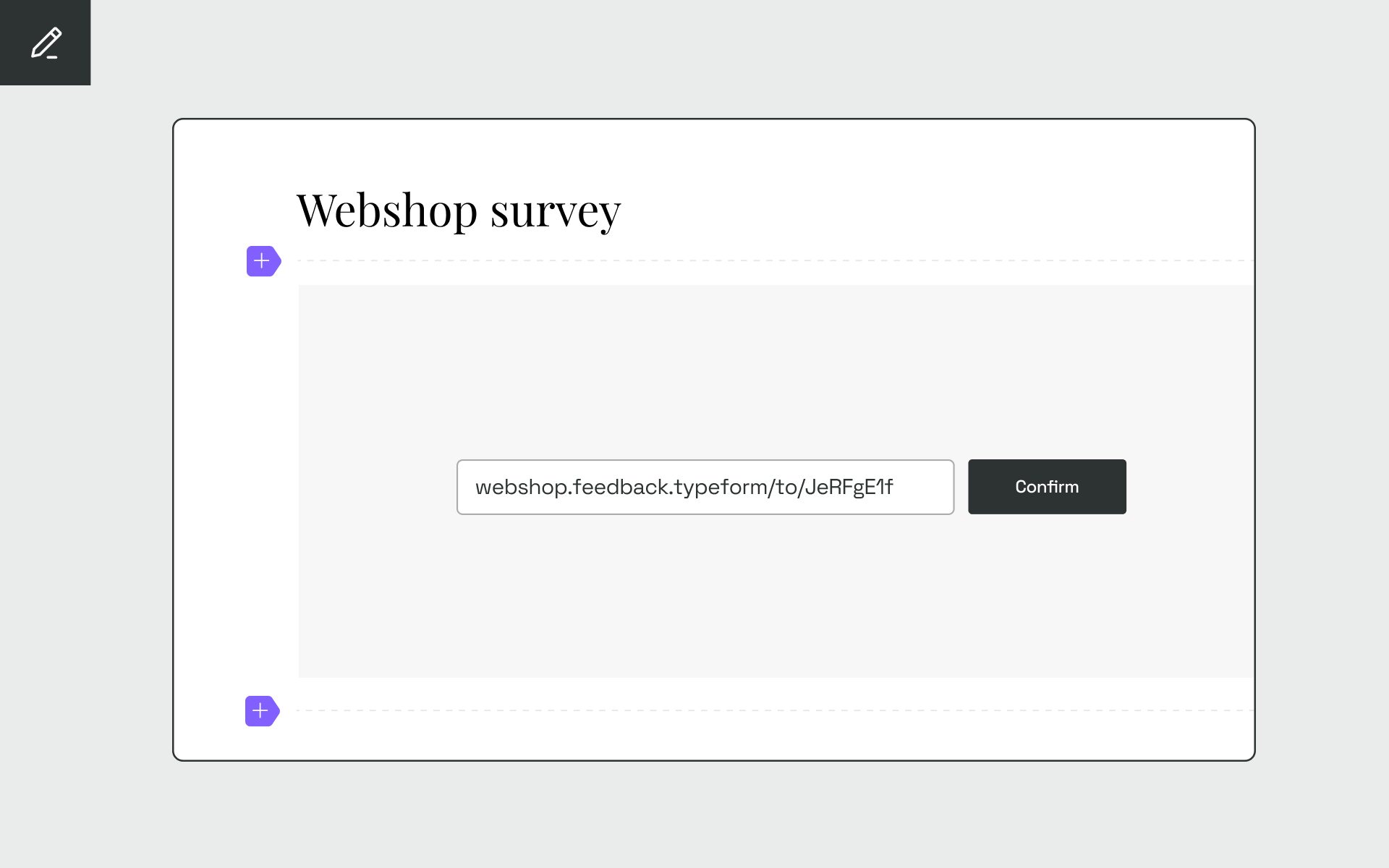
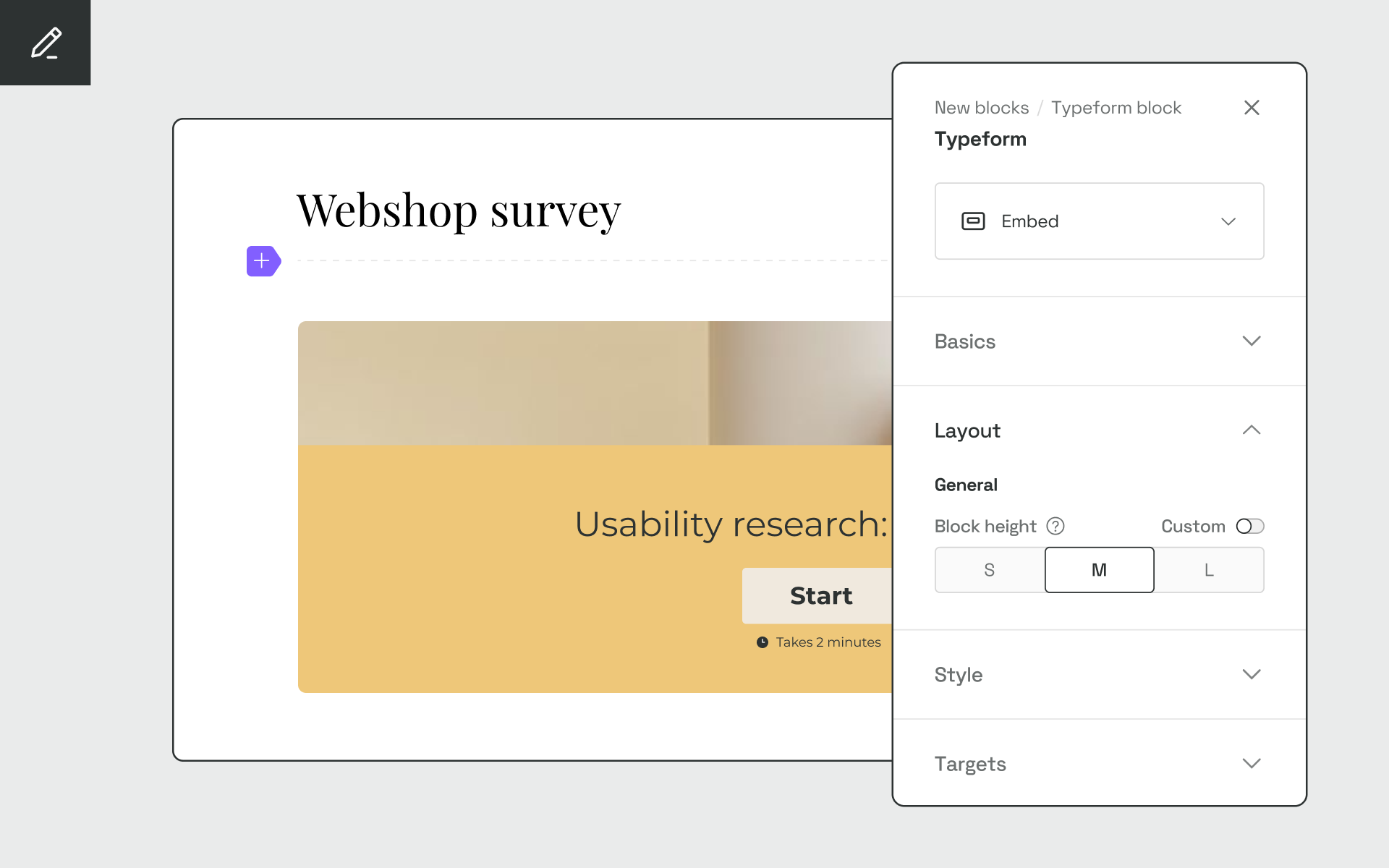
The Typeform block allows you to effortlessly add any Typeform form directly to your Guidelines, without the need for a tedious embed code. All you have to do is supply the form id, and you’re ready to go.
This repository contains the source-code for the Typeform block. It's meant as an example for how to build custom content blocks with the Frontify Brand SDK. This is an extended version of the block you're building if you follow the tutorial in the Brand SDK documentation. The actual source-code for the block you're building in the tutorial can be found here.
Before you can build the Typeform block, ensure you have:
- Node.js version 16 (or newer) installed
- made yourself familiar with the Frontify CLI
- the React Developer Tools installed
- a Frontify account to preview the block
You can find a comprehensive guide on all the prerequisites here.
Get started with the Typeform block by cloning the repository, installing its dependencies, and running the serve task.
-
Clone the repository
git clone [email protected]:Frontify/typeform-block.git -
Install the project dependencies
npm ci -
Run the
servetasknpm run serve -
In your Frontify Guidelines switch to the edit mode (pencil icon in the sidebar)
-
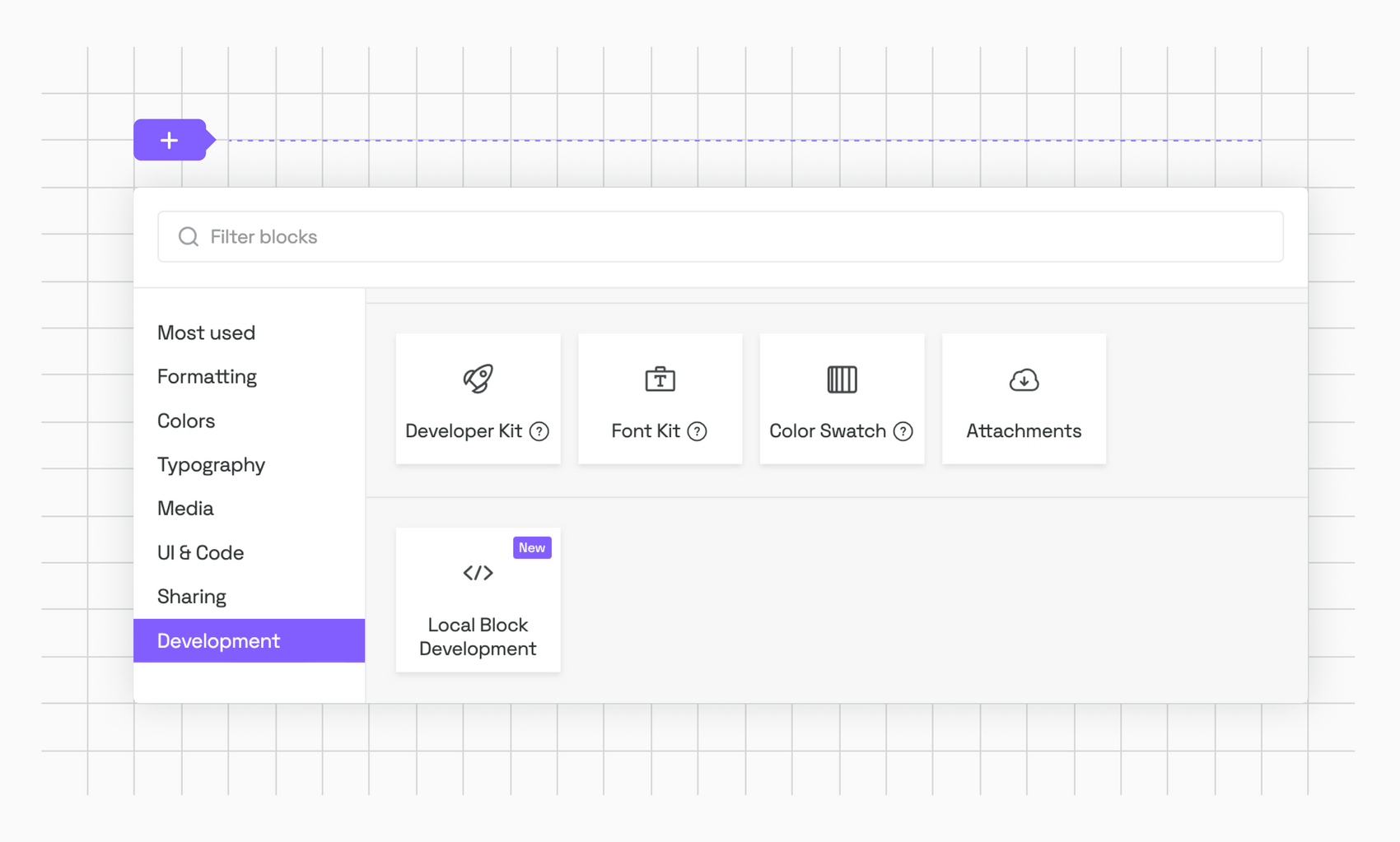
Click on the plus icon and add a "Local Block Development" block
Note If you can't find the "Local Block Development" block, you probably don't have access to the Brand SDK and Marketplace yet. Please reach out to use on Slack so we can activate it for you.
-
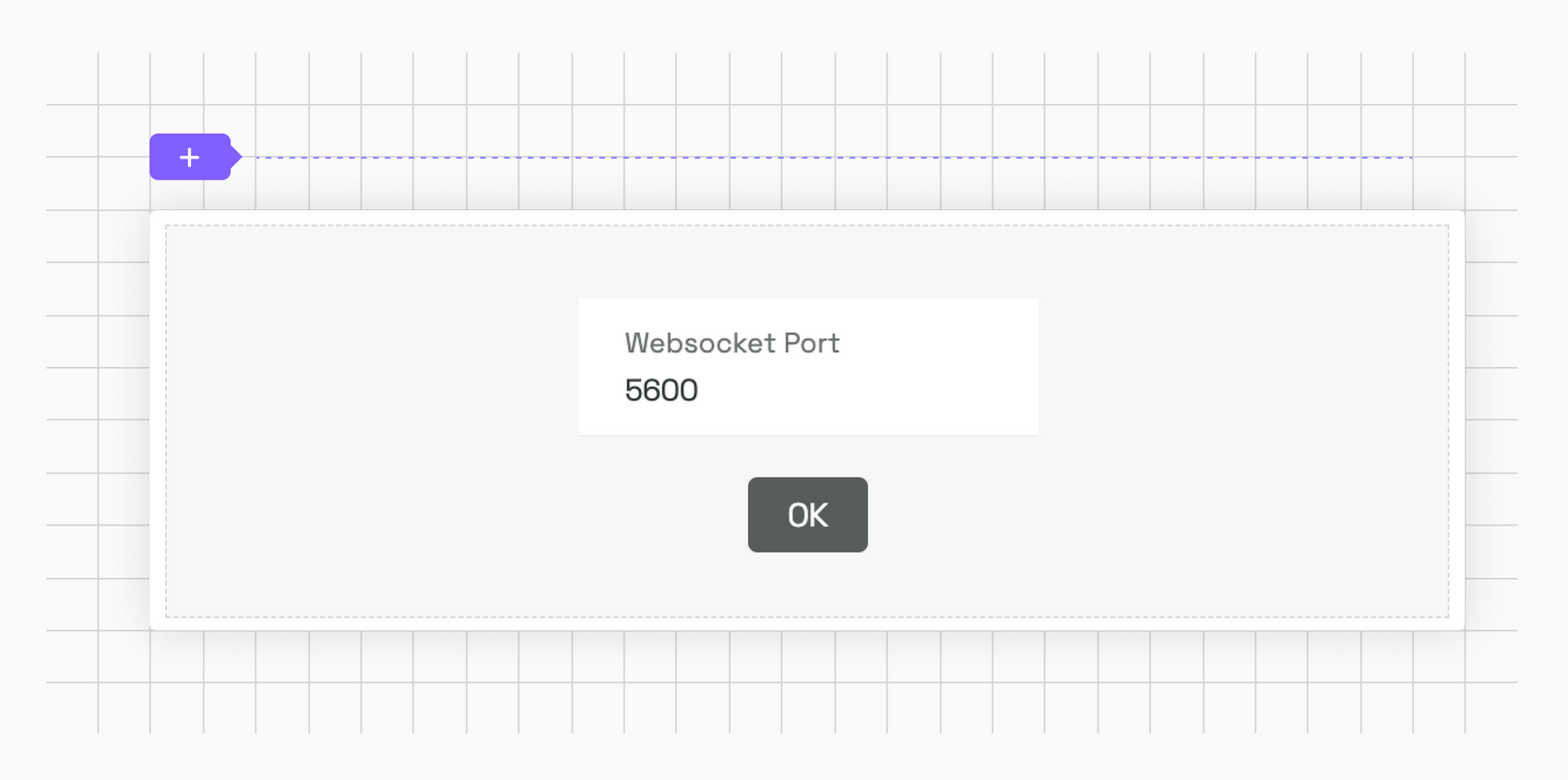
Choose port (default is 5600) and click OK
The Guidelines should now show the Typeform block. If you don't see it, try refreshing the page.
For more information check out the Frontify Brand SDK documentation.