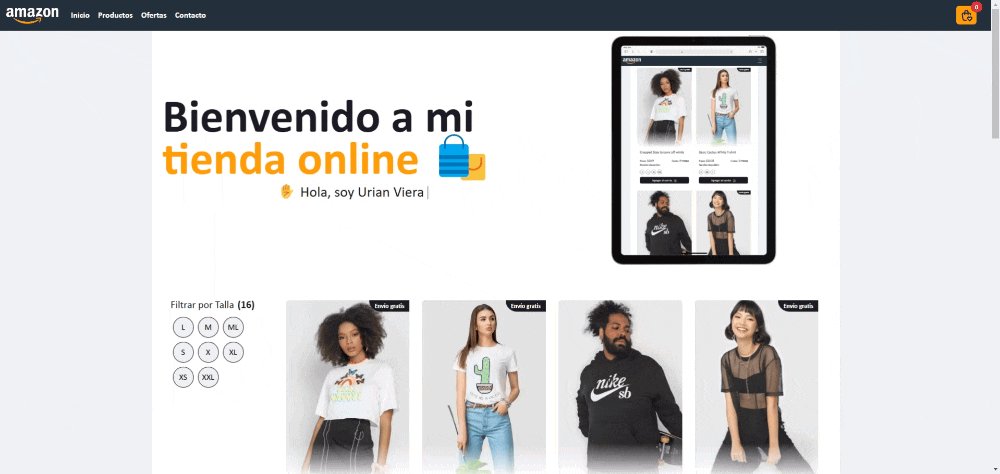
¿Quieres llevar tus habilidades de React al siguiente nivel? Este proyecto es una tienda online dinámica diseñada para enseñarte a construir un ecommerce completo desde cero. Utiliza herramientas modernas como React JS, Zustand y Bootstrap para crear una experiencia de usuario fluida y profesional.
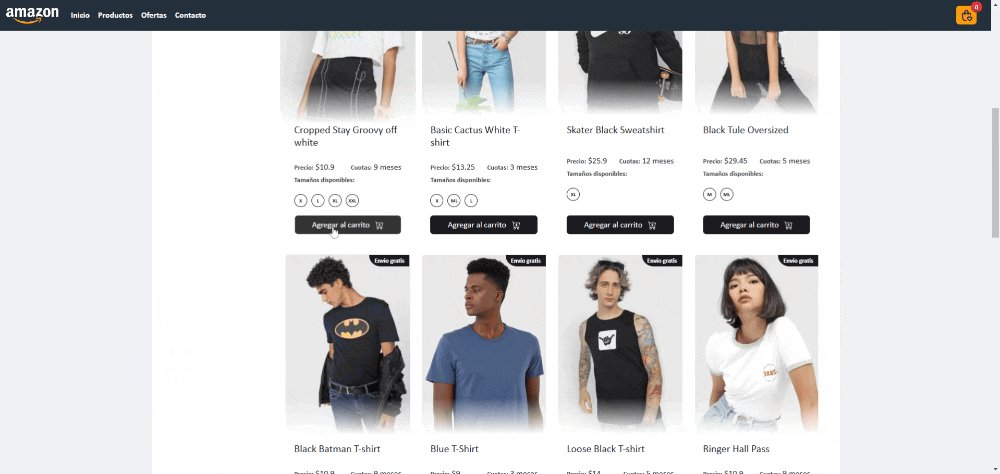
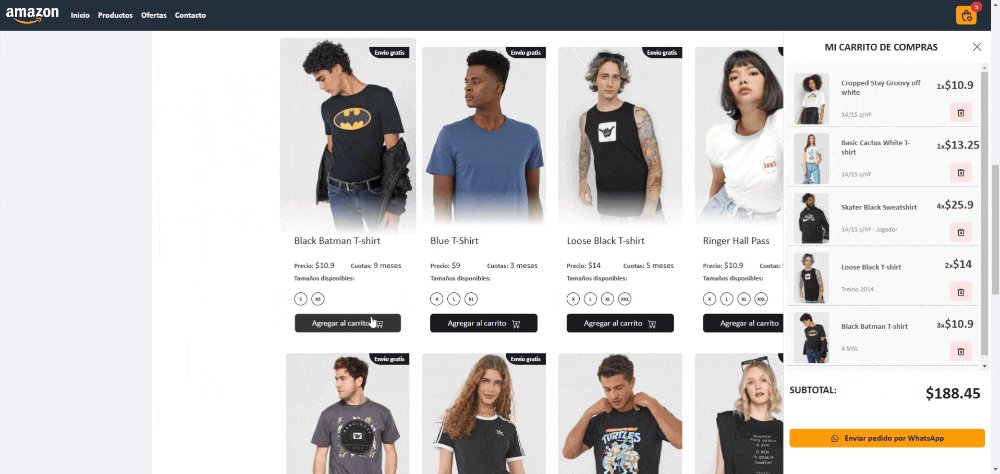
- Agregar productos al carrito.
- Incrementar o decrementar la cantidad de un producto.
- Eliminar productos individualmente.
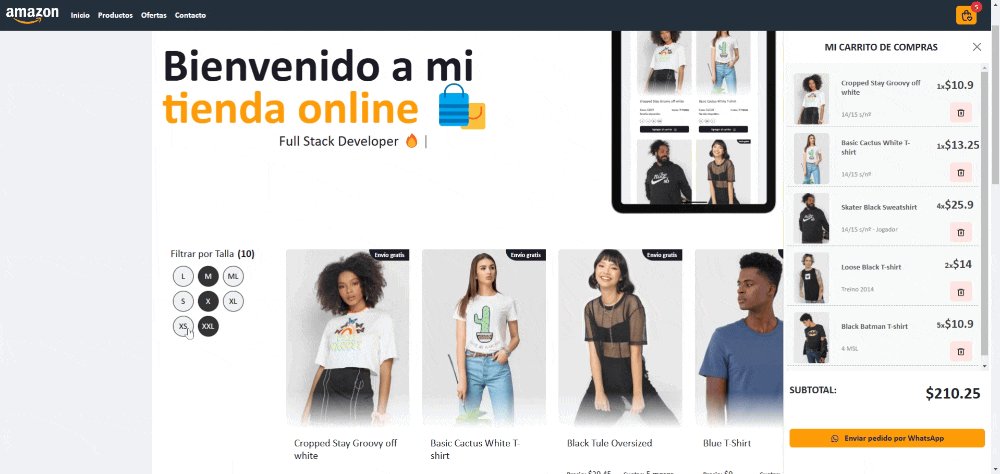
- Total de productos agregados al carrito
- Total a pagar
- Vite: Configuración rápida y ligera para React.
- Bootstrap: Framework CSS para un diseño atractivo y responsivo.
- React Hooks:
useState,useEffect,useMemo,useFetch, entre otros. - Zustand: Librería de gestión de estado simple y rápida.
- Axios: Cliente HTTP para consumir APIs.
- React Icons: Iconos personalizables para React.
- Typewriter Effect: Efectos de texto animados para mejorar la experiencia visual.
- loadingbars: Efecto de loading bars para el filtro.
- Clona este repo.
- Instala las dependencias con
npm install. - Corre el proyecto con
npm run dev. - Ve al navegador y abre
http://localhost:5173/.
- Ayuda a difundir este proyecto compartiéndolo con otros 📢
- Invítame una cerveza 🍺 o un café ☕ (Paypal: [email protected])
- Agradece públicamente 🤓, ¡me alegrará saberlo!
- Y no olvides dejar tu estrella ⭐ en el repositorio...
¡dicen que trae buena suerte! 🍀