A starter kit to install Restboard in a fresh new Quasar Framework project
quasar ext add restboardQuasar CLI will retrieve it from the NPM registry and install the extension to your project.
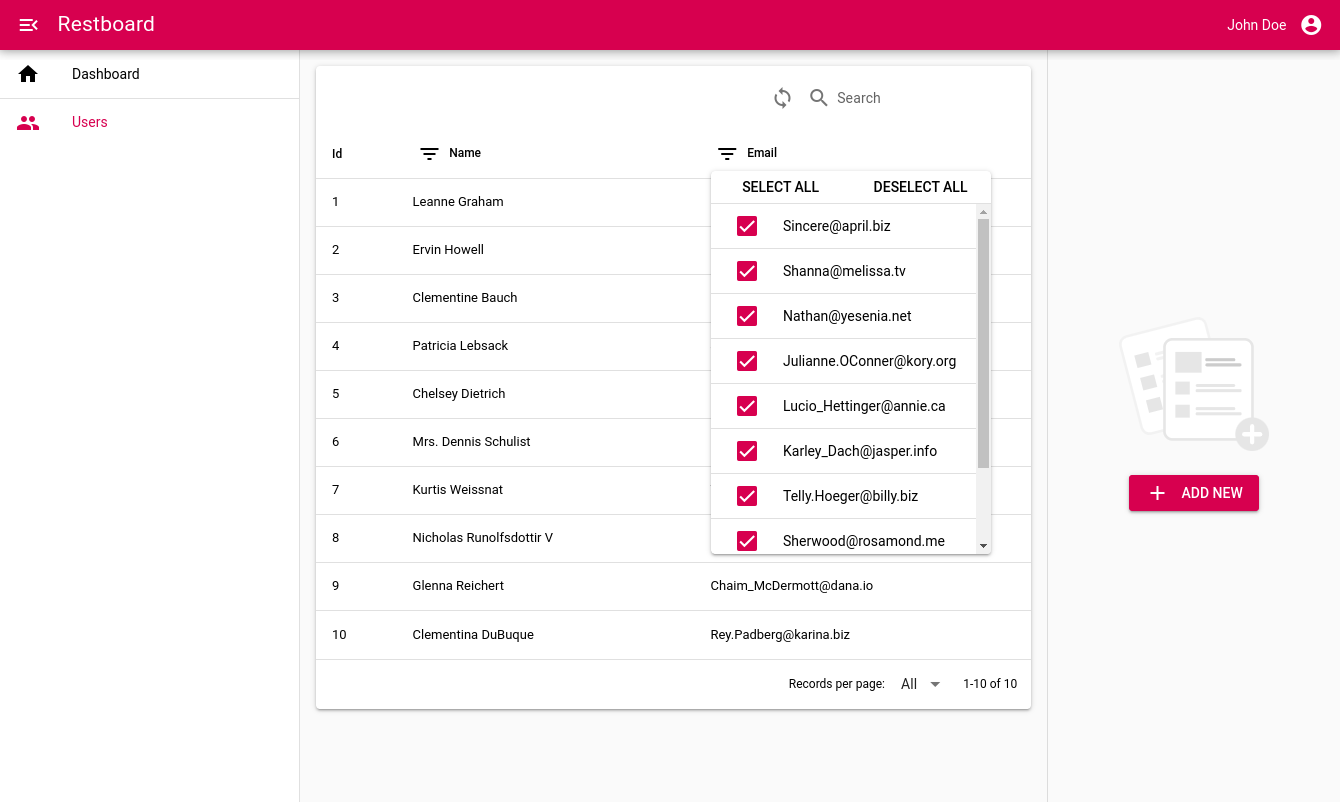
quasar ext remove restboardThis extension installs and wires all Restboard dependencies and provides a clean and working application built on top of default Quasar Framework starter kit:
| Package | Description |
|---|---|
rb-core-module |
The Restboard core module. It provides base classes and interfaces for resource definition and management |
rb-data-provider-json-server |
A reference data provider to interact with a JSON-based REST API |
rb-auth-provider-simple |
A simple reference auth provider to include basic authentication & authorization management |
quasar-app-extension-rb-ui |
The Restboard UI kit. It provides handy components to cover common use cases when creating admin panels and dashboards. |
While this is the best way to include automatically all the features of Restboard in your project, you can also decide to manually install just some of the mentioned packages according to your needs.
For example, if you just want to use resources and providers without the optional Restboard UI kit, you can just install the following packages:
# The Restboard core module (required)
npm i --save rb-core-module
# Data and auth providers (optional, you can replace them with your owns)
npm i --save rb-data-provider-json-server
npm i --save rb-auth-provider-simpleAt this point you are free to structure and organize your resources as you
prefer, while the suggested approach is to add a src/boot/rb.js file in
your Quasar project with the following content:
// src/boot/rb.js
import resources from "../resources";
export default ({ app }) => {
function install(Vue) {
if ("config" in Vue && Vue.config.globalProperties) {
// Vue 3.x
Vue.config.globalProperties.$rb = resources;
} else {
// Vue 2.x
Vue.prototype.$rb = resources;
}
}
app.use(install);
};Now, you can create a src/resources.js file when you can define all
your project resources:
// src/resources.js
import { createResource } from 'rb-core-module'
const users = createResource({
...
})
export default {
users,
// other resources...
}| Name | Description |
|---|---|
| FullPageFormLayout | A layout used to display a page with a single, full-page form |
| MainLayout | A layout used to display a page with a header, sidebar and main content area |
| Name | Description |
|---|---|
| IndexPage | A dashboard main page |
| LoginPage | A page displaying a login form |
| MasterDetailPage | A page displaying a resource collection with the ability to select and show details of one of them |
| PivotTablePage | A page displaying a pivot table (also known as cross-table) |
| ProfilePage | A page displaying current user profile details |
| RecoverPasswordPage | A page displaying a password recovery form |
| ResourceGridPage | A page displaying a resource collection as a grid of items |
| ResourceTablePage | A page displaying a collection as a table of items |
A CLI (Command-Line Interface) is provided out-of-the-box to add new resources to your app:
# or: npx restboard -v
$ npx rb -v
# To show help:
$ npx rb -h
# To create a new resource at src/resources/posts.js
$ npx rb create:resource posts
# equivalent to:
$ npx rb c:r postsIf you want, you can also freely donate to fund the project development:
Please open a new issue on:
https://github.com/restboard/quasar-app-extension-restboard/issues
Copyright (c) Emanuele Bertoldi