A digital garden for personal web-spaces.
Weird is a brand new thing, but if prior art helps: Think of it as if WordPress and Notion had a Linktree-shaped baby. That is to say, a WordPress-type website engine with the editing experience of Notion and the simplicity of Linktree.
- 2-minute site creation: Escape the content-creation imperative by grabbing whatever self-links you’ve got and re-consolidate your digital identity.
- Reclaim your captured content: Automated pipelines for PESOS & POSSE posting strategies.
- Grow web gardens: Forget about chronological web logs, we're doing digital gardening now. Casually plop your tiny blurb-seeds down and cultivate them at your leisure.
- Enter the indieverse: Connect to the wildly weird web of indie apps, outside the dreary confines of big tech. 🚧Coming soon
- Find the others: Participate in federated webrings. 🚧Coming soon
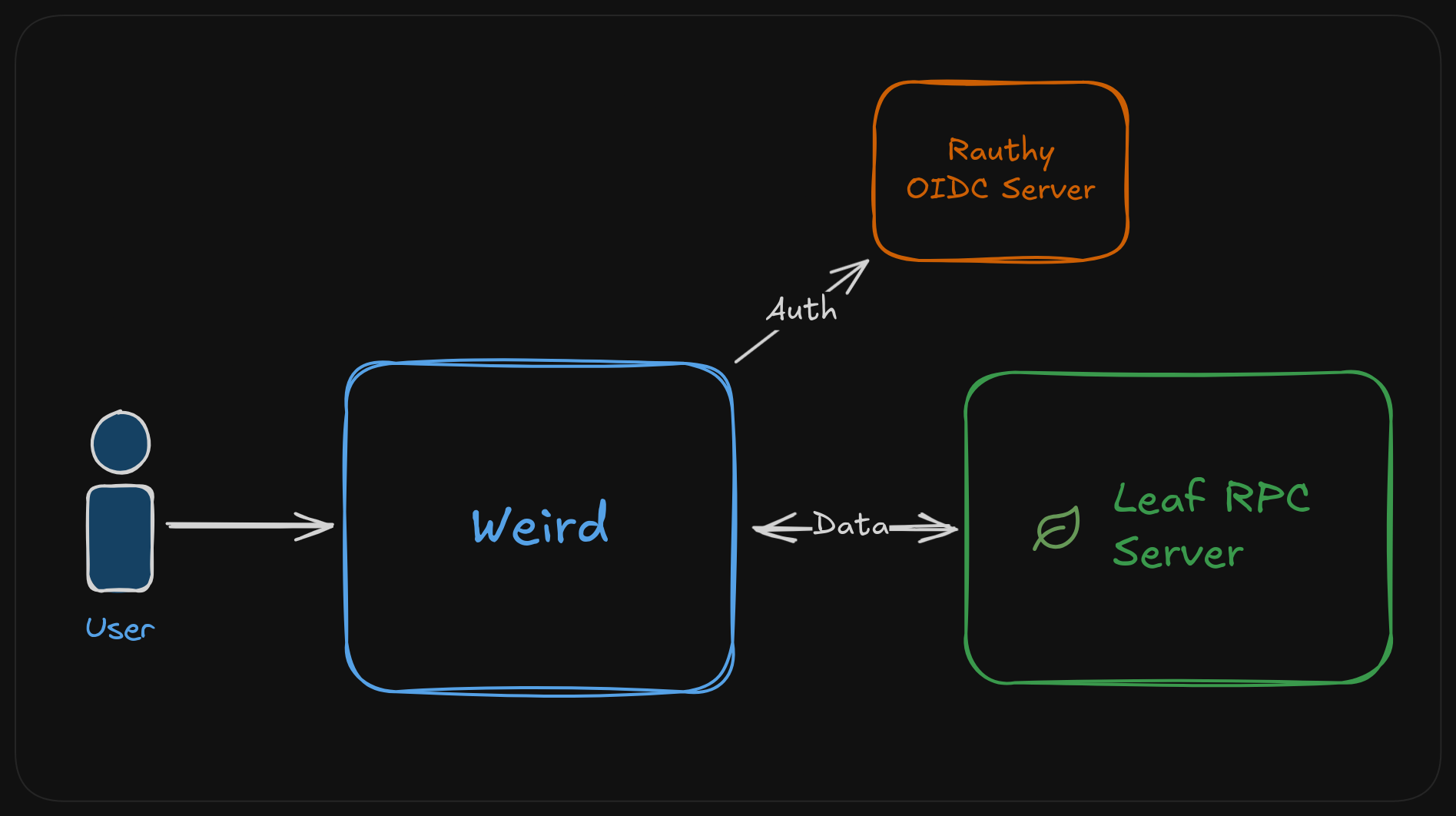
More technically put, Weird is a distributed (optionally peer-to-peer and federated) Content Management System (CMS), designed to enable an agentic web.
I consider the personal website to be the smallest possible building block of web identity. Once you wanna go past the observer (READ) level to the contributor (WRITE) level as a netizen, you’re gonna need a material web-persona to make yourself known.
Unfortunately we never made personal websites easy enough to build, so centralized Big Tech solutions captured the market and became our mainstream platforms, ruling over our virtual homes like feudalistic landlords.
It's not too late. The world wide web is a Ship of Theseus, perpetually rebuilding itself; always rematerializing.
How material is the virtual inter-web really? Who knows if we'll ever be able to reach out and touch it. But at least the 'size' of the internet can be reasonably measured in the virtual atomic mass of the websites it's made up of.
With every personal web page we create and connect together we are collectively materializing the internet anew, redistributing web ownership to individual stewards of the web commons.
See Contributing for contribution info and guidelines and see the Developer doc for local dev environment setup instructions.
The Weird app stack is written in Rust and TypeScript.
Essential building blocks:
- Personal webpage generator ✔️
- Auth v1 (OIDC) ✔️
- Web-stuff imports ✔️
- Custom themes ✔️
- Projects & Pages
- Auth v2 (IndieAuth + FedCM)
- Websites connector (net of shared purpose)
- Open Social integrations v1 (fediverse)
- Mutual Peers Grid (p2p net)
- Auth v3 (Nomadic ID)
If you want to chat about Weird and our vision for it feel free to join our Discord Server or our bridged Matrix Space.