-
Notifications
You must be signed in to change notification settings - Fork 0
Technische Dokumentation
Willkommen auf der Wiki-Seite für die technische Dokumentation unseres Projekts. Hier finden Sie Informationen zu den Technologien, die in der App eingesetzt werden, den verwendeten Programmiersprachen, Dritt-Frameworks und -Bibliotheken sowie Informationen zur Datenhaltung und -strukturierung. Darüber hinaus finden hier die verwendeten Assets Erwähnung.
-
Spielercharakter: https://bdragon1727.itch.io/16x16-pixel-adventures-character
-
Map-Tileset[^1] :
-
Soundtrack:
-
Hauptemenü-Hintergrund: https://aminoapps.com/c/desenvolvedores_indie/page/blog/pixel-art-daora-q-eu-fiz/pXZN_pZ7hQuq51bMnvYr7qDEbR3v3QZKxrY
-
Ressourcen: https://cheekyinkling.itch.io/shikashis-fantasy-icons-pack
-
Wikingerschiff: https://helianthus-games.itch.io/pixel-art-viking-ship-16-directions
Pathfinding: https://arongranberg.com/astar/
Unser Speicher und Ladesystem wandelt im speichern Schritt alle GameObjekte(unterschieden anhand ihrer zugewiesenen Sprite), Tiles und zusätzliche Spielstand relevanten Werte in simplen für die Json Utility serialisierbare Werte (Die zu serialisierbaren Daten sind weitestgehend primitive Datentypen mit Ausnahme von einfachen Listen) innerhalb der SaveGame Class und schreibt diese als Json File in den persistentDataPath des Nutzers (OS abhänig).
Beim Laden wird die Json File mit der JsonUtiltiy ausgelesen und mittels switch case und Enums unterschieden welches Gameobjekt oder Tile wo erstellt werden muss und wie diese eingestellt werden müssen.
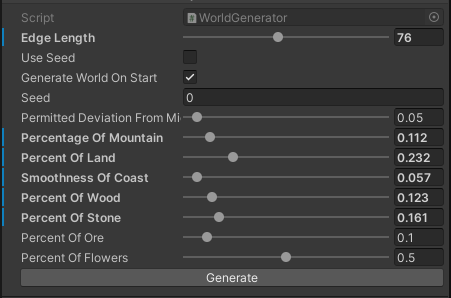
Der Map-Generator generiert von der Mitte der Karte aus eine Insel.
Die Insel hat einen Berg, ist von Strand umgeben. Zwischen Berg und Strand ist Gras.

| Bezeichnung | Beschreibung | Wertebereich |
|---|---|---|
| Edge Length | Die Kantenlänge der Karte. Die Zahl zum Quadrat ist die Gesamtzahl der Tiles. | 32-128 |
| Use Seed | Ob bei der Map-Generierung ein eingebener Seed verwendet werden soll. Bei False wird die Systemzeit als Seed verwendet. | true/false |
| generateWorldOnStart | Beim Spielstart wird eine neue Map generiert, wenn true
|
true |
| Seed | Bei Auswahl von Use Seed wird der eingegebene Seed zur Map-Generirung verwendet. |
Int32.MinValue - Int32.MaxValue |
| Permitted Devation From Mid | Die Abweichung des Startpunktes von der Mitte, von wo aus die Insel generiert wird. | 0%-100% |
| Percentage of Mountain | Wie viel Prozent der Landmasse Berg ist. | 0%-100% |
| Percentage of Land | Wie viel Prozent der Karte Land ist. | 0%-100% |
| Smoothness of Coast | Wie glatt die Küste der Insel ist. Bei kleinen Werten ist die Küste rau und natürlich. Bei größeren Werten ist die Küste glatt und die Insel quadratisch. | 0.01%-100% |
| Percent of Wood | Wie viel Prozent der Grasfläche mit Bäumen bedeckt ist. | 0%-100% |
| Percent of Stone | Wie viel Prozent der Bergfläche mit Stein bedeckt ist | 0%-100% |
| Percent of Ore | Wie viel Prozent der Bergfläche mit Eisen bedeckt ist | 0%-100% |
| Percent of Flowers | Wie viel Prozent der Grasfläche mit Blumen bedeckt ist. | 0%-100% |
Durch CI/CD in GitLab werden Entwicklungs- und Bereitstellungsprozesse optimiert. Jedes Mal, wenn Code in ein GitLab-Repository gepusht wird, löst die CI/CD-Pipeline automatisch eine Reihe von Aktionen aus, um den Code zu kompilieren, zu testen und bereitzustellen. Dies ermöglicht es Entwicklern, frühzeitig potenzielle Probleme zu erkennen und die Qualität der Software kontinuierlich zu verbessern.
Die CI/CD-Pipeline besteht aus verschiedenen Schritten, die individuell konfiguriert werden können. Zu den typischen Schritten gehören das Klonen des Repositorys, das Installieren von Abhängigkeiten, das Kompilieren des Codes, das Ausführen von Tests, das Erstellen von Artefakten und schließlich das Bereitstellen der Anwendung auf einer Zielumgebung.
Durch die Automatisierung dieser Schritte ermöglicht GitLab CI/CD eine schnellere und zuverlässigere Entwicklung und Bereitstellung von Software. Entwickler können sich auf das Schreiben von Code konzentrieren, während GitLab den Prozess der Integration, Tests und Bereitstellung automatisiert und somit menschliche Fehler minimiert.
Mit GitLab CI/CD können Entwicklerteams ihre Entwicklungsgeschwindigkeit erhöhen, die Qualität der Software verbessern und letztendlich ihre Produkte schneller und effizienter auf den Markt bringen.
Dies sind die drei wichtigsten Scripte für die Pipeline:
- BuildScript.cs
- deployPowershell.ps1
- .gitlab-ci.yml
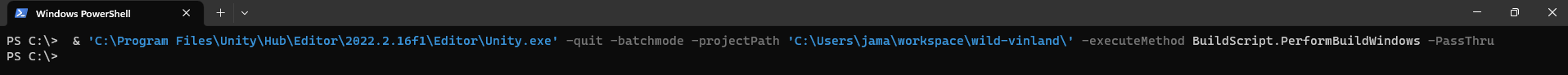
Das C#-Script ermöglicht es uns, das Unity-Projekt über die Kommandozeile zu bauen. Es besitzt jeweils für WebGL, Windows, Linux, Mac Funktionen zum Bauen und kann wie im nachfolgenden Beispiel verwendet werden:

& '<PATH_TO_UNITY_EXECUTABLE>' -quit -batchmode -projectPath '<PROJECT_ROOT_PATH>' -executeMethod BuildScript.PerformBuild<YOUR_OS> -PassThruDas BuildScript befindet sich im ../wild-vinland/Assets/Scripts/Editor/ Ordner.
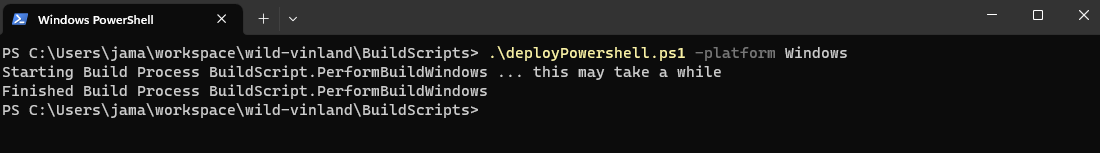
Das Powershell-Script wird mit einem Parameter aufgerufen, welcher das zu Buildende Betriebssystem enthalten muss und wird wie folgt verwendet:

<PROJECT_ROOT_PATH>\BuildScripts $ .\deployPowershell.ps1 -platform WindowsDas gebaute Projekt wird dann im wild-vinland/builds Ordner angelegt.
Das Skript verfügt zusätzlich über eine Cleanup-Funktion, die dazu dient, vorher lokal erstellte Builds im nächsten Build-Prozess zu löschen und Platz für das neue Build zu schaffen. Dadurch kann das Skript auch vollständig lokal verwendet werden, ohne dass ein GitLab-Runner bzw. CI/CD erforderlich ist. Die Builds müssen nicht manuell gelöscht werden.
Darüber hinaus wartet das Powershell-Skript auf den Buildprozess. Erst danach wird der Rest des Skripts fortgesetzt. Dies ermöglicht das Kopieren eines Python-Webservers in das Verzeichnis "builds/WebGL" nach dem Erstellen des WebGL-Projekts. Dadurch wird gewährleistet, dass das erstellte WebGL-Spiel gestartet werden kann.
Der ursprüngliche Befehl python3 -m http.server startet einen einfachen Python-Webserver, der Dateien im aktuellen Verzeichnis bereitstellt. Das angepasste Skript erweitert diesen Server um einen speziellen RequestHandler, der zusätzliche Funktionen für die Behandlung von Unity-Anwendungen mit WebGL bietet.
Das Hinzufügen des RequestHandlers ermöglicht es dem Server, den Header der HTTP-Anfragen zu analysieren und zu überprüfen, ob die angeforderten Ressourcen mit der GZIP-Codierung komprimiert sind. Unity-Anwendungen mit WebGL werden oft mit GZIP-komprimierten Dateien ausgeliefert, um die Größe der übertragenen Daten zu reduzieren und die Ladezeiten zu verbessern. Daher ist es wichtig, diese Codierung zu erkennen und die Dateien entsprechend zu öffnen und zu senden.
Indem das Skript die GZIP-Codierung identifiziert und die entsprechenden Headerinformationen setzt, stellt es sicher, dass die Unity-Dateien korrekt vom Server geöffnet und an den Client gesendet werden. Dies ermöglicht eine reibungslose Bereitstellung und Ausführung der Unity-Anwendung im Webbrowser.
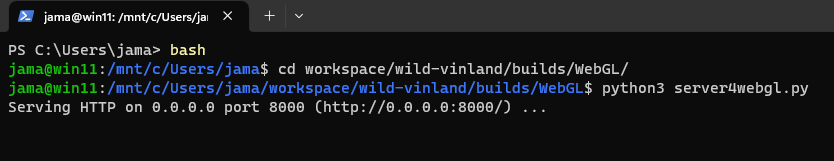
Um den Webserver zu starten, wurde via WSL eine bash aufgerufen und folgender Befehl eingegeben:

<../wild-vinland/builds/WebGL> $ python3 server4webgl.pyWenn man nun im Webbrowser localhost:8000 aufruft, dann wird das Spiel angezeigt und gestartet.

Die .gitlab-ci.yml-Datei wird von GitLab verwendet, um den Build-Prozess in unserem Team zu automatisieren. Dabei nutzt sie einen lokalen GitLab-Runner, der auf einem eigenen Rechner/Server läuft.
Die Konfigurationsdatei definiert verschiedene Jobs für den Build auf verschiedenen Plattformen wie Windows, WebGL, Mac und Linux. Jeder Job enthält Schritte, die ausgeführt werden sollen, um den Build durchzuführen. Die Ergebnisse des Builds werden als Artefakte gespeichert, um sie für andere Jobs oder Stages verfügbar zu machen.
Durch die Verwendung dieser .gitlab-ci.yml-Datei und des GitLab-Runners können wir den Build-Prozess effizienter gestalten und sicherstellen, dass unsere Anwendung auf verschiedenen Platformen korrekt erstellt wird.
Der GitLab Runner läuft in unserem Projekt lokal auf einem Windows Rechner und verwendet zur Ausführung die Powershell. Der Runner kann in einem beliebigen Verzeichnis, welches nicht das Projektverzeichnis ist, installiert und registriert werden. (Offizielle Doku zur Installation)
\GitlabRunner> .\gitlab-runner-windows-amd64.exe install
\GitlabRunner> .\gitlab-runner-windows-amd64.exe registerDanach den Anweisungen folgen und in der darauf generierten config.toml Datei in der runners Sektion die Variable shell = "powershell" setzen.
Danach muss der Runner noch gestartet werden:
\GitlabRunner> .\gitlab-runner-windows-amd64.exe start- Kommandozeilen-Befehl unter BuildScript builded nicht
- Alle geöffneten Unity Anwendungen schließen
- PC neustarten
- Pipeline schlägt immer beim zweiten Build fehl (bei leerem builds Ordner)
- Dies liegt daran, dass Windows/Git Dateinamen sehr großer Länge standardmäßig nicht verarbeiten kann. Abhilfe schafft der folgende Befehl, welcher als Administrator in der Powershell ausgeführt werden muss:
git config --system core.longPaths true
- Dies liegt daran, dass Windows/Git Dateinamen sehr großer Länge standardmäßig nicht verarbeiten kann. Abhilfe schafft der folgende Befehl, welcher als Administrator in der Powershell ausgeführt werden muss:
[^1]: Vorlage wurde von uns in einem Bildbearbeitungsprogramm angepasst.
Besonderen Dank an die Ersteller der Assets!
- Spielercharakter von BDragon1727: https://bdragon1727.itch.io/16x16-pixel-adventures-character
- Map-Tileset von PixelHole: https://pixelhole.itch.io/pixelholes-overworld-tileset
- Soundtrack:
- Hauptemenü-Hintergrund von Hex : https://aminoapps.com/c/desenvolvedores_indie/page/blog/pixel-art-daora-q-eu-fiz/pXZN_pZ7hQuq51bMnvYr7qDEbR3v3QZKxrY
- Ressourcen von dustdfg : https://cheekyinkling.itch.io/shikashis-fantasy-icons-pack
- Wikingerschiff von 🌻Helianthus Games🌻 : https://helianthus-games.itch.io/pixel-art-viking-ship-16-directions
Danke!
Sollten Sie sich mit der Verwendung Ihrer Assets in Ihrem Urheberrecht verletzt fühlen, bitte wir Sie uns zu kontaktieren und wir werden eine Lösung finden.
