The essential collection of React Snippets and commands.
Only what you need and nothing more. No Redux. No React Native.
Simply, simple React snippets.
These snippets were selected carefully from my own day-to-day React use. Not everything in React is included here. This is a hand selected set of snippets that work the way that you would expect, not just a copy of the documentation.
| Snippet | Renders |
|---|---|
imr |
Import React |
imrc |
Import React / Component |
imrs |
Import React / useState |
imrse |
Import React / useState useEffect |
impt |
Import PropTypes |
impc |
Import React / PureComponent |
cc |
Class Component |
ccc |
Class Component With Constructor |
cpc |
Class Pure Component |
sfc |
Stateless Function Component |
cdm |
componentDidMount |
uef |
useEffect Hook |
cwm |
componentWillMount |
cwrp |
componentWillReceiveProps |
gds |
getDerivedStateFromProps |
scu |
shouldComponentUpdate |
cwu |
componentWillUpdate |
cdu |
componentDidUpdate |
cwu |
componentWillUpdate |
cdc |
componentDidCatch |
gsbu |
getSnapshotBeforeUpdate |
ss |
setState |
ssf |
Functional setState |
usf |
Declare a new state variable using State Hook |
ren |
render |
rprop |
Render Prop |
hoc |
Higher Order Component |
import React from 'react';import React, { Component } from 'react';import React, { useState } from 'react';import React, { useState, useEffect } from 'react';import PropTypes from 'prop-types';import React, { PureComponent } from 'react';class | extends Component {
state = { | },
render() {
return ( | );
}
}
export default |;class | extends Component {
constructor(props) {
super(props);
this.state = { | };
}
render() {
return ( | );
}
}
export default |;class | extends PureComponent {
state = { | },
render() {
return ( | );
}
}
export default |;const | = props => {
return ( | );
};
export default |;componentDidMount() {
|
}useEffect(() => {
|
}, []);//WARNING! To be deprecated in React v17. Use componentDidMount instead.
componentWillMount() {
|
}//WARNING! To be deprecated in React v17. Use new lifecycle static getDerivedStateFromProps instead.
componentWillReceiveProps(nextProps) {
|
}static getDerivedStateFromProps(nextProps, prevState) {
|
}shouldComponentUpdate(nextProps, nextState) {
|
}//WARNING! To be deprecated in React v17. Use componentDidUpdate instead.
componentWillUpdate(nextProps, nextState) {
|
}componentDidUpdate(prevProps, prevState) {
|
}componentWillUnmount() {
|
}componentDidCatch(error, info) {
|
}getSnapshotBeforeUpdate(prevProps, prevState) {
|
}this.setState({ | : | });this.setState(prevState => {
return { | : prevState.| }
});const [|, set|] = useState();Hit Tab to apply CamelCase to function. e.g. [count, setCount]
render() {
return (
|
);
}class | extends Component {
state = { | },
render() {
return this.props.render({
|: this.state.|
});
}
}
export default |;function | (|) {
return class extends Component {
constructor(props) {
super(props);
}
render() {
return < | {...this.props} />;
}
};
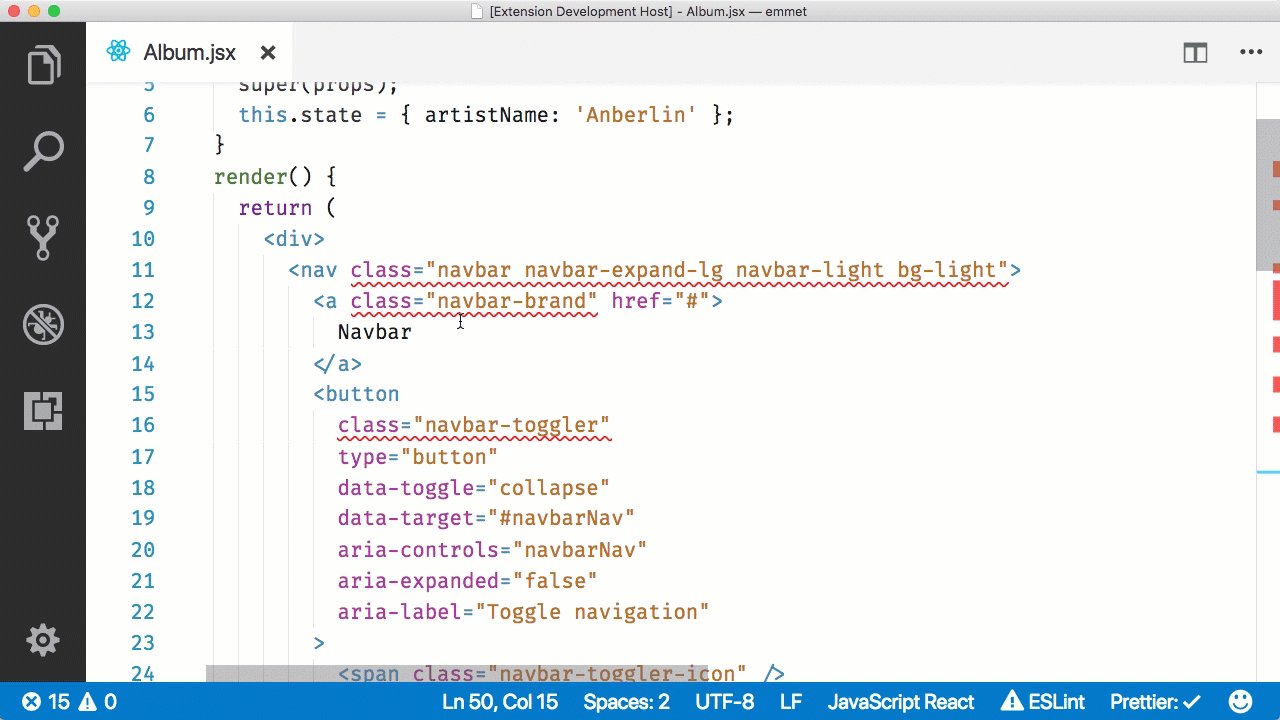
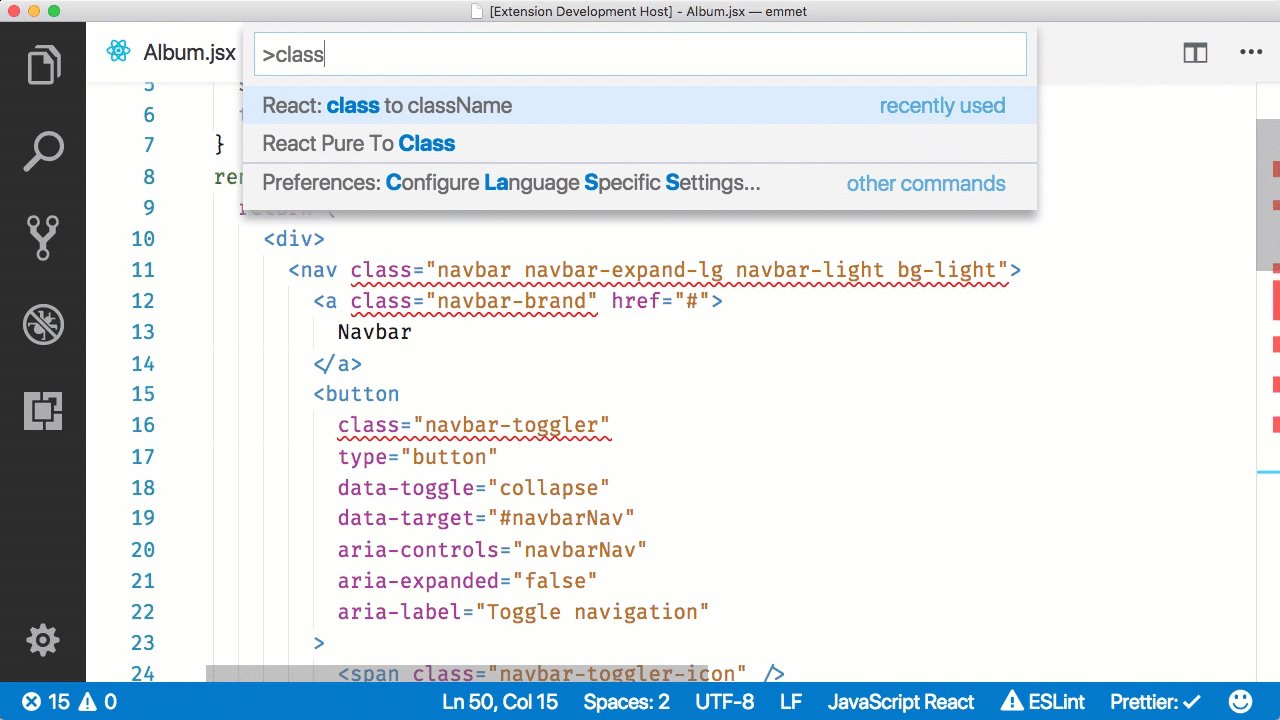
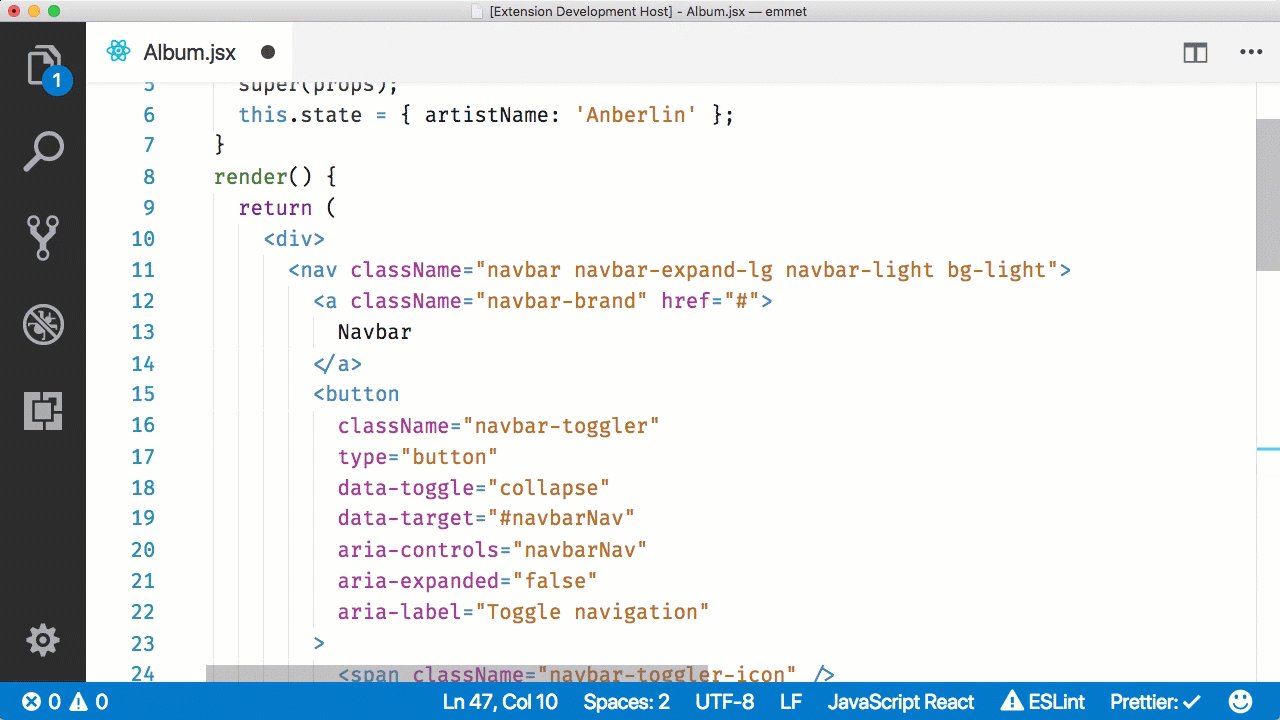
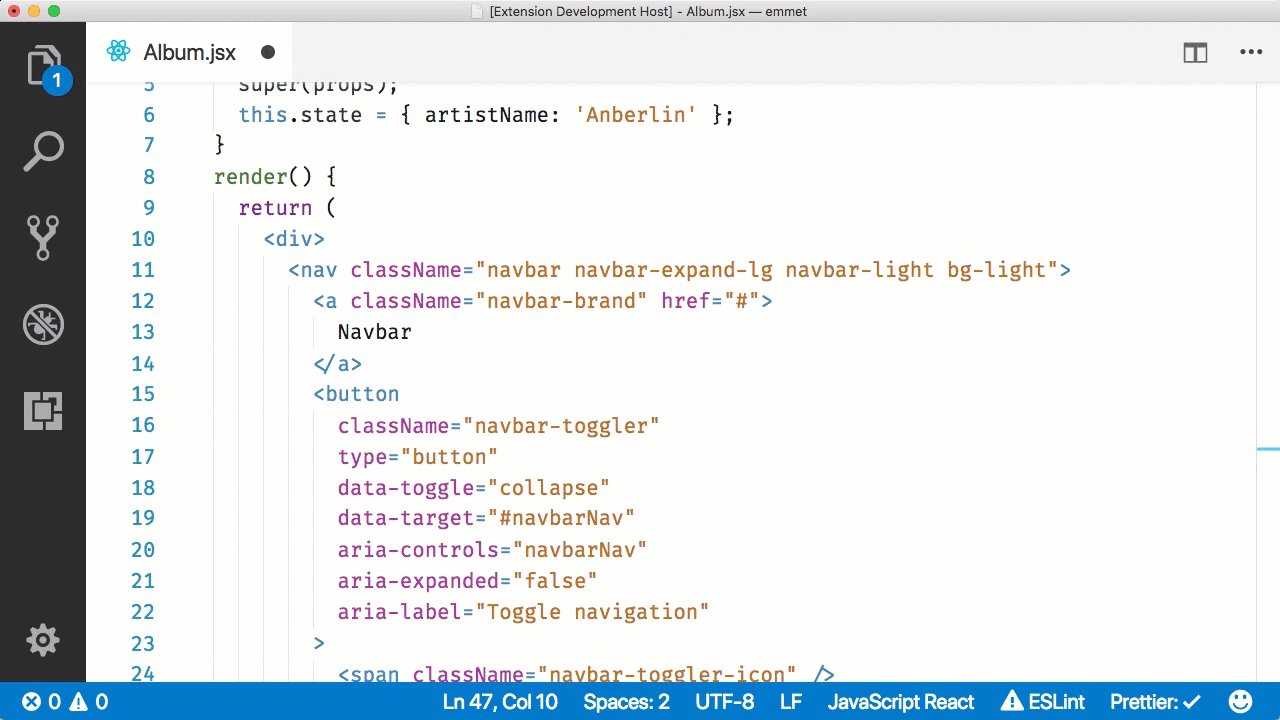
}Changes all occurences of class in JSX to className. This transform is safe
to run multiple times on any document. No text needs to be selected as the
command is executed on the entire document.
Special thanks to the following individuals who have helped with this project in some way.