To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/cesar4rroyo/shopcart.git
# Go into the repository
$ cd shopcart
# Install dependencies
$ npm install
# Run the app
$ npm startImportant:
- You must have MongoDB installed.
Note:
- If you're using Linux Bash for Windows, see this guide or use
nodefrom the command prompt.
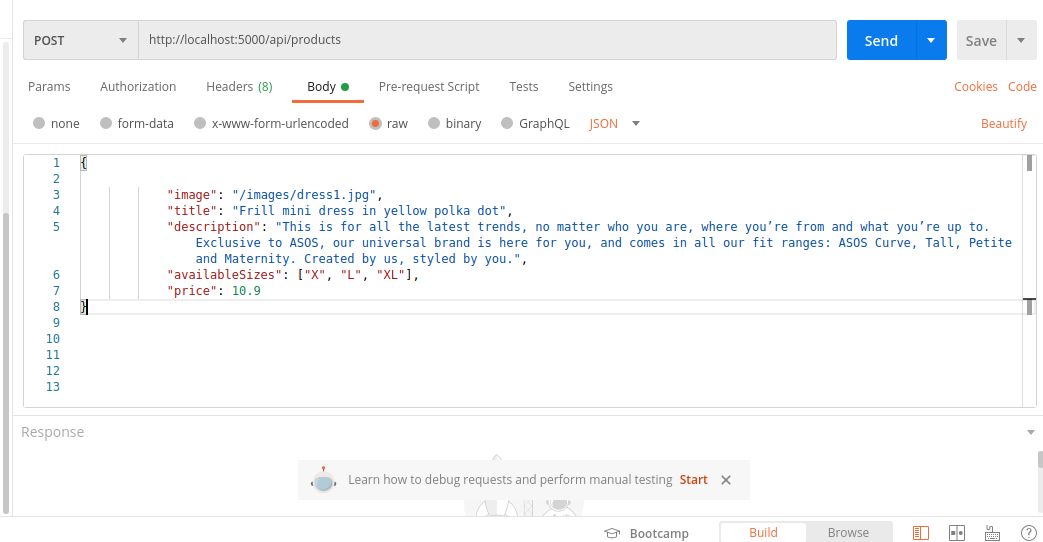
Using Postman, the data's body must have this structure in JSON format, the images should be at images folder in the public folder.
Example:

- body-parser
- express
- mongoose
- nodemon
- react-redux
- redux
- redux-thunk
- react-router-dom
- shortid
- styled-components
Usage is provided under the MIT License. See LICENSE for the full details.