forked from Adam--/MvxViewPager
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 9c68ca7
Showing
135 changed files
with
16,603 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| # Auto detect text files and perform LF normalization | ||
| * text=auto | ||
|
|
||
| # Custom for Visual Studio | ||
| *.cs diff=csharp | ||
|
|
||
| # Standard to msysgit | ||
| *.doc diff=astextplain | ||
| *.DOC diff=astextplain | ||
| *.docx diff=astextplain | ||
| *.DOCX diff=astextplain | ||
| *.dot diff=astextplain | ||
| *.DOT diff=astextplain | ||
| *.pdf diff=astextplain | ||
| *.PDF diff=astextplain | ||
| *.rtf diff=astextplain | ||
| *.RTF diff=astextplain |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,231 @@ | ||
| ## Ignore Visual Studio temporary files, build results, and | ||
| ## files generated by popular Visual Studio add-ons. | ||
|
|
||
| # User-specific files | ||
| *.suo | ||
| *.user | ||
| *.userosscache | ||
| *.sln.docstates | ||
|
|
||
| # Build results | ||
| [Dd]ebug/ | ||
| [Dd]ebugPublic/ | ||
| [Rr]elease/ | ||
| [Rr]eleases/ | ||
| x64/ | ||
| x86/ | ||
| build/ | ||
| bld/ | ||
| [Bb]in/ | ||
| [Oo]bj/ | ||
|
|
||
| # Roslyn cache directories | ||
| *.ide/ | ||
|
|
||
| # MSTest test Results | ||
| [Tt]est[Rr]esult*/ | ||
| [Bb]uild[Ll]og.* | ||
|
|
||
| #NUNIT | ||
| *.VisualState.xml | ||
| TestResult.xml | ||
|
|
||
| # Build Results of an ATL Project | ||
| [Dd]ebugPS/ | ||
| [Rr]eleasePS/ | ||
| dlldata.c | ||
|
|
||
| *_i.c | ||
| *_p.c | ||
| *_i.h | ||
| *.ilk | ||
| *.meta | ||
| *.obj | ||
| *.pch | ||
| *.pdb | ||
| *.pgc | ||
| *.pgd | ||
| *.rsp | ||
| *.sbr | ||
| *.tlb | ||
| *.tli | ||
| *.tlh | ||
| *.tmp | ||
| *.tmp_proj | ||
| *.log | ||
| *.vspscc | ||
| *.vssscc | ||
| .builds | ||
| *.pidb | ||
| *.svclog | ||
| *.scc | ||
|
|
||
| # Chutzpah Test files | ||
| _Chutzpah* | ||
|
|
||
| # Visual C++ cache files | ||
| ipch/ | ||
| *.aps | ||
| *.ncb | ||
| *.opensdf | ||
| *.sdf | ||
| *.cachefile | ||
|
|
||
| # Visual Studio profiler | ||
| *.psess | ||
| *.vsp | ||
| *.vspx | ||
|
|
||
| # TFS 2012 Local Workspace | ||
| $tf/ | ||
|
|
||
| # Guidance Automation Toolkit | ||
| *.gpState | ||
|
|
||
| # ReSharper is a .NET coding add-in | ||
| _ReSharper*/ | ||
| *.[Rr]e[Ss]harper | ||
| *.DotSettings.user | ||
|
|
||
| # JustCode is a .NET coding addin-in | ||
| .JustCode | ||
|
|
||
| # TeamCity is a build add-in | ||
| _TeamCity* | ||
|
|
||
| # DotCover is a Code Coverage Tool | ||
| *.dotCover | ||
|
|
||
| # NCrunch | ||
| _NCrunch_* | ||
| .*crunch*.local.xml | ||
|
|
||
| # MightyMoose | ||
| *.mm.* | ||
| AutoTest.Net/ | ||
|
|
||
| # Web workbench (sass) | ||
| .sass-cache/ | ||
|
|
||
| # Installshield output folder | ||
| [Ee]xpress/ | ||
|
|
||
| # DocProject is a documentation generator add-in | ||
| DocProject/buildhelp/ | ||
| DocProject/Help/*.HxT | ||
| DocProject/Help/*.HxC | ||
| DocProject/Help/*.hhc | ||
| DocProject/Help/*.hhk | ||
| DocProject/Help/*.hhp | ||
| DocProject/Help/Html2 | ||
| DocProject/Help/html | ||
|
|
||
| # Click-Once directory | ||
| publish/ | ||
|
|
||
| # Publish Web Output | ||
| *.[Pp]ublish.xml | ||
| *.azurePubxml | ||
| # TODO: Comment the next line if you want to checkin your web deploy settings | ||
| # but database connection strings (with potential passwords) will be unencrypted | ||
| *.pubxml | ||
| *.publishproj | ||
|
|
||
| # NuGet Packages | ||
| *.nupkg | ||
| # The packages folder can be ignored because of Package Restore | ||
| **/packages/* | ||
| # except build/, which is used as an MSBuild target. | ||
| !**/packages/build/ | ||
| # If using the old MSBuild-Integrated Package Restore, uncomment this: | ||
| #!**/packages/repositories.config | ||
|
|
||
| # Windows Azure Build Output | ||
| csx/ | ||
| *.build.csdef | ||
|
|
||
| # Windows Store app package directory | ||
| AppPackages/ | ||
|
|
||
| # Others | ||
| sql/ | ||
| *.Cache | ||
| ClientBin/ | ||
| [Ss]tyle[Cc]op.* | ||
| ~$* | ||
| *~ | ||
| *.dbmdl | ||
| *.dbproj.schemaview | ||
| *.pfx | ||
| *.publishsettings | ||
| node_modules/ | ||
|
|
||
| # RIA/Silverlight projects | ||
| Generated_Code/ | ||
|
|
||
| # Backup & report files from converting an old project file | ||
| # to a newer Visual Studio version. Backup files are not needed, | ||
| # because we have git ;-) | ||
| _UpgradeReport_Files/ | ||
| Backup*/ | ||
| UpgradeLog*.XML | ||
| UpgradeLog*.htm | ||
|
|
||
| # SQL Server files | ||
| *.mdf | ||
| *.ldf | ||
|
|
||
| # Business Intelligence projects | ||
| *.rdl.data | ||
| *.bim.layout | ||
| *.bim_*.settings | ||
|
|
||
| # Microsoft Fakes | ||
| FakesAssemblies/ | ||
|
|
||
| # ========================= | ||
| # Operating System Files | ||
| # ========================= | ||
|
|
||
| # OSX | ||
| # ========================= | ||
|
|
||
| .DS_Store | ||
| .AppleDouble | ||
| .LSOverride | ||
|
|
||
| # Thumbnails | ||
| ._* | ||
|
|
||
| # Files that might appear on external disk | ||
| .Spotlight-V100 | ||
| .Trashes | ||
|
|
||
| # Directories potentially created on remote AFP share | ||
| .AppleDB | ||
| .AppleDesktop | ||
| Network Trash Folder | ||
| Temporary Items | ||
| .apdisk | ||
|
|
||
| # Windows | ||
| # ========================= | ||
|
|
||
| # Windows image file caches | ||
| Thumbs.db | ||
| ehthumbs.db | ||
|
|
||
| # Folder config file | ||
| Desktop.ini | ||
|
|
||
| # Recycle Bin used on file shares | ||
| $RECYCLE.BIN/ | ||
|
|
||
| # Windows Installer files | ||
| *.cab | ||
| *.msi | ||
| *.msm | ||
| *.msp | ||
|
|
||
| # Windows shortcuts | ||
| *.lnk |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
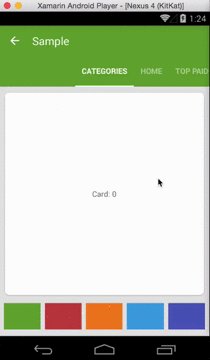
| {"Name":"Material Pager Sliding Tab Strip","Id":1523,"Alias":"PagerSlidingTabStrip","Description":"# Pager Sliding Tab Strip Details\r\n\r\nInteractive paging indicator widget, compatible with the `ViewPager` from the\r\nAndroid Support Library.\r\n\r\n","Version":"1.0.1","Summary":"Interactive paging indicator widget based off Material Design and compatible with the ViewPager from the Android Support Library.","QuickStart":"# Getting Started with Pager Sliding Tab Strip\r\n\r\n*For a working implementation of this project see the `Sample/` folder.*\r\n\r\n 1. Download Component\r\n\r\n 2. Include the PagerSlidingTabStrip widget in your layout. This should usually be placed\r\n above the `ViewPager` it represents.\r\n\r\n \u003ccom.refractored.PagerSlidingTabStrip\r\n android:id=\"@+id/tabs\"\r\n android:layout_width=\"match_parent\"\r\n android:layout_height=\"?attr/actionBarSize\"\r\n android:background=\"?attr/colorPrimary\" /\u003e\r\n\r\n 3. In your `OnCreate` method (or `OnCreateView` for a fragment), bind the\r\n widget to the `ViewPager`.\r\n\r\n // Initialize the ViewPager and set an adapter\r\n var pager = FindViewById\u003cViewPager\u003e(Resource.Id.pager);\r\n pager.Adapter = new TestAdapter(SupportFragmentManager);\r\n\r\n // Bind the tabs to the ViewPager\r\n var tabs = FindViewById\u003cPagerSlidingTabStrip\u003e(Resource.Id.tabs);\r\n tabs.SetViewPager(pager);\r\n\r\n 5. If your adapter implements the interface `CustomTabProvider` you can past you custom tab view/s.\r\n In case the the view returned contains the id `Resource.Id.tab_title`, this view should be a `TextView` and\r\n will be used to placed the title.\r\n\r\n Otherwise the default tab will be use (That\u0027s a TextView with id `R.id.tab_title`)\r\n\r\n 4. *(Optional)* If you use implement `IOnPageChangeListener` with your view pager\r\n you should set it in the widget rather than on the pager directly.\r\n\r\n // continued from above\r\n tabs.SetOnPageChangeListener(pageChangeListener);\r\n\r\n# Customization\r\n\r\nFrom theme:\r\n\r\n* `android:textColorPrimary` value (from your theme) will be applied automatically to tab\u0027s text color , underlineColor, dividerColor and indicatorColor, if any of these values are define in the xml layout.\r\n\r\nNotes about some of the native attr:\r\n\r\n* `android:textSize` Tab text size\r\n* `android:textColor` Tab text color\r\n* `android:paddingLeft` or `android:paddingRight` Layout padding. Only the biggest of both will be applied to each side.\r\n\r\n\r\nCustom attr:\r\n\r\n * `pstsIndicatorColor` Color of the sliding indicator\r\n * `pstsUnderlineColor` Color of the full-width line on the bottom of the view\r\n * `pstsUnderlineHeight` Height of the full-width line on the bottom of the view\r\n * `pstsDividerColor` Color of the dividers between tabs\r\n * `pstsDividerPadding` Top and bottom padding of the dividers\r\n * `pstsDividerWidth` Stroke width of divider line, defaults to 0\r\n * `pstsIndicatorHeight`Height of the sliding indicator\r\n * `pstsTabPaddingLeftRight` Left and right padding of each tab\r\n * `pstsScrollOffset` Scroll offset of the selected tab\r\n * `pstsTabBackground` Background drawable of each tab, should be a StateListDrawable\r\n * `pstsShouldExpand` If set to true, each tab is given the same weight, default false\r\n * `pstsTextAllCaps` If true, all tab titles will be upper case, default true\r\n * `pstsPaddingMiddle` If true, the tabs start at the middle of the view (Like Newsstand google app)\r\n * `pstsTextStyle` Set the text style, default bold\r\n * `pstsTextSelectedStyle` Set the text style of the selected tab, default bold\r\n * `pstsTextAlpha` Set the text alpha transparency, default 0.5\r\n * `pstsTextSelectedAlpha` Set the text alpha transparency of the selected tab, default 1\r\n\r\n*Almost all attributes have their respective getters and setters to change them at runtime* , open an issue if you miss any.\r\n","Hash":"63a52d98601d8678cb5dafb091bc3a38","TargetPlatforms":["android"],"TrialHash":null} |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| # Pager Sliding Tab Strip Details | ||
|
|
||
| Interactive paging indicator widget, compatible with the `ViewPager` from the | ||
| Android Support Library. | ||
|
|
||
|  |
72 changes: 72 additions & 0 deletions
72
Components/PagerSlidingTabStrip-1.0.1/component/GettingStarted.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,72 @@ | ||
| # Getting Started with Pager Sliding Tab Strip | ||
|
|
||
| *For a working implementation of this project see the `Sample/` folder.* | ||
|
|
||
| 1. Download Component | ||
|
|
||
| 2. Include the PagerSlidingTabStrip widget in your layout. This should usually be placed | ||
| above the `ViewPager` it represents. | ||
|
|
||
| <com.refractored.PagerSlidingTabStrip | ||
| android:id="@+id/tabs" | ||
| android:layout_width="match_parent" | ||
| android:layout_height="?attr/actionBarSize" | ||
| android:background="?attr/colorPrimary" /> | ||
|
|
||
| 3. In your `OnCreate` method (or `OnCreateView` for a fragment), bind the | ||
| widget to the `ViewPager`. | ||
|
|
||
| // Initialize the ViewPager and set an adapter | ||
| var pager = FindViewById<ViewPager>(Resource.Id.pager); | ||
| pager.Adapter = new TestAdapter(SupportFragmentManager); | ||
|
|
||
| // Bind the tabs to the ViewPager | ||
| var tabs = FindViewById<PagerSlidingTabStrip>(Resource.Id.tabs); | ||
| tabs.SetViewPager(pager); | ||
|
|
||
| 5. If your adapter implements the interface `CustomTabProvider` you can past you custom tab view/s. | ||
| In case the the view returned contains the id `Resource.Id.tab_title`, this view should be a `TextView` and | ||
| will be used to placed the title. | ||
|
|
||
| Otherwise the default tab will be use (That's a TextView with id `R.id.tab_title`) | ||
|
|
||
| 4. *(Optional)* If you use implement `IOnPageChangeListener` with your view pager | ||
| you should set it in the widget rather than on the pager directly. | ||
|
|
||
| // continued from above | ||
| tabs.SetOnPageChangeListener(pageChangeListener); | ||
|
|
||
| # Customization | ||
|
|
||
| From theme: | ||
|
|
||
| * `android:textColorPrimary` value (from your theme) will be applied automatically to tab's text color , underlineColor, dividerColor and indicatorColor, if any of these values are define in the xml layout. | ||
|
|
||
| Notes about some of the native attr: | ||
|
|
||
| * `android:textSize` Tab text size | ||
| * `android:textColor` Tab text color | ||
| * `android:paddingLeft` or `android:paddingRight` Layout padding. Only the biggest of both will be applied to each side. | ||
|
|
||
|
|
||
| Custom attr: | ||
|
|
||
| * `pstsIndicatorColor` Color of the sliding indicator | ||
| * `pstsUnderlineColor` Color of the full-width line on the bottom of the view | ||
| * `pstsUnderlineHeight` Height of the full-width line on the bottom of the view | ||
| * `pstsDividerColor` Color of the dividers between tabs | ||
| * `pstsDividerPadding` Top and bottom padding of the dividers | ||
| * `pstsDividerWidth` Stroke width of divider line, defaults to 0 | ||
| * `pstsIndicatorHeight`Height of the sliding indicator | ||
| * `pstsTabPaddingLeftRight` Left and right padding of each tab | ||
| * `pstsScrollOffset` Scroll offset of the selected tab | ||
| * `pstsTabBackground` Background drawable of each tab, should be a StateListDrawable | ||
| * `pstsShouldExpand` If set to true, each tab is given the same weight, default false | ||
| * `pstsTextAllCaps` If true, all tab titles will be upper case, default true | ||
| * `pstsPaddingMiddle` If true, the tabs start at the middle of the view (Like Newsstand google app) | ||
| * `pstsTextStyle` Set the text style, default bold | ||
| * `pstsTextSelectedStyle` Set the text style of the selected tab, default bold | ||
| * `pstsTextAlpha` Set the text alpha transparency, default 0.5 | ||
| * `pstsTextSelectedAlpha` Set the text alpha transparency of the selected tab, default 1 | ||
|
|
||
| *Almost all attributes have their respective getters and setters to change them at runtime* , open an issue if you miss any. |
15 changes: 15 additions & 0 deletions
15
Components/PagerSlidingTabStrip-1.0.1/component/License.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| # Pager Sliding Tab Strip License | ||
|
|
||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2015 James Montemagno / Refractored LLC | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. | ||
|
|
||
|
|
||
| This is a derivative of Javier Pardo de Santayana Gómez: https://github.com/jpardogo/PagerSlidingTabStrip | ||
| Which is a derivative of Andreas Stütz: https://github.com/astuetz/PagerSlidingTabStrip |
17 changes: 17 additions & 0 deletions
17
Components/PagerSlidingTabStrip-1.0.1/component/Manifest.xml
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| <?xml version="1.0" encoding="utf-8"?> | ||
| <component format="1" id="PagerSlidingTabStrip" is-shell="true"> | ||
| <name>Material Pager Sliding Tab Strip</name> | ||
| <publisher>James Montemagno</publisher> | ||
| <publisher-url>https://github.com/jamesmontemagno/PagerSlidingTabStrip-for-Xamarin.Android</publisher-url> | ||
| <version>1.0.1</version> | ||
| <summary>Interactive paging indicator widget based off Material Design and compatible with the ViewPager from the Android Support Library.</summary> | ||
| <packages> | ||
| <package id="Refractored.PagerSlidingTabStrip" version="1.0.1" framework="android" /> | ||
| </packages> | ||
| <samples> | ||
| <sample id="PSTSSample"> | ||
| <name>Android Sample</name> | ||
| <summary>Android Sample</summary> | ||
| </sample> | ||
| </samples> | ||
| </component> |
Binary file added
BIN
+2.94 KB
...nts/PagerSlidingTabStrip-1.0.1/component/icons/PagerSlidingTabStrip_128x128.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+16.5 KB
...nts/PagerSlidingTabStrip-1.0.1/component/icons/PagerSlidingTabStrip_512x512.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
19 changes: 19 additions & 0 deletions
19
Components/PagerSlidingTabStrip-1.0.1/samples/PSTSSample/Assets/AboutAssets.txt
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| Any raw assets you want to be deployed with your application can be placed in | ||
| this directory (and child directories) and given a Build Action of "AndroidAsset". | ||
|
|
||
| These files will be deployed with your package and will be accessible using Android's | ||
| AssetManager, like this: | ||
|
|
||
| public class ReadAsset : Activity | ||
| { | ||
| protected override void OnCreate (Bundle bundle) | ||
| { | ||
| base.OnCreate (bundle); | ||
|
|
||
| InputStream input = Assets.Open ("my_asset.txt"); | ||
| } | ||
| } | ||
|
|
||
| Additionally, some Android functions will automatically load asset files: | ||
|
|
||
| Typeface tf = Typeface.CreateFromAsset (Context.Assets, "fonts/samplefont.ttf"); |
Oops, something went wrong.