threex.dynamictexture is a threex game extension for three.js. It provides an easy way to handle dynamically generated texture. Inspiration came from the excelent babylon.js which got BABYLON.DynamicTexture. It is mainly used to write text in texture. Say you got a character which says something, you may want to put that in a texture and display that above your character. threex.dynamictexture will make it easy for you.
- examples/basic.html [view source] : It shows this feature, and that one which is coded like that.
- examples/drawTextCooked.html
[view source] :
It shows
.drawTextCookedfunction - examples/drawImage.html
[view source] :
It shows
.drawImagefunction
You can install it manually or with
bower.
for the manual version, first include threex.dynamictexture.js with the usual
<script src='threex.dynamictexture.js'></script>or with bower you type the following to install the package.
bower install threex.dynamictexturethen you add that in your html
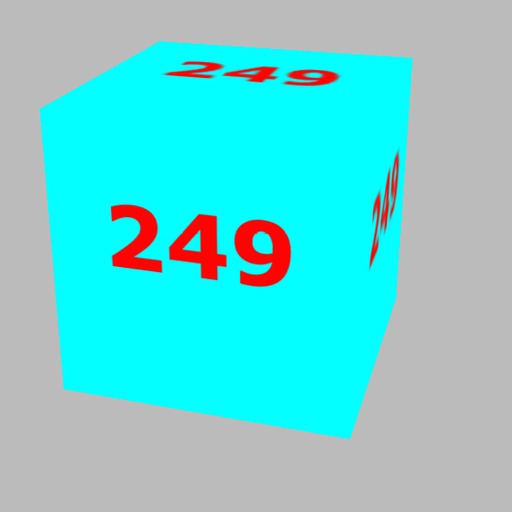
<script src="bower_components/threex.dynamictexture/threex.dynamictexture.js"></script>You instanciate the texture, say it is 512 pixel width, and 512 pixel high.
var dynamicTexture = new THREEx.DynamicTexture(512,512)
dynamicTexture.canvasthe underlying canvasdynamicTexture.contextthe context of the underlying canvasdynamicTexture.texturetheTHREE.Texturecreated
To use the texture on a THREE.Material
var geometry = new THREE.CubeGeometry( 1, 1, 1);
var material = new THREE.MeshBasicMaterial({
map : dynamicTexture.texture
})
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );When you update a texture be sure to do
dynamicTexture.texture.needsUpdate = trueSome helpers functions are provided to draw in this canvas.
To clear the underlying canvas
dynamicTexture.clear();
To Draw a Text to draw a text
dynamicTexture.drawText('Hello', 32, 256, 'red')
To Draw a Image to draw an image, build an Image element and call this function. the arguments are the same as the official function
var image = document.createElement('img')
image.src = 'image.jpg'
dynamicTexture.drawBackground(image, 0, 0)