Exercise Routines, Dhyaan/Meditation, Music & Visuals, Blog Recommendations, Thoughts & Principles (md), Lifestyle
Vocab Doc (web-cached, web-doc, local), svelte.monktechnoworld.com, Glass Thoughts, Help me grow feedback
JS CheatSheet, MacOS Vscode Shortcuts, Unit Conversions, Transcribe/Convert/Download, English/Hindi Typing Courses
Github: github.com/sahilrajput03/sahilrajput03
Play Store: Tech Blog by Sahil Rajput
- Development tips:
- Get summary of any video in any language in Google Gemini. ❤️
- Use VsCode' default markdown preview to edit markdown files.
- Always keep a REPL on of nodejs for fast testing. ~ Sahil
- HTTP Statuses: http.dog
- Learn Aryuveda: Click here
- "Imagine a world in which every single person on the planet has free access to the sum of all human knowledge." ~ Jimmy Wales, Founder of Wikipedia
- Wikipedia - Wikipedia
- Relying on complex tools to manage and build your system is going to hurt the end-users. "If you try to hide the complexity of the system, you'll end up with a more complex system". Layers of abstraction that serve to hide internals are never a good thing. Instead, the internals should be designed in a way such that they NEED no hiding. — Aaron Griffin (wikipedia)
- 1995 July 16: Amazon launches its online bookstore. - Wikipedia
- General public access to the internet in India began on 15 August 1995. (wikipedia)
- Inspiration is perishable - act on it immediately. Inspiration doesn’t last – it needs action, which can soon lead to momentum, which keeps you moving. ~ Naval
- Don't need to play games, connect instead.
- Every action you take is for the type of person you wish to become.
- You do not rise to the level of your goals. You fall to the level of your systems.
- YAGNI principle: You aren't gonna need it. Don't over engineer and assume that everything must be fully customizable and flexible. This is something that software engineers run often into: making highly customizable solutions for the sake of unwanted ("un-needed") flexibility. It can be more difficult to maintain and evolve.
- Talent (quality/perfection) < Hardwork < Consistency
- Ips: 192.168.1.4 (a), 192.168.1.21 (d), 192.168.1.11 (r)
- I prefer making notes in Google Doc rather than in markdown or any other software like notion because I am very much satified by the features provided by Google Doc and I already know how to use Google Doc (WYSIWYG):
- Below are some features of Google Doc that you might helpful too:
- Notes are about more about note making experience than to refer notes. In Google Docs the experience of notes making is awesome.
- give people exclusive acces using email for read or write permissions
- can be published to web via direct link using "Publish to web" feature. You can find it here "File > Share feature > Publish to web".
- can be embedded in websites, this is particularly useful when you want some content to be automatically updated which is present in a google document. This could be really helpful thing particularly for non coders. You can get the embed code for the document by going to "File > Share feature > Embed". Here is an example which you can check and you can actually view the source code of the html page via
option + cmd + u(macos) orctrl + u(on mac/linux). - Faster Usage than markdown.
- There is syntax language to be learned.
- Editable on Google Doc app on mobile.
- Below are some features of Google Doc that you might helpful too:
- You only loose information which you don't want to make accessible.
- Why AWS (any cloud) over Raspberry pi
- Raspberry pi needs re-installation of OS if linux gets messed up.
- Raspberry pi needs additional installation of docker/k3s
- Raspberry pi needs to be handled over broadband (router settings) via port forwarding to make it accessible over internet.
- Raspberry pi would need static ip (monthly paid) or any other no-ip service to make the dynamic ip actually work for any project to work over longer duration of times.
- Raspberry pi would need to be setuped for access over ssh.
- Raspberry pi is strictly dependent on factors like:
- internet conectivity over broadband
- electricity on site
- No fucking wires
- Why raspberry pi over AWS?
- Cheaper in cost i.e., you would save cost around 8-10 thousand probably as if it were hosted on aws as you can host multiple applications on 8GB raspberry pi.
- Get private code learning/work support for javascript, nodejs, react and mongodb @ 500 Rs. (6$) per hour by reaching at [email protected]
- Kyle Simpson: I think the biggest problem with learning JavaScript right now is that it's so distracting to see such a broad and complex ecosystem where almost every week somebody's coming out with a whole new pattern a new framework a new way of doing things so the goal posts keep moving for you and you learn new things and think “I learned just enough and I'm on the right track” and then you find out that everybody else is learning or doing something different and my advice for that is to just pick one thing and focus on it and instead of trying to feel like you have to learn every single thing all at once nobody can do that.
The --transpile-only flag in the ts-node-dev command tells TypeScript Node (ts-node) to skip type checking when running the TypeScript code. Normally, TypeScript checks the types as it compiles the code, which can slow down the process.
When using --transpile-only, TypeScript only transpiles the code (i.e., converts TypeScript to JavaScript) without performing any type checks. This can make the development process faster, especially in situations where you rely on external tools (like an IDE or a separate build step) to handle type checking.
ॐ सर्वे भवन्तु सुखिनः Om Sarve Bhavantu Sukhinah) - Om, May All be Happy,
सर्वे सन्तु निरामयाः । Sarve Santu Niraamayaah) - May All be Free from Illness.
सर्वे भद्राणि पश्यन्तु Sarve Bhadraanni Pashyantu) - May All See what is Auspicious,
मा कश्चिद्दुःखभाग्भवेत् । Maa Kashcid-Duhkha-Bhaag-Bhavet) - May no one Suffer.
ॐ शान्तिः शान्तिः शान्तिः ॥ Om Shaantih Shaantih Shaantih) - Om Peace, Peace, Peace.echo Hello world! > /dev/null
cat /dev/null
!!(() => {})- Learn Javascript: Click here
SLEEP FUNCTION
==============
await new Promise(r => setTimeout(r, 2000))
SLICE Array Method
==================
// Note:
// 1. slice() method returns shallow copied array.
// 2. first argument is inclusive and second argument is **non-inclusive**
const newArray = myArray.slice(startIdx, endIdx + 1);
SORTING Array Method
=======
myNumbers.sort(); // sorts in ascending order [DEFAULT]
myNumbers.sort((a, b) => a - b); // sorts in ascending order [DEFAULT]
myNumbers.sort((a, b) => b - a); // sorts in descending order
REDUCE ARRAY METHOD
======
ar = [ 1, 2, 3 ]
ar.reduce((a,b) => a+b, 0) // Output: 6
PUSH/POP/SHIFT/UNSHIFT - all mutate array
=====
`push` and `pop` works on end of array
`unshift` and `shift` works on start of array
USING FETCH
===========
// client-side
const response = await fetch('/roll'); // 'GET'
const { number } = await response.json();
const response = await fetch('/todo', {
method: 'POST', // 'PUT', 'DELETE', 'PATCH'
body: JSON.stringify({ description }),
headers: {
'Content-Type': 'application/json'
}
});
const { description } = await response.json();
// server-side
const { description } = await request.json();
GETTER AND SETTERS IN AN OBJECT
===============================
// Example 1:
const obj = {
countValue: 42,
get count() {
return this.countValue;
},
set count(value) {
this.countValue = value;
}
};
console.log(obj.count); // 42
obj.count = 43;
console.log(obj.count); // 43
// Example 2:
let input = {
a: 1,
b: 2,
get sum() {
return input.a + input.b;
}
};
console.log(input.sum); // 3
input.a = 3;
input.b = 4;
console.log(input.sum); // 7
// Example 3:
function add(input) {
return {
get value() {
return input.a + input.b;
}
};
}
let input = { a: 1, b: 2 };
let total = add(input);
console.log(total.value); // 3
input.a = 3;
input.b = 4;
console.log(total.value); //7
// WHEREAS FUNCTION DEFINED WITH `function` KEYWORD OR ARROW-FUNCTION-SYNTAX BEHAVES HAS GENERAL FUNCTIONS UNLIKE GETTER/SETTERS:
// -----------------------------------------------------------------------------------------------------------------------------
// Read more differenes here - https://github.com/sahilrajput03/sahilrajput03/blob/main/learn-js.md#geeter-setters-in-object
const obj = {
countValue: 42,
count: () => this.countValue, // Note: `this` here doesn't refer to the object.
};
console.log(obj.count()); // undefined, because `this` does not refer to `obj`.
~~
===============================
// In JS, the ~~ symbol is often referred to as the double tilde. It is a shorthand trick for converting a number to an integer by dropping its decimal part (similar to Math.floor() for positive numbers). ~~ relies on bitwise operations, which are implemented at a lower level in JavaScript. Using ~~ is limited to 32-bit signed integers. For usage with any numeric value please prefer using `Math.trunc()` instead. (from ChatGPT)
console.log(~~4.5); // Output: 4
console.log(~~-4.5); // Output: -4Online Markets I use:
- Flikart, Amazon, Zomato, Blinkit, Blinkit Lit, Swiggy, Zepto, Bigbasket, IndiaMART
Public Clipboard: Click here
Superscript Numbers: ⁰¹²³⁴⁵⁶⁷⁸⁹
Tags: #metre, #foot, #feet, #centimeter
A small scale is 15cm long.
Length
======
1 ft ≈ 30.48 cm
1 m ≈ 3.3 ft (precisely 3.28084)
1 m ≈ 39.4 inch (precisely 39.3701)
1 km ≈ 0.62 miles (precisely 0.621371)
1 mile ≈ 1.61 km (precisely 1.60934)
10^⁶ = 1 Million = 10 Lakh
10^⁹ = 1 Billion = 100 Crore
10^¹² = 1 Trillion = 100k Crore = 100 Thousand Crore = 1 Lakh Crore
Mass
====
1 kg ≈ 2.2 lbs (pounds)
1 lbs ≈ 0.45 kg
Currency
========
**For fastest conversion from dollar to inr you can simply multiply by 100 (~84 ₹/$).**
$ to ₹ Conversion factor: 83 ₹/$
₹ to $ Conversion factor: 0.012 $/₹
$ 1 Million = ₹ 8.3 Crore
$ 1 Billion = ₹ 8.3k Crore
$ 1 Trillion = ₹ 83 Lakh Crore = ₹ 8300k Crore
Conversion Trick For $ and ₹
============================
1. To convert $ to ₹ we can multiply the value with 10 and 8 in sequence. (Refer ^1 at bottom)
2. To convert ₹ to $ we can divide the value with 10 and 8 in sequence (Refer ^1 at bottom)
References
==========
^1: 10 and 8.3 are multiplicative factors of 83 because 10 x 8.3 equals 83.Source: Click here
PEU:
- Product: Gather and prepare detailed information about your product, covering every aspect and feature. You should also understand the needs and desires of the other person that your product can fulfill.
- Emotion: Any customer only wants to buy a product because of either fear or aspiration.
- Urgency: You need to tell the customer that this is the thing the customer needs today.
Breath by James Nestor is the finalist for the year 2021.
❤️ Breathing Videos: Click here
❤️ Interesting Page of James Nestor - Wikipedia: Click here
- This document is organized in reverse chronological order, with the most recent entries appearing first and earlier entries following in descending order.
- This document is organized in chronological order, with the earliest entries appearing first and more recent entries following in ascending order.
- <Note: A document must have two titles such that titles appear in the outline. Thus do not remove this.>
Superprof .co.in: Click here
Indiamart .com: Click here
- English: Click here
- Hindi (Mangal) (Unicode): Click here (My Private Doc - Learn Hindi Typing)
- Hindi (Kruti Dev): Click here
Note: Mangal is part of the Unicode standard, which means it supports a wide range of Devanagari characters and is more compatible with modern software and devices.
❤️ Note: Learn Typing on Mobile: Click here)
Source: Click here (earlier sitenable.com)
- 1337x: proxied, https://1337x.to
- thepiratebay: proxied, https://thepiratebay.org
- torrentgalaxy: proxied, https://torrentgalaxy.to/
Tech Journal & Blogging: Click here | Old feed
General Blogging: Click here
Source: List of English-language television channels in India | Wikipedia: Click here
- National channels: CNN-News18, DD India, India Today, Mirror Now, NDTV 24x7, NewsX, Republic TV, Times Now, WION
- International channels: ABC Australia , Al Jazeera English , BBC World News , Bloomberg Television , CNA , CNN , Deutsche Welle , France 24 , NHK World , Press TV , RT
- Business: CNBC TV18, ET Now, NDTV BQ Prime
- America
- New Yorker: https://www.newyorker.com
- New York Times - https://www.nytimes.com
Sahil's Vocabulary 🚶: Click here | Doc
- Text Wrap, Line Break Online (e.g., say comments to wrap after 80 chars): Click here
- Transcribe youtube video or shorts: https://rushtechhub.com/youtube-transcript/
- For videos not having subtitles the above method won't work though you can use OpenAi's STT api. You can first download the m4a audio file of the youtube video by downloading the audio file from this site - https://www.multidownloader.net. Note: OpenAi's STT supports m4a format as input file 😇
- Convert ogg to mp3 (for source for openai's STT): Check Learn bash page
- Convert markdown to docx converter: cloudconvert.com (tested on Feed.md file - works well). Others: 1, 2, 3
- Convert pdf to docx (for usage with google docs): https://pdf2docx.com/
- Record voice in mp3 (for source for openai's STT or Translate): online-voice-recorder.com
- Combine multiple pdfs to single pdf: Click here
- Soundcloud Downloader: Click here
- Srt to text: Click here
- Create forms easily: tally.so
- Download YouTube Videos:
❤️ 🫁 Reset Immune System - Wim Hof Method & Breathwork (Doc)
- Website: wimhofmethod.com
- Tutorial - Wim Hof breathing tutorial by Wim Hof: Click here
Note: Wim Hof Breathing or Breathe With Sandy are modern versions of Tummo Breathing.
Practices
- Sahil
- 5.5 Breaths per minute for 5 minutes: sahilrajput.com/breathe
- Wim Hof Method:
- ❤️ Slow Pace Breathing - Wim Hof Method Guided Breathing for Beginners (3 Rounds Slow Pace): Click here (113s / 30bc)
- Heavy Pace Breathing - Guided Wim Hof Method Breathing: Click here (135s / 30bc)
- Breathe With Sandy:
- ❤️ EASY - Psychedelic Breathwork I Fast Tempo I 33 Breaths (3 rounds): Click here
- INTENSE - Breathwork To Help Support The Release Of DMT (3 Rounds Of Guided Breathing): Click here
*bc = breath cycle
Why Wim Hoff breathing?
It's gonna boost both your immune system and calmness in a compound effect each day throughout life.
- 7 Apps every small business must use: Click here
- wannatalkaboutit.com: Click here
- icallhelpline.org: Click here
- pw.live/prerna: Click here
- I learned a system for remembering everything: Click here
- Minimalist Rule by Warikoo: Click here
- Thoughts & Principles: Click here (md) (#thoughts, Life's Cheatcodes)
- Office Ethics, Social rules, Single big mistake I do often: Click here
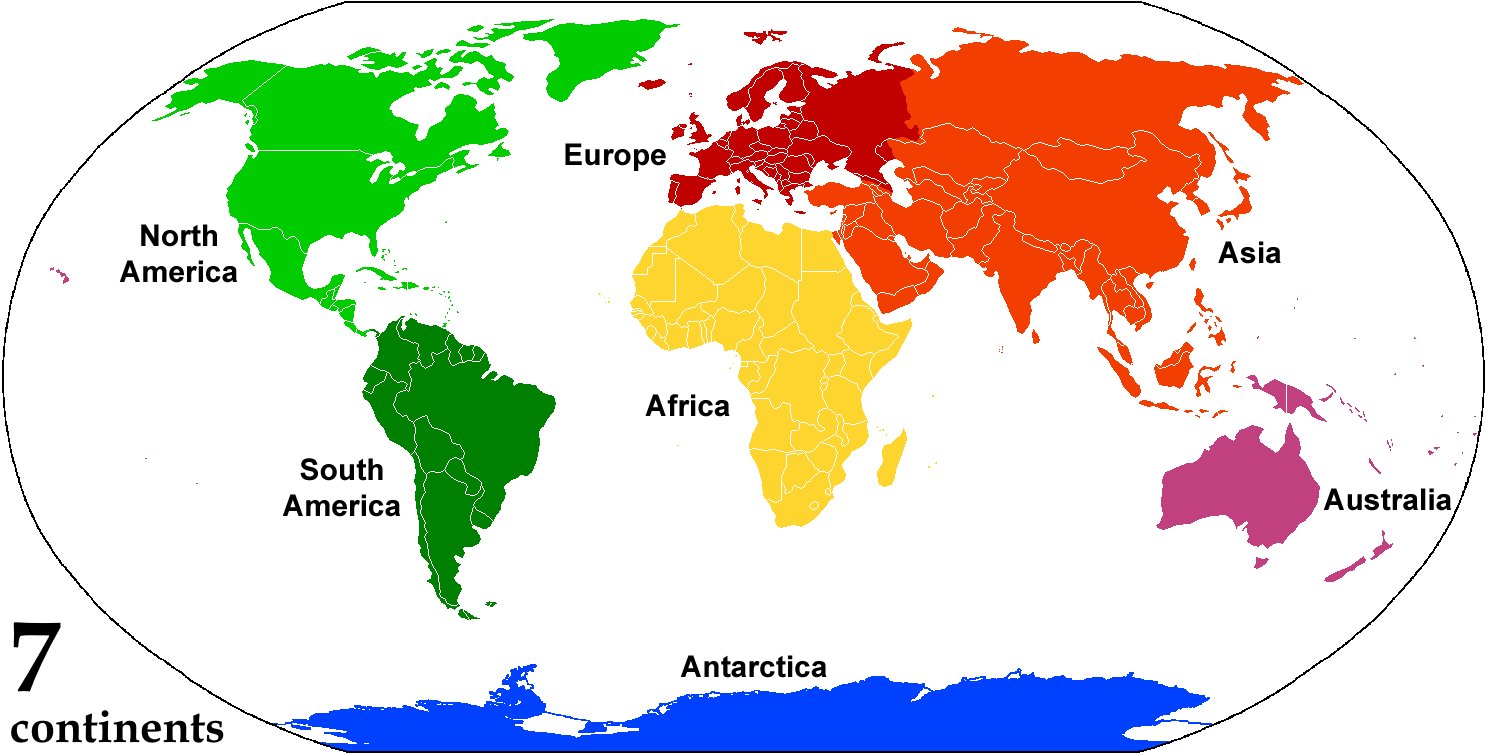
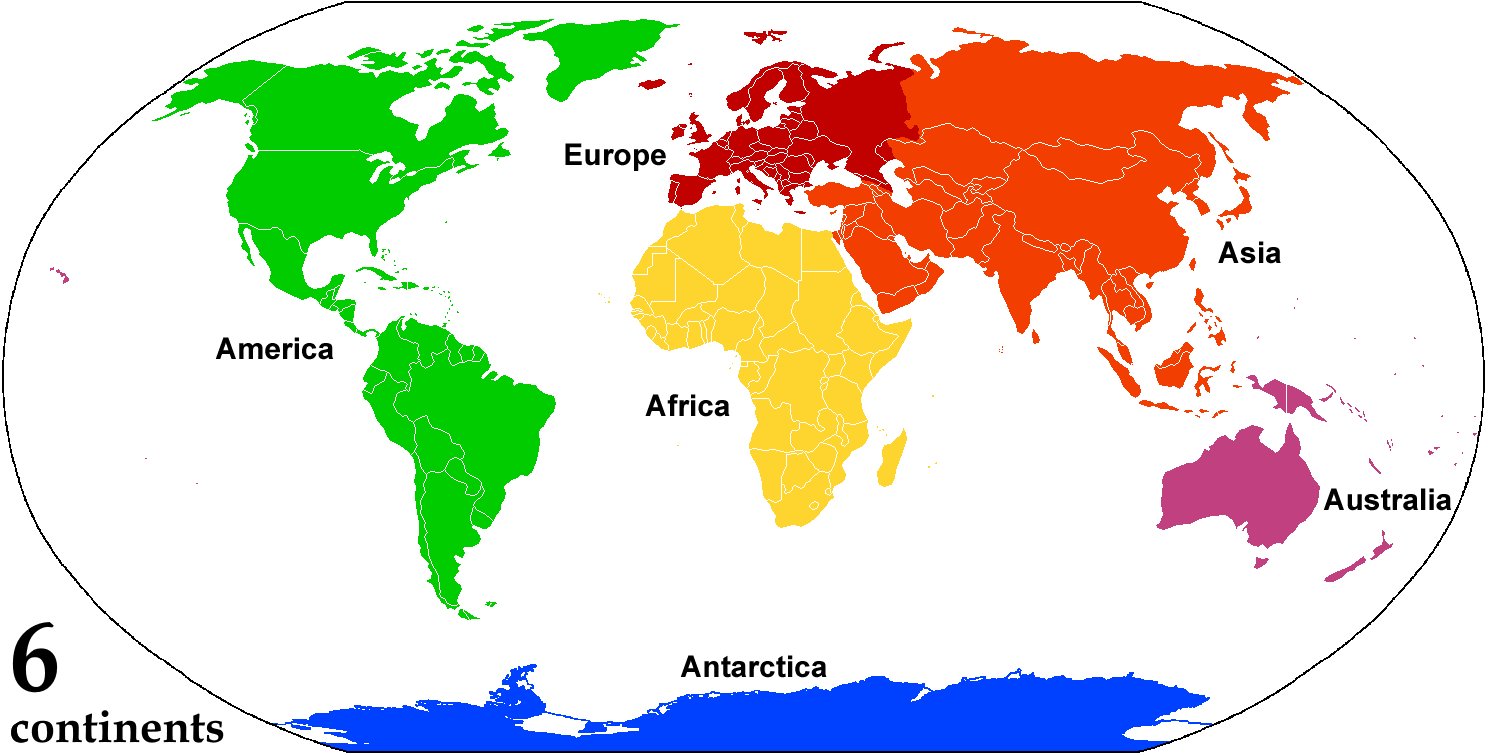
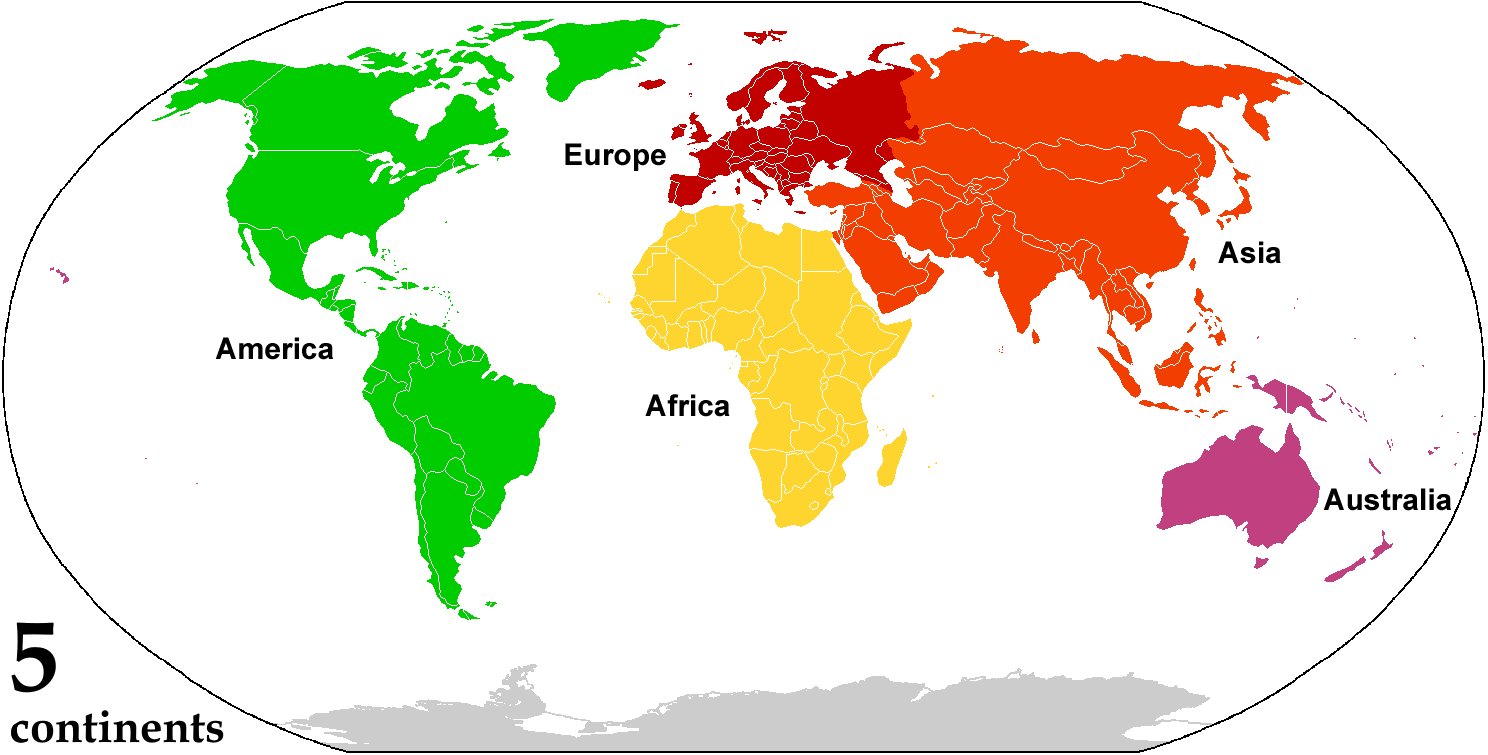
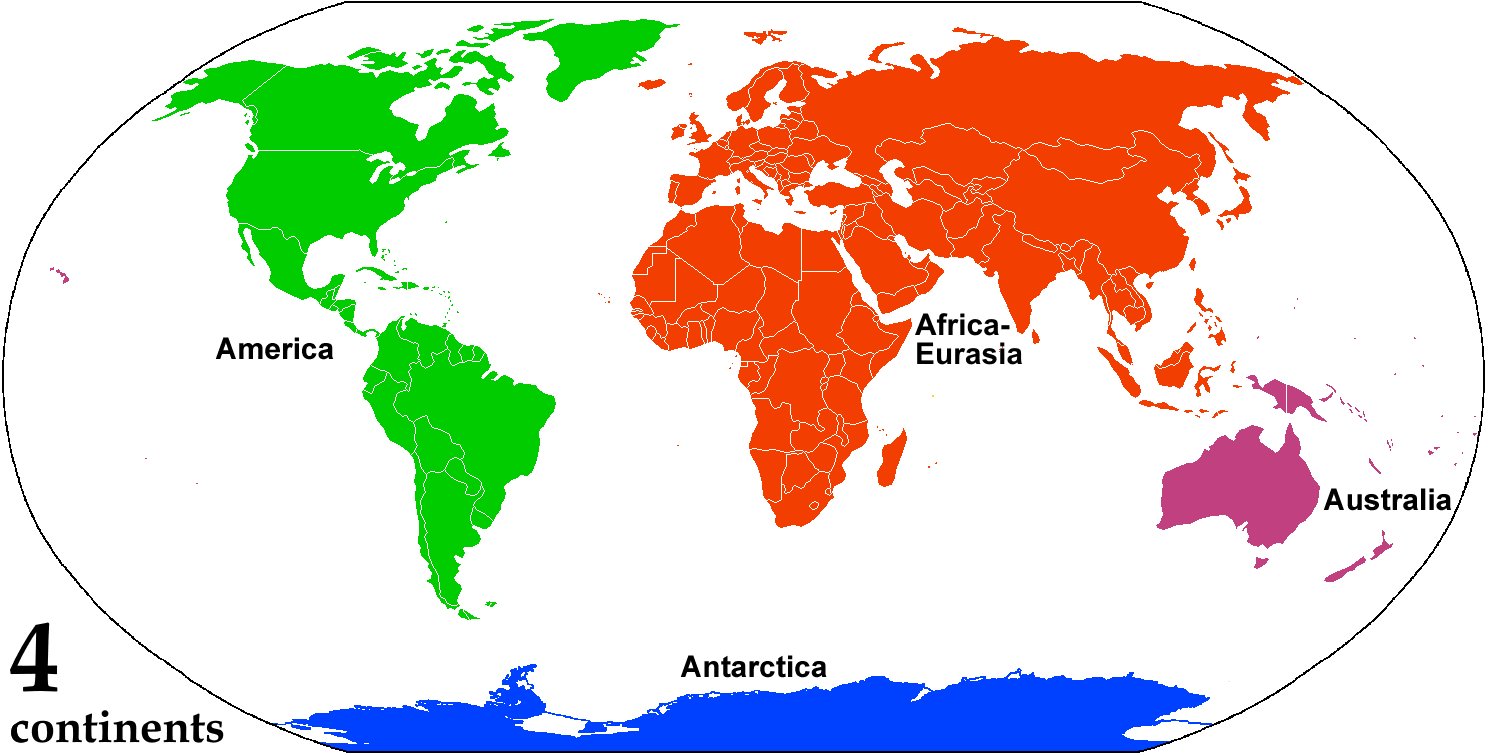
Source: Continent - Wikipedia: Click here
Quick Links:
- English:
- Common mistakes in english: Click here
- Stocks, Trading, Zerodha:
- Stocks Blog: Click here
- Learn Stocks: Click here
- Learn Zerodha: Click here
- Learn Zerodha Varasity: Click here
- Doc - Learn Trading - Sahil Rajput: Click here
- Newspaper Feed: Click here
- TamronHallShow (Journalist): @TamronHallShow
- Get length of any youtube playlist: Click here
- TTS:
- Download from ChatGPT's prompt directly via chrome extension: AudioTTS - Simple Text to Speech Downloader (Note to Sahil: I have kept this extension disabled to avoid unnecessary downloads from any website anytime, so feel free to enable it again temporarily)
- 💫 Convert text to mp3: ttsmp3.com
- Text to speech (also has openai's AI text to speech): ttsmp3.com [1000 tokens limit/day]
- For downloading small clips you can probably use chrome extension - Chrome Audio Capture to download from below two sites because they don't allow download in their free plan yet. (for commercial use -- I advise to get a premium plan to help support them)
- Speech to Text: (#speechtotext, #speech-to-text)
- dictation.io/speech (web)
- WhisperAI - AI driven Speech-to-text (chrome extension for google doc): Click here, Start/Stop Shortcut:
ctrl+space - Voice In: Click here (❤️), English Voice Commands, Start/Stop Shortcut:
option+L - Speech To Text: Click here
- Text To Spech (TTS):
- Use Chrome Mobile's feature of "Listen to this page". Its awesome because it offers highlight of text while reading and changing speed of reading as well.
- Use OpenAI Playground or OpenAI's API
- Learn Coqui: Click here
- https://revoicer.com
- Learn NFC:
More:
- A Pragmatic software developer. fsf.
- Anything is possible when we break the big tasks down into smaller, manageable ones! :) ~Eric
- I have no limitations ~ Thomas Shelby
- Discipline means choosing between what you want now and what you want most. ~ Unkonwn
- There is not try, either you do it or don't. ~ Frank Oz (Star Wars)
- Curiosità is defined by Micheal J. Geib and Leonardo as “an insatiable curious approach to life and an unrelenting quest for continuous learning.” Nature of mind is to wander around, its not problem its the way its designed. My job is to keep getting it back towards the goal.
- Unwinding is hot no-sugar coffee!
- Hardware:
- Laptops:
- MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports)
- Dell Latitude 5400
- HP Notebook - 15-ac179tx
- Raspberry Pi 4 model-b, Processor:
Quad core ARM Cortex-A72 processor, Specification page here.
- Laptops:
- Speaker:
- Router:
- TP-Link - Archer AX10 (AX1500 Wi-Fi 6 Router): Click here (amazon)
- More Technologies: trpc (ALERT: Please check my learn-trpc page), hasura and onegraph (graphiql-explorer).
- Quick Links
- Tech Presentations
- Developer Surveys:
- Jamstack 2022: Click here
- StackOverflow Survey 2019, 2020, 2021, 2022, 2023, 2024
- The State of JS: 2021, 2022, All Previous Surveys
- Learn from State of Javascript 2021: Click here
- Tech Magazines:
- Analytics India Magazine: Click here
- Podcasts:
- Tech
- StackOverflow Podcast: Click here
- Undefined.fm ~ Jared Palmer & Ken Wheeler: Click here
- General Musings ~ Kevin Powell: Click here
- The Rainmatter Podcast ~ Zerodha: Click here
- Fun
- A Horror Film & Culture Podcast With a Feminist Twist: Click here
- Tech
- Contact me: Click here
- My Works: Click here
- Blockchain Development:
- Blockchain Portfolio: Click here
- Learn blockchain: - Click here
- Dictionary: Click here
- Acronyms: Click here
- Ask me anything: Click here
- Linux:
- Archlinux Notes, #ArchLinux, #Arch linux: Click here
- Bash Coding, # Bash Programming, # Learning Bash: Click here
- Learn Bash: github.com/sahilrajput03/learning-bash (with autodocs readme)
- Learn KVM: Click here
- Learn Systemd: Click here
- Book logs: Click here
- Config Files Repo: Click here
- Courses: Click here
- Enlightment: Cick here
- FSO contribution: Click here
- Learning monogo and mongoosejs: Click here
- Learn mongo-cli: Click here
- Hindi: Click here
- Jokes: Click here
- Learn Curl: Click here
- Git & Github:
- Learn Git: Click here
- Leanr Git Large File Storage (LFS): Click here
- Learn GitHub: Click here
- Learn act: Click here
- Github Actions: Click here
- CI/CD tool: Github Actions , CircleCI, Travis, Cloud Build (Google, Deploying to GKE guide here.)
- How to write commit messages: Click here
- My Github Templates: Click here
- Learn Gmail: Click here
- Learn Go: Click here
- Learn Regex: Click here
- Learn Markdown: Click here
- Learn Perl: Click here
- Learn qutebrowser: Click here
- Learn Urdu: Click here
- Learn SOPS: - Click here
- Learn Missing Semester (Notes): Click here
- Learn CLI binaries: Click here
- PopOS Notes: sahilrajput03/my_bin/blob/master/notes/linux-notes.txt
- Url shorteners: Bitly
- Vim-notes: Click here
- Learn Vscode: Click here
- Using Vslive Share: Click here{: search-title="Using Vslive Share"}
- Learn Photoshop:Click here
- Learn Telegram Bot Requests: Click Here
- Why telegram (not whatsapp): Click here
- Telegram Groups: Click here
- Learn BitBucket | Pipelines | Bitbucket API: Click here
- Learn Google Development:
- Learn Google Play Console: Click here
- Learn Google Cloud Platform (Google Cloud Console): Click here
- Console APIs via Oauth2 with Postman: Click here
- Learn Login with Google: Click here
- Learn Google Analytics (GA) vs. Google Publisher Tags (GPT): Click here
- Learn Google Analytics: Click here
- Can Google index content that is rendered in the browser with JavaScript: Click here
- Learn Publisher Tag via PubwiseAds: Click here (PubwiseAds)
- Learn Google Apps Script: Click here
- Learn Google Calendar: Click here
- Learn Google Office Utility Tools (Docs, Sheets, Slides): Click here
- Tags:
Learn google docs
- Tags:
- Learn Google Maps: Click here
- Open Source Apps from All over the world - Click here
- Nocode tools:
- List of nocode tools - Tweet: Click here
- Site Builder:
- wix.com
- webflow.com
- Learn Webflow: - Click here
- carrd.co - Simple, free, fully responsive one-page sites for pretty much anything.
- shopify.com/in/pricing
- Ecommerce Website Making | Google Doc: Click here
- https://bubble.io
- https://wordpress.org (no-code or low-code platform) (hosting)
- Learn Deployment - Click here
- Learn Vercel Deployment: Click here
- ❤️ VERCEL: Official Demo of Client Side Rendering, Server Side Rendering, Static Site Generation and Incremental Static Regeneration: Click here
- Learn Heroku Deployment: Click here
- Learn Vercel Deployment: Click here
- Learn User Mangement and Permissions - Click here
- Learn using nvm, bcoz WHY NOT?: Click here
- Favourite youtube channels: Click here
- Learn WebRTC: Click here
- Learn Nextjs: Click here
- Useful Android App: Click here
- Learn Freelancing: Click here
- Docker:
- devopswithdocker: Click here
- Kubernetes:
- devopswithkubernetes: Click here
- Why kubernetes? Click here
- kube-cluster-dwk: Click here
- How to workrave? Click here
- Modern Software Development Courses - India: Click here
- Why and how linux? Click here
- Service Worker: Click here
- Learn Serverless: Click here
- Calling server functions from client directly: Click here
- JS Conf 2022: Click here
- Unreal Engine Game Deveopment - Game and Experience Design by Varun Mayya: Click here
- Food, Diet Plan, Proteins: Click here
- Learn Obs: Click here
- Challau.com metaverse: Click here
- Drafts: Click here
- Indus valley Reports: Click here
- Avalon Meta: Click here
- Learn Hasura: Click here
- OneGraph: Click here
- Cursor Based Pagination vs. Offset based Pagination: Click here, Another article @ apollo, Inspiration - Kaltsoon's Sequelize Cursor based pagination npm package: Click here
- Youtube Hacks:: Click here
- Learn Travis: Click here
- Learn Socket.io/Websockets: Click here
- Public Journal: Click here
- Learn React: Click here
- Learn React Native: Click here
- New React Alternative Tech - Docs:
- SolidJS: Click here
- Svelte: Click here
- Benchmarks - New react project size - vite: 41mb, bun: 70mb, cna: 187mb, cra: 335mb (Date: 10 Jul, 2022)
- Weird Problems: - Click here{: search-title="Weird Problems"}
- Intro Guides to Platforms: Click here{: search-title="Intro Guides to Platforms"}
- Learn axios: Click here{: search-title="Learn axios"}
- Learn nestjs: Click here{: search-title="Learn nestjs"}
- Learn push notificaitons: Click here{: search-title="Learn push notificaitons"}
- Learn heroku webhooks: Click here{: search-title="Learn heroku webhooks"}
- Learn Twilio Click here{: search-title="Learn Twilio"}
- Learn: Why people want their service (restaurant, hotel, etc ) available first on website and only then on mobile native apps: Click here{: search-title="Learn: Why people want their service (restaurant, hotel, etc ) available first on website and only then on mobile native apps"}
- Learn Typescript: Click here{: search-title="Learn Typescript"}
- Learn postman: Click here{: search-title="Learn postman"}
- Learn redux-toolkit: Click here{: search-title="Learn redux-toolkit"}
- Learn stripe: Click here{: search-title="Learn stripe"}
- Npm libaries I recommend: Click here{: search-title="Npm libaries I recommend"}
- Learn Mailservers: Click here{: search-title="Learn Mailservers"}
- Why DSA based interviews are stupid?: Click here{: search-title="Why DSA based interviews are stupid?"}
- Javascript:
- Learn Expressjs: Click here{: search-title="Learn Expressjs"}
- Learn Node: Click here{: search-title="Learn Node"}
- Few topics covered in above project's readme:
spawnvs.forkvs.worker_threadsspawnchild process (preffered for non js programs)forkchild process (preffered for js programs)worker_threads(preffered for multi threading in same process for cpu intensive tasks)
- Is unix socket same as nodejs sockets? Be concise. (ChatGPT)
- Difference between sockets vs. web sockets. Be concise. (ChatGPT)
- Few topics covered in above project's readme:
- Learn nodejs or any other development in containers with debugger support (#Docker): Click here{: search-title="Learn nodejs or any other development in containers with debugger support (#Docker)"}
- Learn Login flow (bcrypt): Click here{: search-title="Learn Login flow (bcrypt)"}
- ❤️ Jwt & Bcrypt Tests: Click here{: search-title="❤️ Jwt & Bcrypt Tests"}
- Learn Node: Click here{: search-title="Learn Node"}
- Learn Javascript: Click here{: search-title="Learn Javascript"}
- Learn Proxy in Javascript (sahilrajput03/js-object-proxy): Click here{: search-title="Learn Proxy in Javascript (sahilrajput03/js-object-proxy)"}
- Learn from State of Javascript 2021: Click here{: search-title="Learn from State of Javascript 2021"}
- Prime Resources - Javascript: Click here{: search-title="Prime Resources - Javascript"}
- DSA in Javascript, Course: Click here{: search-title="DSA in Javascript, Course"}
- Convert javascript object to json - cli tool - Click here{: search-title="Convert javascript object to json - cli tool"}
- Typescript typechecking in javascript files with jsdoc: Click here{: search-title="Typescript typechecking in javascript files with jsdoc"}
- Learn Expressjs: Click here{: search-title="Learn Expressjs"}
- Nginx config files: Click here{: search-title="Nginx config files"}
- Reverse proxy with
express-http-proxy(npm library): sahilrajput03/reverseProxy{: search-title="Reverse proxy withexpress-http-proxy(npm library)"}
- Reverse proxy with
- Leetcode: Click here{: search-title="Leetcode"}
- Learn auth0: Click here{: search-title="Learn auth0"}
- Best of Javascript: Click here{: search-title="Best of Javascript"}
- Css Design Trail: Click here{: search-title="Css Design Trail"}
- Learn Bootstrap: Click here{: search-title="Learn Bootstrap"}
- Learn Styled Components: Click here{: search-title="Learn Styled Components"}
- Learn Figma: Click here{: search-title="Learn Figma"}
- Website Designs: Click here{: search-title="Website Designs"}
- Learn FigJam: Click here
- Learn Jest/expect: Click here{: search-title="Learn Jest/expect"}
- Learn Elastic Search: Click here{: search-title="Learn Elastic Search"}
- Learn Storybook: Click here{: search-title="Learn Storybook"}
- Learn Eslint: Click here{: search-title="Learn Eslint"}
- Learn Prettier: Click here{: search-title="Learn Prettier"}
- Learn Chrome: Click here{: search-title="Learn Chrome"}
- Chrome Extensions (internal link in above doc): Click here{: search-title="Chrome Extensions (inside Learn Chrome Doc)"}
- Learn Trpc (Spoiler: Do not use trpc in any personal or production project ever): Click here{: search-title="Learn Trpc (Spoiler: Do not use trpc in any personal or production project ever)"}
- Learn Paypal: Click here{: search-title="Learn Paypal"}
- Learn Paypal Subscription And Database Schema: Click here{: search-title="Learn Paypal Subscription And Database Schema"}
- Learn Kdenlive (video editor): Click here{: search-title="Learn Kdenlive (video editor)"}
- Learn storyboook: Click here{: search-title="Learn storyboook"}
- Learn Playwright: Click here{: search-title="Learn Playwright"}
- Friends Github Profiles: Click here{: search-title="Friends Github Profiles"}
- Learn Jira: Click here{: search-title="Learn Jira"}
- Learn RxJs: Click here{: search-title="Learn RxJs"}
- ❤️ Learn Vitejs, VitePress, Vitest: Click here{: search-title="❤️ Learn Vitejs, VitePress, Vitest"}
- Learn Javascript Date: Click here{: search-title="Learn Javascript Date"}
- Learn Luxon (DateTime): Click here{: search-title="Learn Luxon (DateTime)"}
- Learn
Chalk(node library): Click here{: search-title="LearnChalk(node library)"} - Learn
Colors(node library): Click here{: search-title="LearnColors(node library)"} - Learn Spirituality: Click here{: search-title="Learn Spirituality"}
- Learn Skype: Click here{: search-title="Learn Skype"}
- Learn SEO, react-helmet: Click here{: search-title="Learn SEO, react-helmet"}
- Learn Leaflet (Opensource Maps library, Github: 37k*, Npm: 0.7m ↓): Click here{: search-title="Learn Leaflet (Opensource Maps library, Github: 37k*, Npm: 0.7m ↓)"}
- Validation Library:
- Learn Zod: Click here{: search-title="Learn Zod"}
- Learn classvalidator: Click here{: search-title="Learn classvalidator"}
- Learn South Indian Bank - Internet Banking: Click here{: search-title="Learn South Indian Bank - Internet Banking"}
- Learn Upwork (private repository): Click here{: search-title="Learn Upwork (private repository)"}
- Learn Flameshot: Click here{: search-title="Learn Flameshot"}
- Learn Wordpress Editing: Click here{: search-title="Learn Wordpress Editing"}
- Learn Capacitor: Click here{: search-title="Learn Capacitor"}
- Learn Android: Click here{: search-title="Learn Android"}
- Learn Artificial Intelligence Development (prompting, etc): Click here{: search-title="Learn Artificial Intelligence Development (prompting, etc)"}
- Learn ChatGPT (My Notes): Click here{: search-title="Learn ChatGPT (My Notes)"}
- Learn PWA/TWA/WebAPK (Progressive Web Applications): Click here{: search-title="Learn PWA/TWA/WebAPK (Progressive Web Applications)"}
- Learn Remix: Click here{: search-title="Learn Remix"}
- Learn Audacity: Click here{: search-title="Learn Audacity"}
- Learn i3: Click here{: search-title="Learn i3"}
- Learn Cloudflare: Click here{: search-title="Learn Cloudflare"}
- Learn Gist: Click here{: search-title="Learn Gist"}
- Learn streaming mp3 file: Click here{: search-title="Learn streaming mp3 file"}
- LoveApi, Official Github Api, Official Gist Api & Other Apis ♡ ♥ ❤: Click here{: search-title="LoveApi, Official Github Api, Official Gist Api & Other Apis ♡ ♥ ❤"}
- Learn
ssh-keygen- Generate ssh key pairs (#generating ssh key): Click here{: search-title="Learnssh-keygen- Generate ssh key pairs (#generating ssh key)"} - Learn GTK (GUI Development in C, Linux): Click here{: search-title="Learn GTK (GUI Development in C, Linux)"}
- Why you should not text your girlfriend?: Click here{: search-title="Why you should not text your girlfriend?"}
- Learn Anydesk: Click here{: search-title="Learn Anydesk"}
- My youtube video ids: Click here{: search-title="My youtube video ids"}
- Learn Amazon Product Advertising API: Click here{: search-title="Learn Amazon Product Advertising API"}
- Web Components: Click here{: search-title="Web Components"}
- Learn Deno: Click here{: search-title="Learn Deno"}
- Learn Flutter: Click here{: search-title="Learn Flutter"}
- Learn Emojis 😇😃🚀😎😻💯💫💣: Click here, 2{: search-title="Learn Emojis 😇😃🚀😎😻💯💫💣"}
- 🚀 Learn limiting concurrent requests with
queue()ofasynclibrary (awesome): Click here{: search-title="🚀 Learn limiting concurrent requests with queue() of async library (awesome)"} - Learn Steam (games): Click here{: search-title="Learn Steam (games)"}
- Learn KeepassXC: Click here{: search-title="Learn KeepassXC"}
- Learn infinite: Click here{: search-title="Learn infinite"}
- 🚀🚀 Learn mocp (Music on Console): Click here{: search-title="🚀🚀 Learn mocp (Music on Console)"}
- Learn LinkedIn: Click here{: search-title="Learn LinkedIn"}
- Learn Ubuntu: Click here{: search-title="Learn Ubuntu"}
- Learn macOS: Click here{: search-title="Learn macOS (Sahil)"}
- Learn macOS - Samaksh: Click here{: search-title="Learn macOS - Samaksh"}
- Learn making hardcover from paperback books: Click here{: search-title="Learn making hardcover from paperback books"}
- Charge battery when it hits below 30% and stop charging when it reaches 80%: 1{: search-title="Reddit - Charge battery when it hits below 30% and stop charging when it reaches 80%"}, 2{: search-title="Quora - Charge battery when it hits below 30% and stop charging when it reaches 80%"}
- Learn RaspberryPi: Click here{: search-title="Learn RaspberryPi"}
- learn-raspberryPi (github repo) (backupd files): Click here{: search-title="learn-raspberryPi (github repo) (backupd files)"}
- Learn React Query: Click here{: search-title="Learn React Query"}
- Learn Sandpack: Click here (view live{: search-title="Learn Sandpack"})
- 🚀🚀 Learn Jekyll and running github pages locally: Click here{: search-title="🚀🚀 Learn Jekyll and running github pages locally"}
- Media:
- Shark Tank Season 1 - Youtube: Click here{: search-title="Shark Tank Season 1 - Youtube"}
- Shiv Mahapuran - Youtube: Click here{: search-title="Shiv Mahapuran - Youtube"}
- Learn
Xournal: Click here{: search-title="LearnXournal"}: - Learn Hyperlocal Farm: Click here{: search-title="Learn Hyperlocal Farm"}
- Learn Airbnb: Click here{: search-title="Learn Airbnb"}
- TODO: Do the flutter codelab. 💣💣
- Learn Microfrontend: Click here{: search-title="Learn Microfrontend"}
- Learn Framer Motion: Click here{: search-title="Learn Framer Motion"}
- Learn YAML (yml): Click here{: search-title="Learn YAML (yml)"}
- Learn Makefile: Click here{: search-title="Learn Makefile"}
- Learn GIMP: Click here{: search-title="Learn GIMP"}
- Learn Svelte: Click here{: search-title="Learn Svelte"}
- Learn C: Click here{: search-title="Learn C"}
- Learn C++: Click here{: search-title="Learn C++"}
- Learn IoT and C (Doc): Click here{: search-title="Learn IoT and C (Doc)"}
- Learn SolidJS: Click here{: search-title="Learn SolidJS"}
- Learn AWS (Amazon Web Services): Click here{: search-title="Learn AWS (Amazon Web Services)"}
- Status Page Technologies:
- statuspage by atlassian: Click here{: search-title="Statuas Page Service by Atlassian"}
- Used by OpenAI: Click here{: search-title="OpenAI Status Page Technology"}
- Other alternatives of statuspage on Google: Click here
- statuspage by atlassian: Click here{: search-title="Statuas Page Service by Atlassian"}
- Learn Sanskrit: Click here{: search-title="Learn Sanskrit"}
- SBI Bank Cyber Security Guidelines, Hindi: Click here{: search-title="SBI Bank Cyber Security Guidelines, Hindi"}
- Learn Python: Click here{: search-title="Learn Python - Github Repo"} (doc{: search-title="Learn Python - Doc"} (inprocess of migration))
- Learn Outlook: Click here{: search-title="Learn Outlook"}
- Learn Adobe Acrobat Reader: Click here{: search-title="Learn Adobe Acrobat Reader"}
- Learn Cloudinary: Click here{: search-title="Learn Cloudinary"}
- Cloudinary primarily provides cloud-based media management, enabling users to store, optimize, transform, and deliver images and videos efficiently across web and mobile platforms.
- sahilrajput03/learn-cloudinary{: search-title="sahilrajput03/learn-cloudinary"}
- Learn HTMx: Click here{: search-title="Learn HTMx"}
- Funny Loading Messages: Click here{: search-title="Funny Loading Messages"}
- Meme makers: Click here{: search-title="Meme makers"}
- Learn Fediverse | Mastodon: Click here{: search-title="Learn Fediverse | Mastodon"}
- Learn NDE: Click here{: search-title="Learn NDE"}
- UUID Generator in Web (#hash, #hashid): www.uuidgenerator.net{: search-title="UUID Generator in Web"}
- Learn Machine Learning: Click here{: search-title="Learn Machine Learning"}
- Syncing backend and frontned code (e.g,
types.tsfile) and have isomorphinc aka universal directory (file/files) across repositories (fronend,backend): Click here{: search-title="Syncing backend and frontned code (e.g,types.tsfile) and have isomorphinc aka universal directory (file/files) across repositories (fronend,backend)"} - Learn Ayurveda: Click here{: search-title="Learn Ayurveda"}
- Learn Dyaan/Meditation: Click here{: search-title="Learn Dyaan/Meditation"}
- Learn Heartfullness: Click here{: search-title="Learn Heartfullness"}
- Glass Thoughts: Click here{: search-title="Glass Thoughts"}
- Learn Accessibility: Click here{: search-title="Learn Accessibility"}
- Learn
.editorconfigfile : Click here{: search-title="Learn.editorconfigfile"}- Formal Specification (mentioned on above site): Click here
- Used in svelte website project: Click here
- Learn Java: Click here{: search-title="Learn Java"}
- When was electricity, motor, bulb?: Click here{: search-title="When was electricity, motor, bulb?"}
- Is .NET and ASP.NET the same? (ChatGPT): Click here{: search-title="Is .NET and ASP.NET the same? (ChatGPT)"}
- Learn Coqui (TTS): Click here{: search-title="Learn Coqui (TTS)"}
- Learn YouTube: Click here{: search-title="Learn YouTube"}
- Learn Generating Authenticator code (TOTP) programatically for browser automation login purpose (like google login / aws login): Click here{: search-title="Learn Generating Authenticator code (TOTP) programatically for browser automation login purpose (like google login / aws login)"}
- Browser For Terminal (svelte): Click here{: search-title="Browser For Terminal (svelte)"}
- Learn Markdown Autodocs: Click here{: search-title="Learn Markdown Autodocs"}
- ❤️ Learn Code Runner: Click here{: search-title="❤️ Learn Code Runner"}
- asciinema.org - Record and share your terminal sessions, the simple way: Click here{: search-title="asciinema.org - Record and share your terminal sessions, the simple way."}
- Development on Android with Temux: Click here{: search-title="Development on Android with Temux"}
- Learn Medusa: Click here{: search-title="Learn Medusa"}
- Learn pnpm: Click here{: search-title="Learn pnpm"}
- Learn PostgresSQL and SQLite: Click here{: search-title="Learn PostgresSQL and SQLite"}
- ❤️⭐ Monorepo vs. Polyrepo, Why to have separate backend-frontend npm projects instead of a single npm project for frontend-backend: Click here{: search-title="❤️⭐ Monorepo vs. Polyrepo, Why to have separate backend-frontend npm projects instead of a single npm project for frontend-backend"}
- Learn OneCard: Click here{: search-title="Learn OneCard"}
- qr generators: Click here{: search-title="qr generators"}
- Get words from book (in Learn Expressjs repo): Click here{: search-title="Get words from book (in Learn Expressjs repo)"}
- Learn Openai (github repository): Click here{: search-title="Learn Openai (github repository)"}
- Learn npm: Click here{: search-title="Learn npm"}
- Libraries and tools available for creating application walkthroughs or guided tours for frontend applications during sign-up or onboarding processes: Click here{: search-title="Libraries and tools available for creating application walkthroughs or guided tours for frontend applications"}
- Learn Read the Docs (please use vitepress instead): Click here{: search-title="Learn Read the Docs"}
- Learn nps: Click here{: search-title="Learn nps"}
- Learn Algolia: Click here{: search-title="Learn Algolia"}
- Google Docs:
- Suble and Impactful Mistakes with Exceptions: Click here{: search-title="Suble and Impactful Mistakes with Exceptions"}
- Business Terms: Click here{: search-title="Business Terms"}
Made using Jekyll Template - abhinavs/moonwalk
*Note to Sahil: Search Index done from bottom till "Weird Problems" link (moving upwards).