微信开发者工具
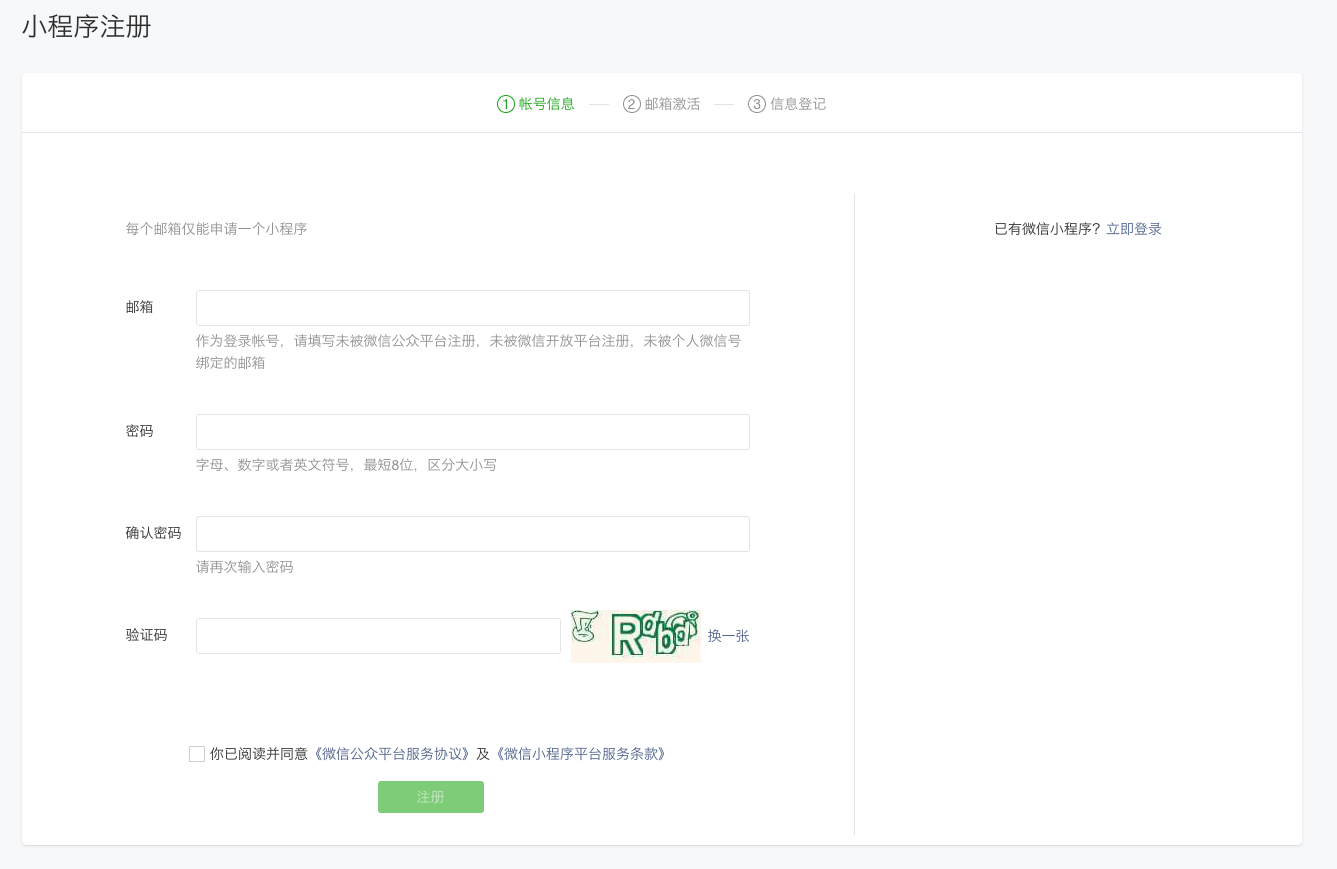
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
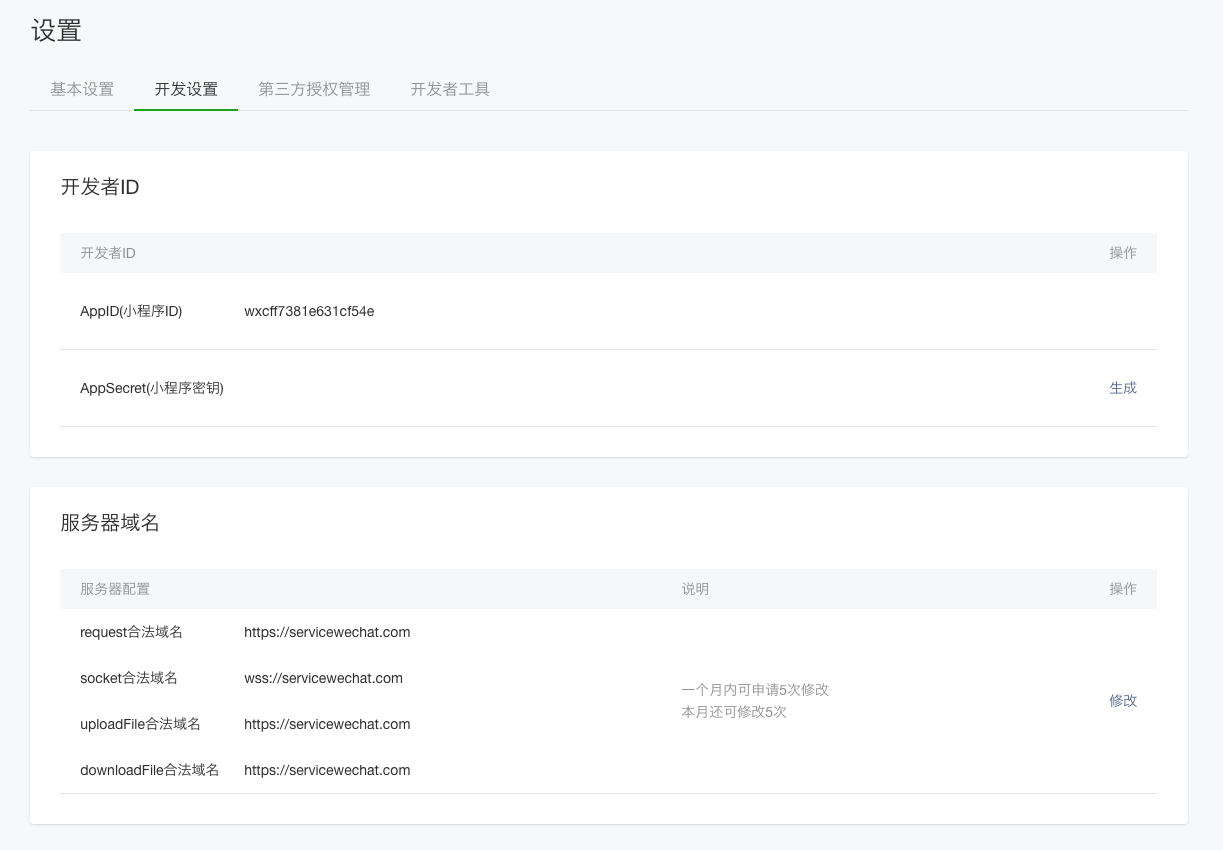
登录 小程序后台 ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。
小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。
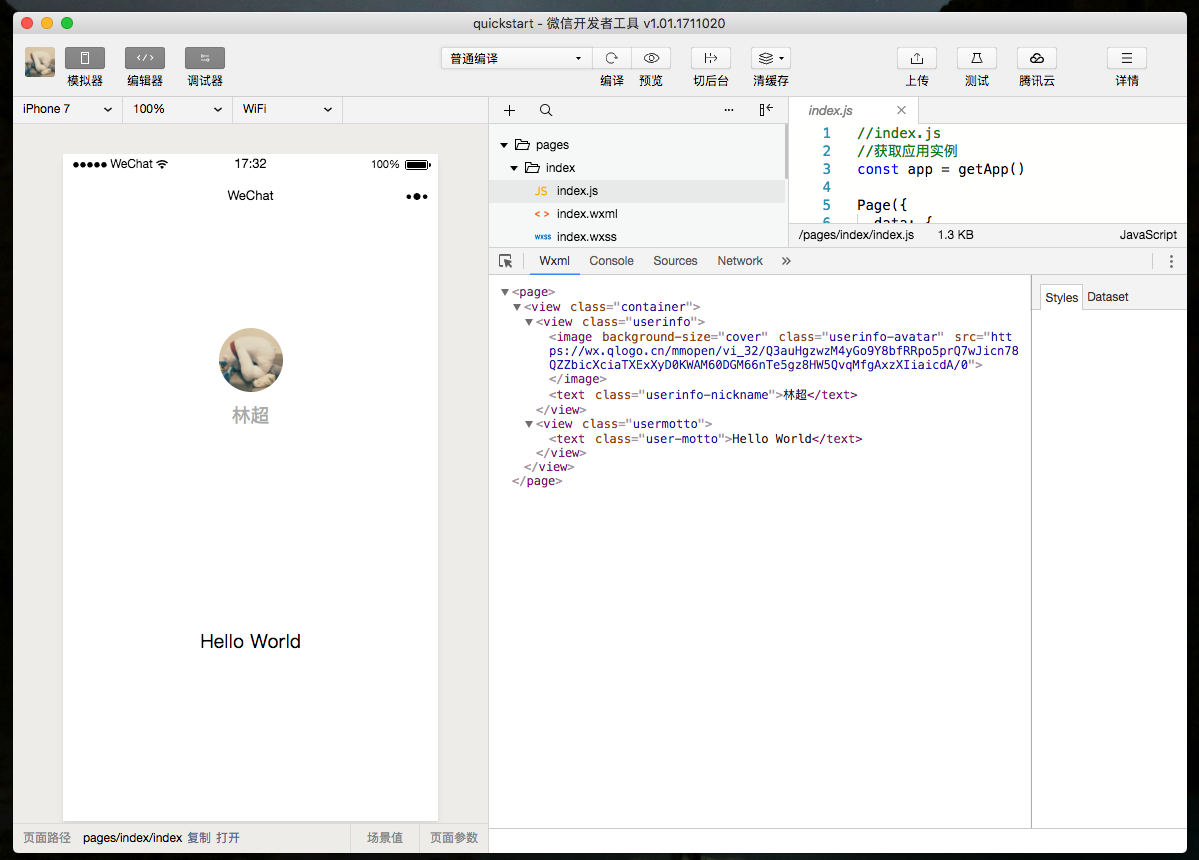
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
接下来我们来预览一下这个小程序的效果。
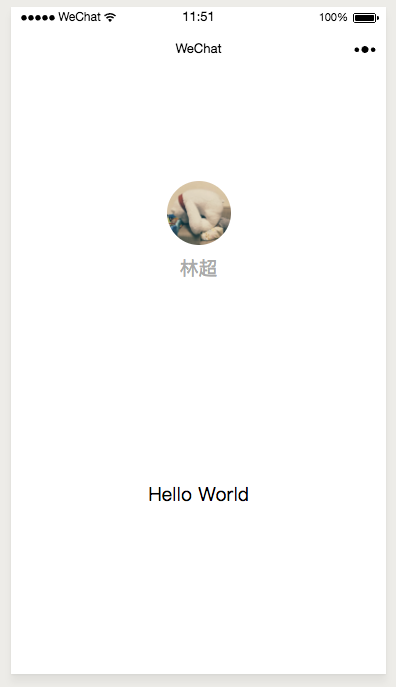
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。
通过这个章节,你已经成功创建了你的第一个小程序,并且在微信客户端上体验到它流畅的表现。
开发者可使用微信客户端(6.7.2 及以上版本)扫码下方小程序码,体验小程序。
在coding了....... 先放仓库
(待更新)
1. *教学内容*:微信小程序开发;教学对象:电协大一
2. *课题来源*:《微信小程序开发图解案例教程》《微信小程序开发官方文档》 *所需课时*:一个课时
3. *学习内容概述*:本课时是第八课时,通过前几个课时的学习,新生已经建立较为系统的前端开发基础,熟悉HTML,CSS,Javascrit,能够熟练使用DOM操作和了解BOM相关对象,前面的学习都是基于PC端浏览器开发,本节课想过渡到移动端微信小程序。 ****教学重点:****熟悉小程序开发工具界面功能使用,如何创建项目并在上面进行调试,了解性能和工程化概念,然后了解小程序的框架结构,借此引入微信组件开发概念,借此理解、理解微信小程序开发的完整流程。
4. *本课的价值以及重要性*:考虑到很多同学没有开发经验,小程序可能会是他们接触的第一个开发领域,很多复杂的功能在小程序里面都有封装好的API,还有大量可复用的组件,新生可以很容易就在此基础上实现相对完善的功能模块,这对于新生而言会是一个比较特别的体验。
(一)知识与技能
理解下图的知识内容,能发送请求渲染卡片列表
(二)过程与方法
通过演示、设疑、讲解等方式,引导新生观察思考并理解简单的API使用方法,然后让新生经历探索实现一个小程序Demo的过程
卷怪虽然多,但好像都不听课,想听的好像又跟不上,还是得动手
教你们抄
资源准备:
1、讲师准备:教学课件、小程序演示demo、后端接口文档、GitHub仓库
2、新生资源:微信小程序开发者工具、Git工具
\1. 小程序框架介绍:介绍小程序的出现的应用场景是什么,目录结构是什么,然后框架设计理念又是什么,所用了什么技术栈,和之前的有什么不同之处
\2. 小程序基础知识:先通过PPT把小程序的基础过一遍,对工具界面和进行框架进行详细分析,最后再介绍一下基本的目录结构。
\3. 新生课堂尝试:使用文档提供的API进行简单的数据请求,获取深大校园网公文通的数据,以此了解简单的Ajax请求和性能调试工具;然后再通过写简单的小组件和模板定义进行列表的实时渲染,了解生命周期和数据绑定。
\5. 课后作业:让新生仿写一个简单小程序,要求团队协作完成,完成后提交到 GitHub 上面
\6. 课后答疑:课后答疑是一个很必要的环节,课后小组分工+讲师答疑同步进行,确保教学质量。
*七、教学评价设计*
(1) 课后作业:让新生仿写一个简单的公文通小程序,要求团队协作完成,完成后提交到 GitHub 上面。
(2) 课后答疑:课后答疑是一个很必要的环节,课后小组分工+讲师答疑同步进行,跟进教学质量。
(3) 新生课堂练习:让新生在课堂上在固定时间内去动手操作,再让指导师兄去跟进完成情况,以此收到反馈情况
*八、自我反思*
反思有什么用啊,害,卷就完事