Now that we have had some practice building some basic components, let's see how we can use them and combine them to make a real landing page! Any website has to have a beautiful landing page. It is important as it is the first page visitors will see and it needs to be good enough to convert them into clients 💰.
In this challenge you will reproduce a classic landing page design like this one!
Your landing page should at least include:
- A Hero / Banner section presenting your product with a call to action.
- A How it works section (what components could be used to break down the different aspects of your product/service)
- A Footer.
In the coming weeks you will learn how to mockup your pages like a pro using Figma, but for today you can use a pen and paper to design the different sections of your page.
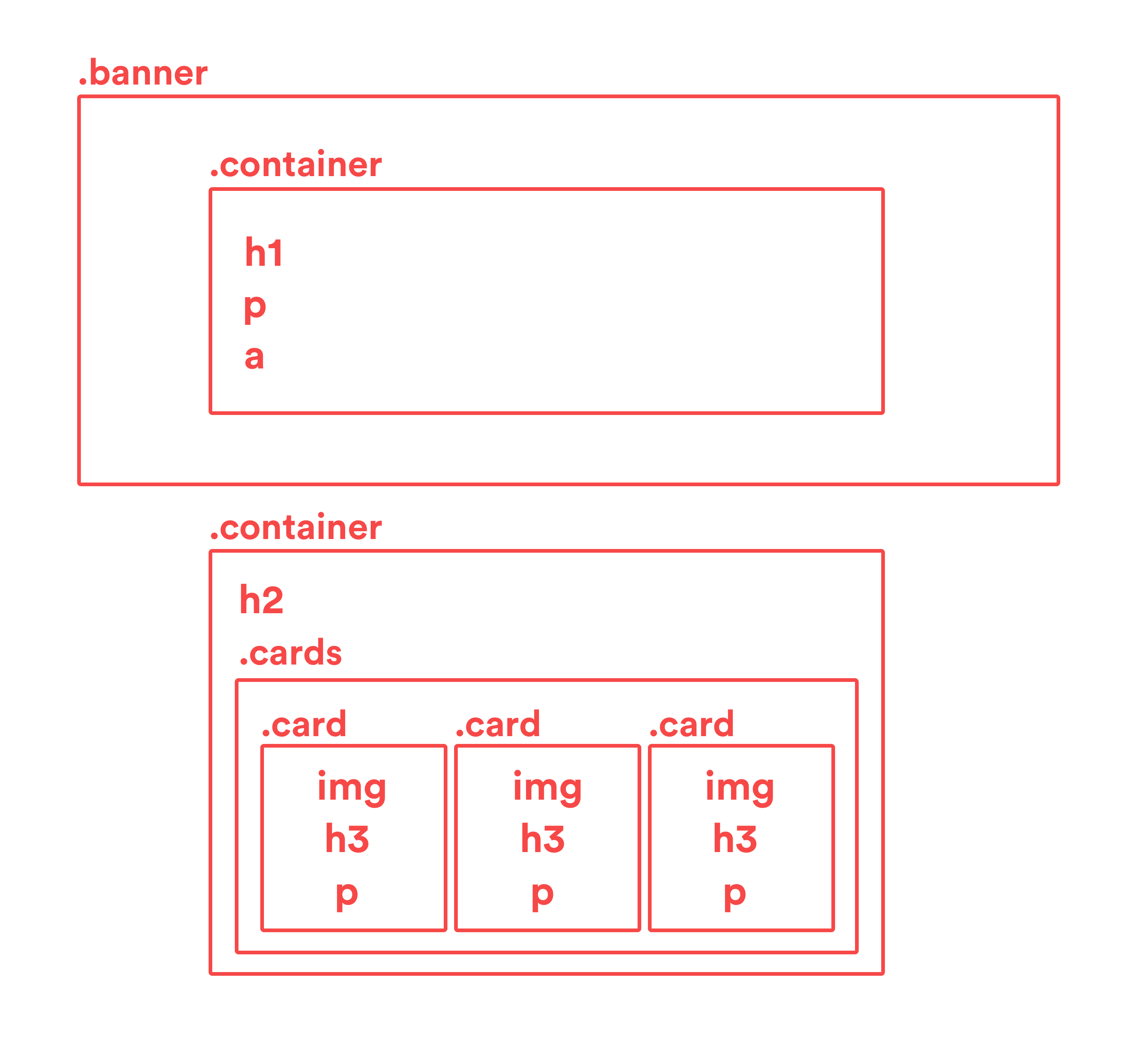
For this exercise, you should have something like this:
Build a landing page with the following elements:
- A Hero / Banner section presenting your product.
- A How it works section.
- A Footer.
Once you've finished you can push your page to Github pages once again and share it on your batch channel:
First, copy the project out of fullstack-challenges so we can track it as a seperate git project:
cp -r ../03-Landing-page/landing ~/code/<user.github_nickname>
cd ~/code/<user.github_nickname>/landingThen, start tracking the project with git and push to a gh-pages branch:
git init
git add .
git commit -m "my landing page"
gh repo create --public --source=.
git push origin master # push to master first
# then puts to a `gh-pages` branch
git co -b gh-pages
git push origin gh-pages